|

제작하는 동안 또는 런타임에 Slider 구성 요소를 가로로 변형할 수 있습니다. 제작하는 동안에는 스테이지에서 구성 요소를 선택한 다음 [자유 변형 도구]나 [수정] > [변형] 명령을 사용합니다. 런타임에는
setSize()
메서드를 사용하거나
width
,
scaleX
등의 해당 Slider 클래스 속성을 사용합니다.
슬라이더는 길이만 늘릴 수 있고 높이는 늘릴 수 없습니다.
height
속성과
setSize()
메서드의 height 매개 변수는 무시됩니다. 물론, 세로 방향의 슬라이더를 만들어 세로 방향으로 길게 만들 수는 있습니다.
스타일 및 Slider 구성 요소
Slider 구성 요소의 스타일은 스킨 클래스와, 구성 요소 경계 상자와 구성 요소 외부 경계 간의 패딩에 사용할 픽셀 수를 지정하는
FocusRectPadding
값만 결정합니다. 스킨 스타일 사용에 대한 자세한 내용은
스킨
을 참조하십시오.
스킨 및 Slider 구성 요소
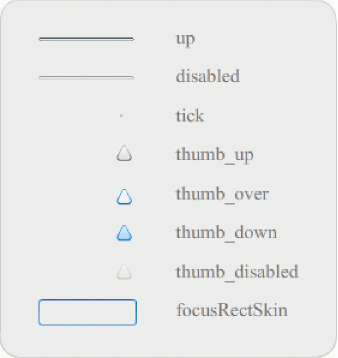
Slider 구성 요소에는 다음과 같은 스킨이 있으며, 이러한 스킨을 편집하여 모양을 변경할 수 있습니다.

Slider 스킨
다음 예제에서는 up 트랙을 편집하여 색상을 파랑으로 변경합니다.
-
새 Flash 문서(ActionScript 3.0)를 만듭니다.
-
[구성 요소] 패널의 Slider 구성 요소를 스테이지로 드래그합니다.
-
Slider 구성 요소를 두 번 클릭하여 해당 패널을 엽니다.
-
up 트랙의 등록 표시를 두 번 클릭하여 심볼 편집 모드로 엽니다.
-
확대/축소 컨트롤을 800%로 설정하여 아이콘을 편집하기 쉽게 확대합니다. Slider의 트랙은 세 가지 막대로 구성되어 있습니다.
-
위쪽 막대를 클릭하여 선택합니다. 그러면 막대 색상이 속성 관리자의 [채움 색상] 선택기에 표시됩니다.
-
속성 관리자의 [채움 색상] 선택기로 #000066 색상을 선택하여 Slider 트랙의 위쪽 막대에 적용합니다.
-
Slider 트랙의 가운데 막대를 클릭하여 선택합니다. 그러면 막대 색상이 속성 관리자의 [채움 색상] 선택기에 표시됩니다.
-
속성 관리자의 [채움 색상] 선택기로 #0066FF 색상을 선택하여 Slider 트랙의 가운데 막대에 적용합니다.
-
Slider 트랙의 아래쪽 막대를 클릭하여 선택합니다. 그러면 막대 색상이 속성 관리자의 [채움 색상] 선택기에 표시됩니다.
-
속성 관리자의 [채움 색상] 선택기로 #00CCFF 색상을 선택하여 Slider 트랙의 아래쪽 막대에 적용합니다.
-
스테이지 위의 편집 막대 왼쪽에 있는 [뒤로] 버튼을 클릭하여 문서 편집 모드로 돌아갑니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
Slider가 다음 그림과 같이 나타나야 합니다.
|
|
|
