
アプリケーションを複数の SWF ファイルに分割してください。
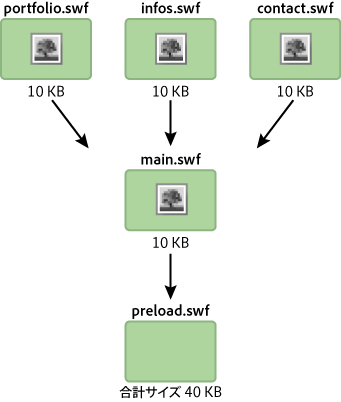
モバイルデバイスは、ネットワークへのアクセスが制限されている場合があります。コンテンツのロードを高速化するには、アプリケーションを複数の SWF ファイルに分割します。コードのロジックやアセットは、アプリケーション全体で再利用するようにします。例えば、複数の SWF ファイルに分割されているアプリケーションについて考えてみましょう。次の図を参照してください。

複数の SWF ファイルに分割されたアプリケーション
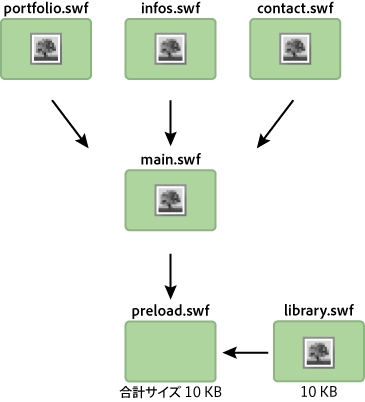
この例では、各 SWF ファイルに同じビットマップのコピーが含まれています。ランタイム共有ライブラリを使用すれば、このようなファイルの重複を防ぐことができます。次の図を参照してください。

ランタイム共有ライブラリの使用
この方法を使用すれば、ランタイム共有ライブラリがロードされ、ビットマップを他の SWF ファイルでも使用できるようになります。ApplicationDomain クラスには、ロードされたすべてのクラス定義が格納され、実行時に
getDefinition()
メソッドを通して使用できるようになります。
ランタイム共有ライブラリにはすべてのコードロジックも含まれています。実行時には、再コンパイル不要でアプリケーション全体を更新できます。次のコードは、実行時にランタイム共有ライブラリをロードし、SWF ファイルに含まれている定義を抽出します。この方法は、フォント、ビットマップ、サウンド、またはすべての ActionScript クラスで使用できます。
// Create a Loader object
var loader:Loader = new Loader();
// Listen to the Event.COMPLETE event
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, loadingComplete );
// Load the SWF file
loader.load(new URLRequest("library.swf") );
var classDefinition:String = "Logo";
function loadingComplete(e:Event ):void
{
var objectLoaderInfo:LoaderInfo = LoaderInfo ( e.target );
// Get a reference to the loaded SWF file application domain
var appDomain:ApplicationDomain = objectLoaderInfo.applicationDomain;
// Check whether the definition is available
if ( appDomain.hasDefinition(classDefinition) )
{
// Extract definition
var importLogo:Class = Class ( appDomain.getDefinition(classDefinition) );
// Instantiate logo
var instanceLogo:BitmapData = new importLogo(0,0);
// Add it to the display list
addChild ( new Bitmap ( instanceLogo ) );
} else trace ("The class definition " + classDefinition + " is not available.");
}
ロードする SWF ファイルのアプリケーションドメイン内にクラス定義をロードすることにより、より簡単に定義を取得できるようになります。
// Create a Loader object
var loader:Loader = new Loader();
// Listen to the Event.COMPLETE event
loader.contentLoaderInfo.addEventListener ( Event.COMPLETE, loadingComplete );
// Load the SWF file
loader.load ( new URLRequest ("rsl.swf"), new LoaderContext ( false, ApplicationDomain.currentDomain) );
var classDefinition:String = "Logo";
function loadingComplete ( e:Event ):void
{
var objectLoaderInfo:LoaderInfo = LoaderInfo ( e.target );
// Get a reference to the current SWF file application domain
var appDomain:ApplicationDomain = ApplicationDomain.currentDomain;
// Check whether the definition is available
if (appDomain.hasDefinition( classDefinition ) )
{
// Extract definition
var importLogo:Class = Class ( appDomain.getDefinition(classDefinition) );
// Instantiate it
var instanceLogo:BitmapData = new importLogo(0,0);
// Add it to the display list
addChild ( new Bitmap ( instanceLogo ) );
} else trace ("The class definition " + classDefinition + " is not available.");
}
これで、ロード済みの SWF ファイルに含まれているクラスは、現在のアプリケーションドメインで
getDefinition()
メソッドを呼び出すことにより使用できます。
getDefinitionByName()
メソッドを呼び出しても、これらのクラスにアクセスできます。この方法では、フォントおよびサイズの大きいアセットを一度ロードするだけで済むので、帯域幅を節約できます。アセットが他の SWF ファイルに書き出されることはありません。唯一の制約は、loader.swf ファイルを使用してアプリケーションをテストおよび実行する必要があるという点です。このファイルは、最初にアセットをロードしてから、アプリケーションを構成している別の SWF ファイルをロードします。
