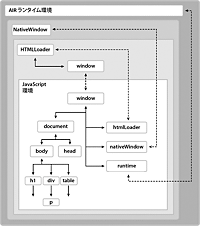
次の図に、JavaScript 環境と AIR ランタイム環境の関係を示します。1 つのネイティブウィンドウしか示されていませんが、AIR アプリケーションには複数のウィンドウを含めることができます(また、1 つのウィンドウに複数の HTMLLoader オブジェクトを含めることができます)。
フルサイズのグラフィックを表示

JavaScript 環境には、独自の Document オブジェクトと Window オブジェクトがあります。JavaScript コードでは、runtime、nativeWindow、htmlLoader の各プロパティを使用して、AIR ランタイム環境を操作できます。ActionScript コードでは、JavaScript の Window オブジェクトを参照する、HTMLLoader オブジェクトの window
プロパティを使用して、JavaScript 環境を操作できます。また、ActionScript オブジェクトと JavaScript オブジェクトの両方で、AIR オブジェクトと JavaScript オブジェクトから送出されたイベントをリッスンできます。
runtime
プロパティは AIR API クラスへのアクセスを提供します。このプロパティを使用すると、クラスメンバー(静的メンバー)にアクセスできるだけでなく、新しい AIR オブジェクトを作成することもできます。AIR API にアクセスするには、package を使用して、クラスの名前を
runtime
プロパティに追加します。例えば、File オブジェクトを作成するには、次のステートメントを使用します。
var file = new window.runtime.filesystem.File();
注意:
AIR SDK には、
AIRAliases.js
という JavaScript ファイルが付属しており、このファイルでは、最もよく使用される AIR クラスの便利なエイリアスが定義されています。このファイルを読み込むと、window.runtime.package.Class の代わりに、短い形式の air.Class を使用できます。例えば、
new air.File()
を使用して File オブジェクトを作成することもできます。
NativeWindow オブジェクトには、デスクトップウィンドウを制御するためのプロパティが用意されています。HTML ページ内から、
window.nativeWindow
プロパティを使用して、コンテナとなっている NativeWindow オブジェクトにアクセスできます。
HTMLLoader オブジェクトには、コンテンツを読み込んでレンダリングする方法を制御するためのプロパティ、メソッドおよびイベントが用意されています。HTML ページ内から、
window.htmlLoader
プロパティを使用して、親 HTMLLoader オブジェクトにアクセスできます。
重要:
htmlLoader
、
nativeWindow
、
runtime
の各プロパティを使用できるのは、アプリケーションの一部としてインストールされたページのみで、トップレベルドキュメントとして読み込まれた場合だけです。これらのプロパティは、ドキュメントがフレームまたはインラインフレームに読み込まれた場合には追加されません(子ドキュメントは、同じセキュリティサンドボックスにある限り、親ドキュメントのこれらのプロパティにアクセスできます。例えば、フレームに読み込まれたドキュメントでは、
parent.runtime
を使用して、その親の
runtime
プロパティにアクセスできます)。
