|

U kunt een component RadioButton horizontaal en verticaal aanpassen tijdens het ontwerpen en bij uitvoering. Selecteer tijdens het ontwerpen de component in het werkgebied en gebruik het gereedschap Vrije transformatie of een van de opdrachten Wijzigen > Transformeren. Gebruik de methode
setSize()
bij uitvoering.
Het selectiekader van een component RadioButton is onzichtbaar en geeft ook het raakgebied aan voor de component. Wanneer u de grootte van de component vergroot, vergroot u ook de grootte van het raakgebied.
Wanneer het selectiekader van de component te klein voor het componentlabel is, wordt het label op maat geknipt.
Stijlen gebruiken met de component RadioButton
U kunt stijleigenschappen instellen om de weergave van een RadioButton te wijzigen. De stijleigenschappen van de RadioButton geven waarden op voor de skins, pictogrammen en tekstopmaak wanneer de component wordt getekend. De stijlen van de RadioButton geven waarden op voor de skins en opvulling, wanneer de component wordt getekend.
In het volgende voorbeeld wordt de stijl
textFormat
opgehaald uit een component CheckBox en toegevoegd aan een RadioButton om de stijl van hun labels identiek te maken.
-
Maak een nieuw Flash-document (ActionScript 3.0).
-
Sleep een component CheckBox naar het werkgebied en geef deze de instantienaam
myCh
in Eigenschapcontrole.
-
Sleep een component RadioButton naar het werkgebied en geef deze de instantienaam
myRb
in Eigenschapcontrole.
-
Voeg de volgende code toe aan het deelvenster Handelingen in frame 1 van de tijdlijn.
var tf:TextFormat = new TextFormat();
tf.color = 0x00FF00;
tf.font = "Georgia";
tf.size = 18;
myCh.setStyle("textFormat", tf);
myRb.setStyle("textFormat", myCh.getStyle("textFormat"));
Met deze code wordt de stijl
textFormat
voor de CheckBox ingesteld en vervolgens wordt deze op RadioButton toegepast door de methode
getStyle()
aan te roepen op de CheckBox.
-
Selecteer Besturing > Film testen.
Skins en de component RadioButton
De RadioButton heeft de volgende skins, die u kunt bewerken om de weergave ervan te wijzigen.

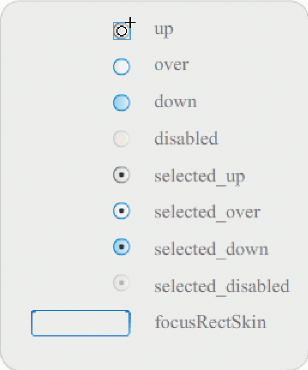
Skins voor een RadioButton
Wanneer een RadioButton is ingeschakeld en niet geselecteerd, wordt de skin Boven weergegeven wanneer de gebruiker de aanwijzer erboven beweegt. Wanneer de gebruiker op een RadioButton klikt, ontvangt het invoerfocus en geeft het zijn skin selected_down weer. Wanneer de gebruiker de muis loslaat, geeft het RadioButton de skin selected_up weer. Wanneer de gebruiker de aanwijzer uit het raakgebied van RadioButton beweegt terwijl de muis wordt ingedrukt, keert de weergave van het RadioButton terug naar zijn skin Up.
Wanneer een RadioButton is uitgeschakeld, wordt de uitgeschakelde toestand weergegeven, ongeacht gebruikersinteractie.
In het volgende voorbeeld wordt de skin selected_up vervangen, die geselecteerde toestand aangeeft.
-
Maak een nieuw Flash-document (ActionScript 3.0).
-
Sleep een component RadioButton naar het werkgebied en dubbelklik erop om het te openen in zijn deelvenster met skins.
-
Stel het zoombesturingselement op 800% in om het pictogram te vergroten voor bewerken.
-
Dubbelklik op de skin selected_up om deze te selecteren en druk op Delete om deze te verwijderen.
-
Selecteer de rechthoek in het deelvenster Gereedschappen.
-
Stel in Eigenschapcontrole de lijnkleur in op rood (#FF0000) en de vulkleur op zwart (#000000).
-
Klik en sleep de aanwijzer om een rechthoek te tekenen en begin bij het kruisdraad dat het registratiepunt (ook
uitgangspunt
of
nulpunt
genoemd) van het symbool aangeeft.
-
Klik op de knop Terug links van de bewerkbalk boven in het werkgebied om terug te gaan naar de documentbewerkmodus.
-
Selecteer Besturing > Film testen.
-
Klik op het keuzerondje om het te selecteren.
Het geselecteerde keuzerondje lijkt nu op de onderstaande afbeelding.
|
|
|