|

ProgressBar コンポーネントは、オーサリング時および実行時に、縦横に変形できます。 オーサリング時には、ステージ上でコンポーネントを選択して、自由変形ツールを使用するか、修正/変形でいずれかのコマンドを使用します。実行時には、
setSize()
メソッドを使用するか、ProgressBar クラスの適切なプロパティ(
height
、
width
、
scaleX
、
scaleY
など)を使用します。
ProgressBar には、トラックスキン、バースキン、および無限スキンの 3 つのスキンがあります。 9 スライスの拡大 / 縮小機能を使用してアセットが拡大または縮小されます。
スタイルと ProgressBar コンポーネント
一連のスタイルプロパティを設定して、ProgressBar インスタンスの外観を変更できます。 ProgressBar のスタイルは、コンポーネントが描画されるときのスキンとパディングの値を指定します。次の例では、ProgressBar インスタンスのサイズを拡大し、その barPadding スタイルを設定します。
-
FLA ファイルを新規作成します。
-
ProgressBar コンポーネントをコンポーネントパネルからステージまでドラッグし、インスタンス名を
myPb
にします。
-
メインタイムラインのフレーム 1 で、アクションパネルに次のコードを入力します。
myPb.width = 300;
myPb.height = 30;
myPb.setStyle("barPadding", 3);
-
制御/ムービープレビューを選択します。
スキンスタイルの設定について詳しくは、
スキンについて
を参照してください。
スキンと ProgressBar コンポーネント
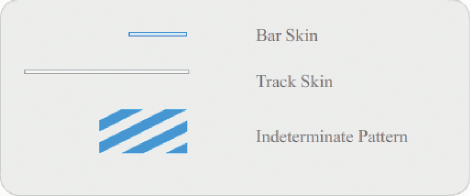
次の図に示すように、ProgressBar コンポーネントはスキンを使用して、プログレスバートラック、完了したバー、および無限バーを表します。

ProgressBar のスキン
バーはトラックスキンに配置され、barPadding を使用して位置が決定されます。 アセットは 9 スライスの拡大 / 縮小を使用して拡大または縮小されます。
無限バーは、ProgressBar インスタンスの
indeterminate
プロパティが
true
に設定されている場合に使用されます。スキンのサイズは、ProgressBar のサイズに合わせて垂直方向および水平方向に変更されます。
これらのスキンを編集して、ProgressBar の外観を変更できます。 例えば、次の例では無限バーのカラーを変更します。
-
FLA ファイルを新規作成します。
-
ProgressBar コンポーネントをステージにドラッグし、ダブルクリックしてスキンアイコンのパネルを開きます。
-
無限バーのスキンをダブルクリックします。
-
ズームコントロールを 400% に設定して、編集のためにアイコンを大きくします。
-
対角線のバーの 1 つをダブルクリックし、Shift キーを押しながら他の各バーをクリックします。 現在のカラーが、プロパティインスペクターの塗りカラーピッカーに表示されます。
-
プロパティインスペクターで塗りカラーピッカーをクリックして開き、カラー #00CC00 を選択して、選択した対角線のバーに適用します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
制御/ムービープレビューを選択します。
ProgressBar は次の図のように表示されます。
|
|
|
