|

제작하는 동안 또는 런타임에 TileList 구성 요소를 가로/세로로 변형할 수 있습니다. 제작하는 동안에는 스테이지에서 구성 요소를 선택한 다음 [자유 변형 도구]나 [수정] > [변형] 명령을 사용합니다. 런타임에는
setSize()
메서드를 사용하거나
width
,
height
,
columnCount
,
rowCount
,
scaleX
,
scaleY
등의 해당 속성을 사용합니다. TileList에 포함된 ScrollBar는 목록 상자와 함께 크기가 조절됩니다.
스타일 및 TileList 구성 요소
TileList의 스타일에 따라 구성 요소를 그릴 때 사용되는 스킨, 패딩 및 텍스트 서식 값이 결정됩니다.
texFormat
및
disabledTextFormat
스타일에 따라 구성 요소에 표시되는 텍스트의 스타일이 달라집니다. 스킨 스타일에 대한 자세한 내용은
TileList 구성 요소에 스킨 사용
을 참조하십시오.
다음 예제에서는
textFormat
스타일을 사용하여 TileList 인스턴스에 표시되는 레이블의 글꼴, 크기, 색상 및 텍스트 특성을 설정하는
setRendererStyle()
메서드를 호출합니다. 동일한 절차를 수행하여
enabled
속성이
false
로 설정되어 있는 경우 적용되는
disabledTextFormat
스타일도 설정할 수 있습니다.
-
새 Flash 문서(ActionScript 3.0)를 만듭니다.
-
TileList 구성 요소를 스테이지로 드래그하고 인스턴스 이름을
myTl
로 지정합니다.
-
타임라인의 프레임 1에서 다음 코드를 [액션] 패널에 추가합니다.
myTl.setSize(100, 100);
myTl.addItem({label:"#1"});
myTl.addItem({label:"#2"});
myTl.addItem({label:"#3"});
myTl.addItem({label:"#4"});
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.color = 0x00FF00;
tf.size = 16;
tf.italic = true;
tf.bold = true;
tf.underline = true;
tf.align = "center";
myTl.setRendererStyle("textFormat", tf);
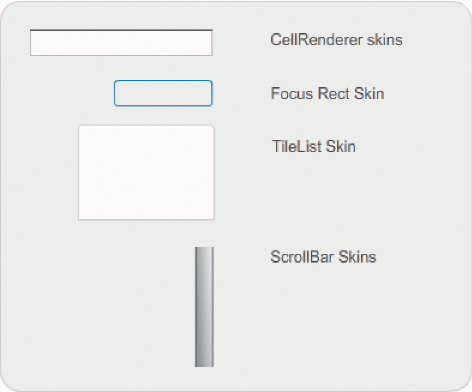
TileList 구성 요소에 스킨 사용
TileList 구성 요소에는 TileList 스킨, CellRenderer 스킨 및 ScrollBar 스킨이 있습니다. 이러한 스킨을 편집하여 TileList의 모양을 변경할 수 있습니다.

TileList 스킨
참고:
한 구성 요소에서 ScrollBar 스킨을 변경하면 해당 ScrollBar를 사용하는 다른 구성 요소에서도 해당 스킨이 모두 변경됩니다.
다음 절차에서는 TileList의 CellRenderer Selected_Up 스킨의 색상을 변경합니다.
-
Flash 문서(ActionScript 3.0)를 만듭니다.
-
TileList 구성 요소를 스테이지로 드래그하고 두 번 클릭하여 스킨 패널을 엽니다.
-
CellRenderer 스킨을 두 번 클릭하고 Selected_Up 스킨을 두 번 클릭한 후 사각형 배경을 클릭합니다.
-
속성 관리자의 [채움 색상] 선택기로 #99FFFF 색상을 선택하여 Selected_Up 스킨에 적용합니다.
-
스테이지 위의 편집 막대 왼쪽에 있는 [뒤로] 버튼을 클릭하여 문서 편집 모드로 돌아갑니다.
-
속성 관리자의 [매개 변수] 탭에서 dataProvider 행의 두 번째 열을 두 번 클릭하여 [값] 대화 상자를 엽니다. 1st item, 2nd item, 3rd item, 4th item이라는 레이블을 사용하여 항목을 추가합니다.
-
[컨트롤] > [무비 테스트]를 선택합니다.
-
TileList에서 셀 하나를 클릭하여 선택한 다음 선택한 셀 외부로 마우스를 이동합니다.
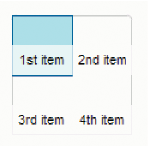
선택한 셀이 다음 그림과 같이 나타나야 합니다.

Selected_Up 스킨 색상이 변경된 TileList 구성 요소
|
|
|
