|

FTE offre una nuova serie di controlli di formattazione con cui gestire le giustificazione e la spaziatura dei caratteri (crenatura e avvicinamento). Sono inoltre disponibili proprietà con cui controllare la modalità di interruzione delle righe e impostare gli spazi di tabulazione.
Testo giustificato
Il testo giustificato permette di impostare tutte le righe di un paragrafo sulla stessa lunghezza mediante la regolazione della spaziatura tra le parole e, talvolta, tra le lettere. L'effetto risultante è l'allineamento del testo su entrambi i lati, mentre la spaziatura tra le parole e le lettere è variabile. Alle colonne di testo dei quotidiani e delle riviste viene spesso applicata la giustificazione.
La proprietà
lineJustfication
della classe SpaceJustifier permette di controllare la giustificazione delle righe comprese in un blocco di testo. La classe LineJustification definisce delle costanti che è possibile utilizzare per specificare un'opzione di giustificazione:
ALL_BUT_LAST
giustifica tutte le righe di testo tranne l'ultima;
ALL_INCLUDING_LAST
giustifica tutto il testo, compresa l'ultima riga;
UNJUSTIFIED
, che è la costante predefinita, lascia il testo non giustificato.
Per giustificare il testo, impostate la proprietà
lineJustification
su un'istanza della classe SpaceJustifier e assegnate tale istanza alla proprietà
textJustifier
di un'istanza TextBlock. Nell'esempio seguente viene creato un paragrafo nel quale tutte le righe di testo eccetto l'ultima sono giustificate.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Per variare la spaziatura tra le lettere oltre che tra le parole, impostare la proprietà
SpaceJustifier.letterspacing
su
true
. L'attivazione della spaziatura tra le lettere permette di ridurre le occorrenze degli spazi esteticamente sgradevoli che talvolta si verificano con la giustificazione semplice.
Testo asiatico giustificato
L'applicazione della giustificazione a testo in lingue asiatiche richiede ulteriori considerazioni. Questo tipo di testo può essere dall'alto verso il basso e alcuni caratteri, detti kinsoku, non possono figurare all'inizio o alla fine di una riga. La classe JustificationStyle definisce le seguenti costanti, che permettono di specificare le opzioni con cui gestire questo tipo di caratteri.
PRIORITIZE_LEAST_ADJUSTMENT
permette di basare la giustificazione sull'espansione o la compressione della riga, in base a quale di queste due tecniche produce il risultato migliore.
PUSH_IN_KINSOKU
basa la giustificazione sulla compressione se è presente un carattere kinsoku alla fine della riga, oppure sull'espansione se non è presente un kinsoku o se lo spazio è insufficiente.
PUSH_OUT_ONLY
basa la giustificazione sull'espansione della riga. Per creare un blocco di testo asiatico verticale, impostare la proprietà
TextBlock.lineRotation
su
TextRotation.ROTATE_90
e la proprietà
ElementFormat.textRotation
su
TextRotation.AUTO
, che è il valore predefinito. L'impostazione della proprietà
textRotation
su
AUTO
comporta che i glifi del testo restino verticali anziché essere ruotati lateralmente quando viene ruotata la riga. L'impostazione
AUTO
ruota di 90° in senso antiorario soltanto i glifi a larghezza intera e i glifi larghi, in base a quanto determinato dalle proprietà Unicode del glifo. L'esempio seguente permette di visualizzare un blocco verticale di testo giapponese e di giustificarlo mediante l'opzione
PUSH_IN_KINSOKU
.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Crenatura e avvicinamento
La crenatura e l'avvicinamento agiscono sulla distanza che separa coppie di caratteri adiacenti in un blocco di testo. La crenatura controlla il modo in cui i caratteri di una coppia vengono accostati, ad esempio nelle coppie “WA” e “Va”. La crenatura viene impostata nell'oggetto
ElementFormat
. È abilitata per impostazione predefinita (
Kerning.ON
) e può essere impostata su OFF o AUTO. In quest'ultimo caso la crenatura viene applicata tra una coppia di caratteri se nessuno dei due caratteri è Kanji, Hiragana o Katakana.
L'avvicinamento aggiunge o sottrae un determinato numero di pixel tra tutti i caratteri di un blocco di pixel; anche l'avvicinamento viene impostato nell'oggetto
ElementFormat
. Funziona sia con i caratteri incorporati che con i caratteri dispositivo. FTE supporta due proprietà di avvicinamento:
trackingLeft
, che aggiunge/sottrae pixel dal lato sinistro di un carattere, e
trackingRight
, che aggiunge/sottrae pixel dal lato destro. Se si utilizza la crenatura, il valore di avvicinamento viene aggiunto o sottratto dai valori di crenatura di ogni coppia di caratteri.

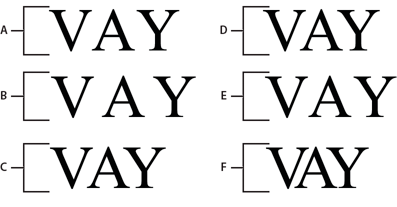
-
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Interruzioni di riga per il testo mandato a capo
La proprietà
breakOpportunity
dell'oggetto
ElementFormat
determina i caratteri che possono essere utilizzati per le interruzioni nei casi in cui il testo mandato a capo viene spezzato in più righe. L'impostazione predefinita,
BreakOpportunity.AUTO
, utilizza proprietà Unicode standard, come ad esempio il testo mandato a capo tra le parole e in corrispondenza dei trattini. Utilizzando
BreakOpportunity.ALL
è possibile trattare ogni carattere come un'opportunità di interruzione di riga; ciò risulta utile per la creazione di effetti quali il testo lungo un percorso.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Spazi di tabulazione
Per impostare gli spazi di tabulazione in un blocco di testo, definire gli spazi di tabulazione creando delle istanze della classe TabStop. I parametri della funzione di costruzione
TabStop()
specificano la modalità di allineamento del testo allo spazio di tabulazione. Tali parametri specificano la posizione dello spazio di tabulazione; per l'allineamento dei decimali, specificano il valore, espresso come stringa, rispetto al quale eseguire l'allineamento. Questo valore normalmente corrisponde al punto decimale, ma può anche essere una virgola o altri caratteri, come ad esempio il simbolo dell'euro, del dollaro o dello yen. La riga di codice seguente permette di creare uno spazio di tabulazione denominato tab1.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
Dopo avere creato gli spazi di tabulazione per un blocco di testo, assegnarli alla proprietà
tabStops
di un'istanza TextBlock. Tuttavia, poiché la proprietà
tabStops
richiede un'istanza Vector, occorre creare prima un'istanza Vector e poi aggiungervi gli spazi di tabulazione. L'istanza Vector consente di assegnare una serie di spazi di tabulazione al blocco di testo. L'esempio seguente crea un'istanza
Vector<TabStop>
e vi aggiunge una serie di oggetti TabStop. Quindi assegna gli spazi di tabulazione alla proprietà
tabStops
di un'istanza TextBlock.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Per ulteriori informazioni sui vettori, vedere
Operazioni con gli array
.
L'esempio seguente mostra l'effetto di ogni opzione di allineamento TabStop.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
