Responsive HTML5 またはモバイルアプリケーションの出力のレイアウトをカスタマイズするには、次の操作を行います。
レイアウトを管理 領域で、 「設定」 ボタンをクリックして 「編集」 を選択します。
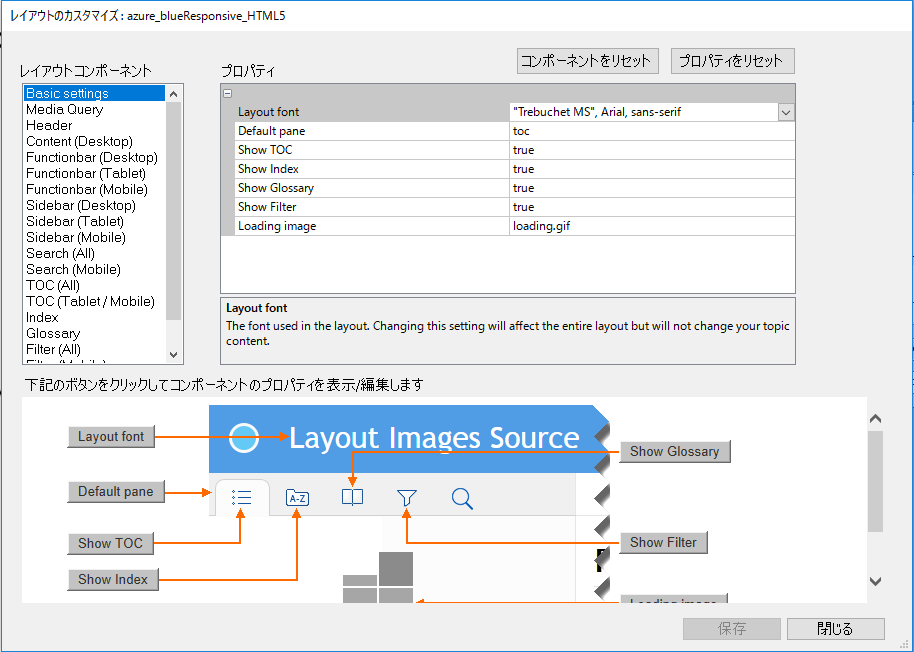
レイアウトのカスタマイズ ダイアログに、レイアウトのプレビューが表示されます。

レイアウトのコンポーネントリストからレイアウトのコンポーネントを選択します。
各コンポーネントは、コンポーネントに関連した一連のカスタマイズ可能なプロパティを持っています。
プロパティを編集するには、プロパティペインでプロパティ値に移動して編集します。
プロパティペインのプロパティに移動するには、プロパティをクリックし、プロパティの値を編集します。
あるいは、コンポーネントプレビューペインにコンポーネントのプレビューが表示されます。さらに、プレビューペインには、プレビューペイン内の各プロパティを指すボタンが表示されます。
プレビューペイン内のプロパティボタンをクリックして、プロパティペイン内のプロパティに移動することができます。
これにより(プレビューから)編集中のプロパティを特定できます。
更新を保存するには「保存」をクリックします。
すべてのコンポーネントのプロパティをリセットするには、「コンポーネントをリセット」をクリックします。
特定のコンポーネントのプロパティをリセットするには、(プロパティペインからまたはプレビューペインから)コンポーネントを選択します。「プロパティをリセット」をクリックします。
「閉じる」をクリックします。