Adobe FrameMaker のクイックエレメントツールバーについて、および構造化オーサリングでクイックエレメントツールバーを使用する方法について説明します。
概要
Adobe FrameMaker の クイックエレメントツールバー には、ユーザーが(リスト、表、画像を)すばやく挿入し、構造化オーサリング文書で一般的に使用されるエレメントをラップ(太字、挿入)できるコマンドが含まれます。
これは、構造化ワークスペースと表示の組み合わせによって異なります。 ツールバーのアイコンは、アプリケーションの現在のコンテキスト(カーソル位置)に基づいて有効または無効になります。
次のビデオを参照してください:クイックエレメントツールバー
クイックエレメントツールバーの使用
Adobe FrameMaker が提供する、このすぐに使用できる機能は、DITA エレメント構造をサポートします。このツールバーを使用するには、DITA 文書を作成する必要があります。
を選択します。
新規 XML ダイアログ ボックスで「DITA」タブに移動し、「トピック」を選択して「OK」をクリックします。
クイックエレメントツールバーを表示するには、 を選択します。
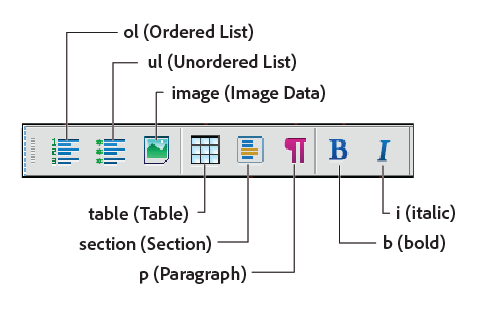
Figure 1. クイックエレメントツールバー
文書内のセクションに文書挿入ポイントを配置すると、ツールバーの該当オプションが有効になります。
この機能は、 エレメント カタログに表示(または非表示)されているエレメントと同じです。
マウスポインターをツールバーのボタンの上に配置すると、 エレメント カタログに表示されているエレメントの名前と説明がツールヒントとして表示されます。
文書にエレメントを挿入するには(例:
<ol>、<ul>、<table>)、文書内の関連する位置に挿入ポイントを配置し、 クイックエレメントツールバーでエレメントを選択します。文書でエレメントをラップするには(例:
<b>、<i>)、 クイックエレメントツールバーでエレメントを選択し、エレメントをクリックします。
カスタマイズ
FrameMaker によって提供されるすぐに使用できる機能は、DITA エレメント構造をサポートします。 ただし、コマンドをカスタム構造化アプリケーションと関連付けるように、ツールバーをカスタマイズすることができます。
コマンドは クイックエレメントツールバー でカスタマイズできます。構造化アプリケーションの エレメント カタログから、その他のエレメントに関連付けられたコマンドを追加してください。例えば、コマンドを追加して、現在の文書に <pH> (phrase)エレメントを挿入できます。
FrameMaker の表示とワークスペースの組み合わせにはそれぞれ、関連付けられた クイックエレメントツールバー の設定 XML ファイル(quick_element.xml)があります。 各設定ファイルには、ツールバーを 1 つ以上の構造化アプリケーションに関連付ける情報が含まれています。設定ファイルには、ツールバーコマンドを エレメント カタログの対応するエレメントに関連付ける情報も含まれます。
設定 XML ファイルの場所
QET の設定ファイルは、次の場所にあります。
<Fm_install_location>\fminit\WorkSpaces\Structured\WYSIWYGView\toolbars\quick_element.xml
独自のクイックエレメントツールバーを作成
次の手順には、新しいツールバーとカスタム構造化アプリケーションとの関連付けが含まれています。また、ツールバーのコマンドと構造化アプリケーションの エレメント カタログ内のエレメントとの関連付けも含まれています。
quick_element.xml ファイルをテキストエディタまたは XML エディタで開きます。
Note: すべての表示にツールバーを含めるには、上記のすべての場所にある quick_element.xml ファイルを更新する必要があります。XML ファイルでは、各構造化アプリケーションに 1 つの
<STRUCTURED_APPLICATION>ノードが含まれます。このノードでは、
<クイックエレメントツールバー>の各コマンドに 1 つの ELEMENT ノードが含まれます。カスタムアプリケーションにツールバーを作成するには、既存の
<STRUCTURED_APPLICATION>ノードのいずれかを複製するだけです。@app_name属性をカスタムアプリケーションの名前に設定します。<STRUCTURED_APPLICATION app_name="<Custom app name>">カスタムアプリケーションの エレメント カタログから、カスタムアプリケーションの クイックエレメントツールバーでコマンドを作成したいエレメントを選択します。
エレメントごとに、
<ELEMENT>ノードを 1 つずつ<STRUCTURED_APPLICATION ノードに作成します。>ノードのいずれかを複製するだけです。@elemTag属性を新しいコマンドに設定します。例えば、コマンドを追加して ph (phrase) エレメントに挿入するには:
<ELEMENT elemTag="ph">各コマンドをアイコンに関連付ける必要があります。 アイコンをコマンドに設定する手順は、「アイコンのカスタマイズ」セクションで説明しています。