|

TileList コンポーネントは、オーサリング時および実行時に、縦横に変形できます。 オーサリング時には、ステージ上でコンポーネントを選択して、自由変形ツールを使用するか、修正/変形でいずれかのコマンドを使用します。実行時には、
setSize()
メソッドを使用するか、適切なプロパティ(
width
、
height
、
columnCount
、
rowCount
、
scaleX
、
scaleY
など)を使用します。TileList に含まれる ScrollBar は、リストボックスに対応します。
スタイルと TileList コンポーネント
TileList のスタイルは、コンポーネントが描画されるときのスキン、パディングおよびテキストフォーマットの値を指定します。
texFormat
スタイルおよび
disabledTextFormat
スタイルにより、コンポーネントに表示されるテキストのスタイルが制御されます。スキンスタイルについて詳しくは、
TileList コンポーネントでのスキンの使用
を参照してください。
次の例では、
textFormat
スタイルを使用して
setRendererStyle()
メソッドを呼び出し、TileList インスタンスを表示するラベルのフォント、サイズ、カラーおよびテキストの各属性を設定します。同じプロセスが、
enabled
プロパティを
false
に設定したときに適用される
disabledTextFormat
スタイルの設定にも適用されます。
-
新しい Flash ドキュメント (ActionScript 3.0) を作成します。
-
TileList コンポーネントをステージまでドラッグし、インスタンス名を
myTl
にします。
-
タイムラインのフレーム 1 のアクションパネルに次のコードを追加します。
myTl.setSize(100, 100);
myTl.addItem({label:"#1"});
myTl.addItem({label:"#2"});
myTl.addItem({label:"#3"});
myTl.addItem({label:"#4"});
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.color = 0x00FF00;
tf.size = 16;
tf.italic = true;
tf.bold = true;
tf.underline = true;
tf.align = "center";
myTl.setRendererStyle("textFormat", tf);
TileList コンポーネントでのスキンの使用
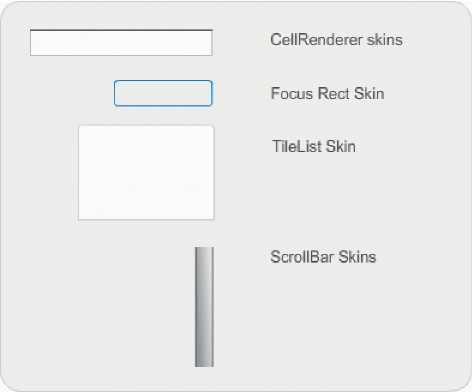
TileList コンポーネントには、TileList スキン、CellRenderer スキン、および ScrollBar スキンがあります。 これらのスキンを編集して、TileList の外観を変更できます。

TileList のスキン
注意:
1 つのコンポーネントで ScrollBar スキンを変更すると、ScrollBar を使用するその他のすべてのコンポーネントでスキンが変更されます。
次の手順では、TileList の CellRenderer Selected_Up スキンのカラーを変更します。
-
Flash ドキュメント (ActionScript 3.0) を作成します。
-
TileList コンポーネントをステージまでドラッグし、ダブルクリックしてスキンのパネルを開きます。
-
CellRenderer スキンをダブルクリックし、Selected_Up スキンをダブルクリックして、矩形の背景をクリックします。
-
プロパティインスペクターの塗りカラーピッカーを使用してカラー #99FFFF を選択し、Selected_Up スキンに適用します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
プロパティインスペクターの「パラメーター」タブで、dataProvider 行の 2 番目の列をダブルクリックして値ダイアログボックスを開きます。 1st item、2nd item、3rd item、および 4th item の各ラベルのアイテムを追加します。
-
制御/ムービープレビューを選択します。
-
TileList のいずれかのセルをクリックして選択し、選択したセルからマウスポインターを離します。
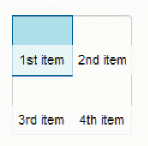
選択したセルの表示は次の図のようになります。

変更された Selected_Up スキンカラーの TileList コンポーネント
|
|
|
