La syntaxe de référence est abrégée en raison du positionnement relatif du calcul ou du script qui contient la syntaxe de référence et les références aux objets de syntaxe ou en raison de l’utilisation de raccourcis. Bien qu’il soit généralement plus rapide de créer une syntaxe de référence abrégée, cette méthode présente l’inconvénient de ne plus être exploitable dès que les objets changent de position les uns par rapport aux autres.La figure suivante illustre la hiérarchie d’un formulaire de bon de commande.
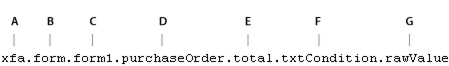
Cette illustration présente la syntaxe de référence complète, pour FormCalc et JavaScript, indiquant l’accès à la valeur du champ txtCondition. Cette syntaxe de référence peut être utilisée au sein d’un calcul ou d’un script ou encore avec tout objet du formulaire.

- A.
- Nœud racine
- B.
- Modèle
- C.
- Noeud racine de la conception de formulaire
- D.
- Objet Page
- E.
- Nom de sous-formulaire
- F.
- Nom d’objet
- G.
- Nom de la propriété ou de la méthode
Remarque : même si la syntaxe de référence est commune à FormCalc et à JavaScript, vous devez respecter les conventions de chaque langage de script. Ainsi, dans l’exemple précédent, la syntaxe de référence est compréhensible par FormCalc, mais vous devez inclure un point-virgule à la fin (;) pour JavaScript.
Si deux objets existent dans le même conteneur, tel qu’un sous-formulaire, leur référence indique qu’ils partagent le même contexte. Lorsque des objets existent dans le même contexte, vous pouvez utiliser une syntaxe de référence abrégée comprenant uniquement le nom de l’objet suivi de la propriété ou de la méthode à accéder. Par exemple, dans le cadre de l’exemple précédent, la syntaxe de référence abrégée suivante accède à la valeur du champ txtCondition à partir de n’importe quel champ situé dans le sous-formulaire total :
txtCondition.rawValue
Si deux objets existent dans des conteneurs différents, ils ne partagent pas le même contexte. Dans ce cas, vous pouvez utiliser une syntaxe de référence abrégée. Cependant, elle doit commencer par le nom de l’objet conteneur situé au niveau supérieur non commun aux deux objets. Ainsi, dans le cadre de la hiérarchie ci-dessus, la syntaxe de référence abrégée suivante indique la valeur du champ address à partir du champ txtCondition :
header.address.rawValue
En raison de la manière dont le modèle d’objet de formulaire XML est structuré, certaines propriétés et méthodes d’objet existent pour les objets enfant sur le formulaire. Ces objets enfant existent seulement en tant que parties du modèle d’objet de formulaire XML et n’apparaissent pas dans les palettes Hiérarchie et Vue des données. Pour accéder à ces propriétés et méthodes, vous devez inclure les objets enfant dans la syntaxe de référence. La syntaxe de référence suivante définit le texte d’info-bulle pour le champ txtCondition :
txtCondition.assist.toolTip.value = "Conditions of purchase." // FormCalc
txtCondition.assist.toolTip.value = "Conditions of purchase."; // JavaScript
Pour plus d’informations sur les objets des modèles d’objet de formulaire XML et leur structure, voir Guide de référence pour les scripts.

