HTML 変換の概要
HTML は、特定の種類の表現に最適なオンライン用の形式です。 このため、HTML 文書の外見は元の FrameMaker 文書と必ずしも同じになるとは限りません。FrameMaker 文書の書式アイテムに相当するものが HTML にない場合は、HTML ではなく PDF に変換します。 詳しくは、「 PDF 形式で保存」を参照してください。
変換内容
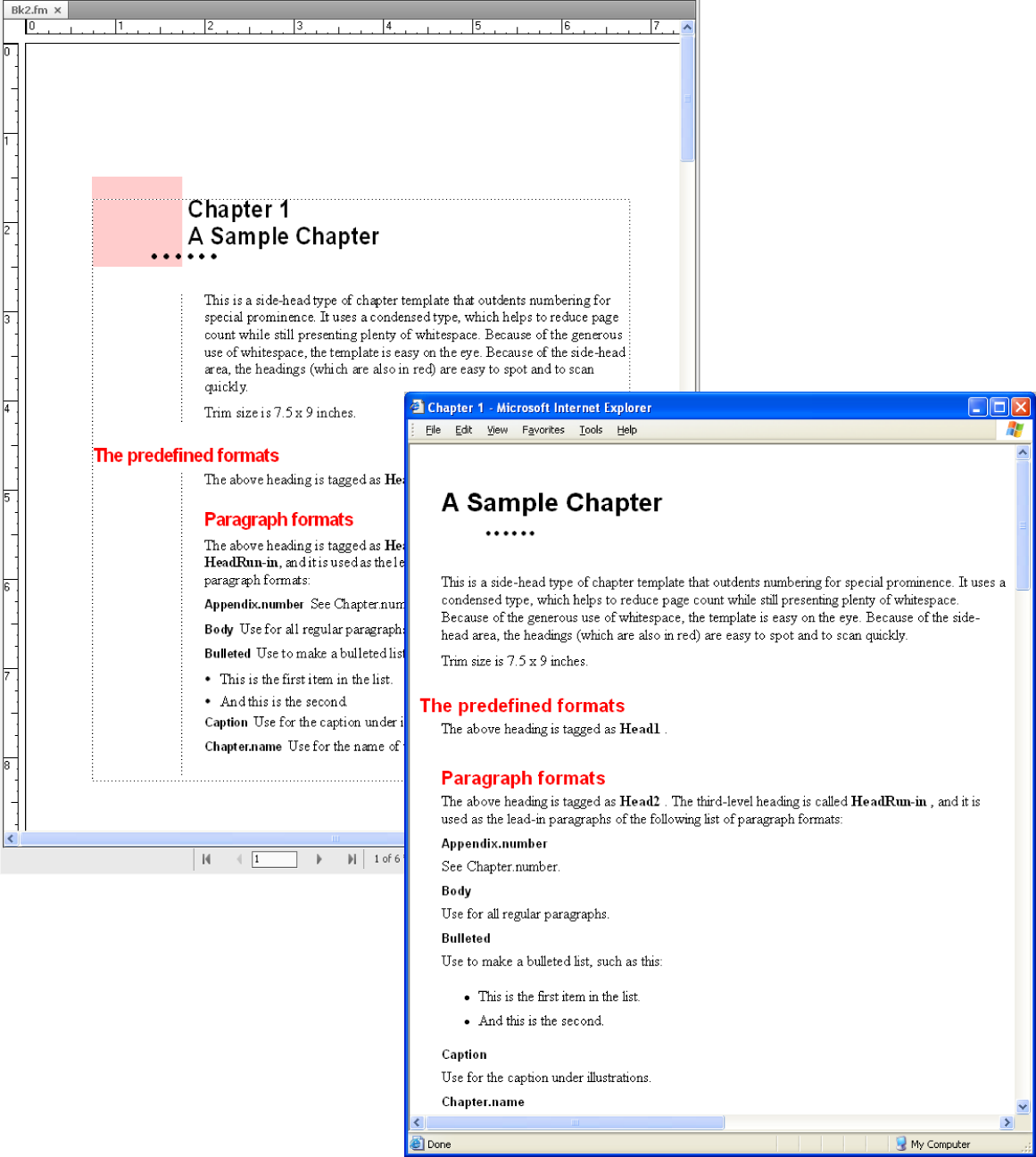
HTML 形式で文書を保存すると、メインテキストフロー(「A」というタグが付いたフロー)の内容だけが変換されます。 変換するテキストが間違いなくフロー A に含まれており、すべてのフロー A が連結されていることを確認します (「テキスト枠を連結する」を参照)。
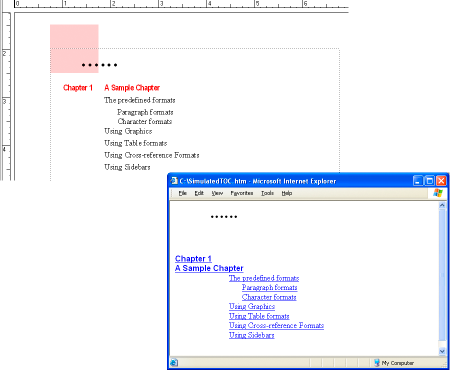
フロー内のアンカー枠の内容は、アンカー枠内のテキストも含めて、グラフィックに変換されます。 メインフローにないグラフィックとテキストは、マスターページ(ヘッダーやフッターなど)またはボディページ(ページ上に直接配置されたグラフィックなど)に直接含まれていても HTML には変換されません。 ヘッダーを複製してすべての HTML 文書の一番上にテキストまたはグラフィック(ロゴのテキストまたはナビゲートボタンなど)を表示する場合は、マクロを使用します。
FrameMaker ハイパーテキストコマンドの中には、対応する HTML リンクに変換可能なものもあります。
HTML の書き出しの問題
HTML 形式での書き出しでは、次の点に注意してください。
アンカー枠内のベクターグラフィックとテキスト枠はビットマップに変換されます。 変換されたグラフィック内のテキストがグリーキング表示される場合は、「環境設定」ダイアログボックスで、「グリーキングを行う最小フォントサイズ」 選択します ダイアログボックス内にあります。
参照で取り込んだ GIF グラフィックを拡大 / 縮小したり、トリミングしたりした場合、文書を HTML 形式に変換すると、それらの設定が失われます。
FrameMaker で作成した HTML ファイルを Windows のメモ帳で開くと、改行が表示されません。TML ファイルを正しく表示するには、FrameMaker、高機能テキストエディター、またはソースコードを表示できるブラウザーを使用してください。
文書中にアクセント記号が付いた文字を含む段落スタイル名や文字スタイル名が使用されていると、一部のブラウザーではそれらの文字を正しく表示できないことがあります。この問題を回避するには、段落スタイルと文字スタイルの名前を、アクセント記号を含まないものに変更するか、HTML ファイルと共に作成されるカスケーディングスタイルシート .css ファイルを削除します。
HTML にマッピングするテンプレートの使用
HTML 形式で文書を保存した場合に必要となる微調整を最小限に抑えるには、FrameMaker に付属しているテンプレートを使用して文書を作成します。 これらのテンプレートの書式は、対応する HTML の書式に簡単にマッピングされます。

Web に適したカラーの使用
オンラインカラーライブラリには、216 種類の「Web に適した」カラーが用意されており、どのプラットフォームの Web ブラウザーで表示しても、同じように表示されます。