Familiarisez-vous avec la barre d’outils d’élément rapide dans Adobe FrameMaker et apprenez à vous en servir pour créer du contenu structuré.
Introduction
La Barre d’outils d’élément rapide d’Adobe FrameMaker contient des commandes permettant aux utilisateurs d’insérer (liste, tableau, image) et d’enchaîner (gras, insertion) rapidement les éléments couramment utilisés dans un document structuré de création.
Elle est propre à la combinaison vue-espace de travail structuré. Les icônes de la barre d’outils sont activées/désactivées en fonction du contexte actuel de l’application (position du curseur).
Voir la vidéo, Barre d’outils d’élément rapide.
Utilisation de la barre d’outils d’élément rapide
La fonctionnalité clé en main fournie par Adobe FrameMaker prend en charge la structure d’éléments DITA. Pour utiliser cette barre d’outils, vous devez créer un document DITA.
Sélectionnez .
Dans la boîte de dialogue Nouveau XML, accédez à l’onglet DITA, sélectionnez Rubrique, puis cliquez sur OK.
Pour afficher la Barre d’outils d’élément rapide, sélectionnez .
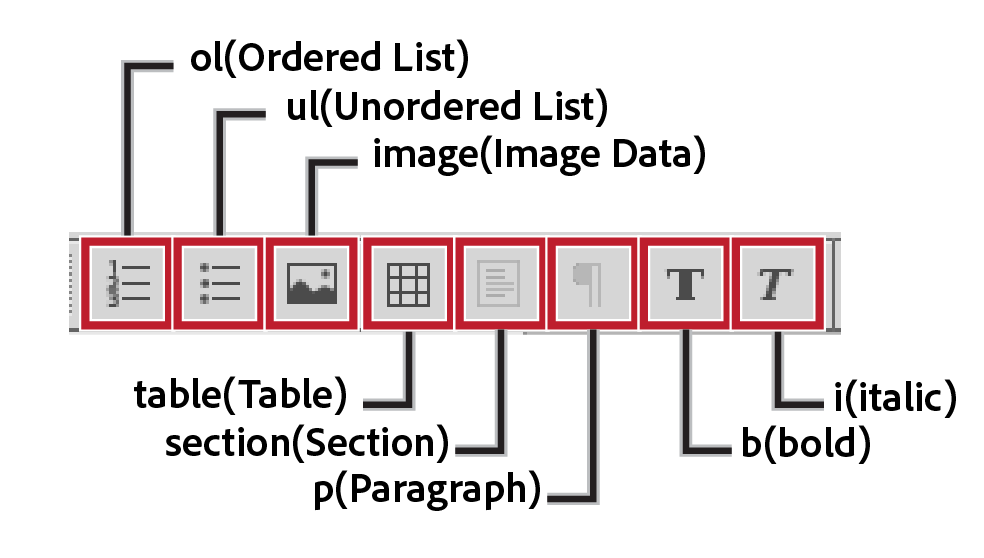
Figure 1. Barre d’outils d’élément rapide
Lorsque vous placez le point d’insertion du document dans une section du document, les options correspondantes dans la barre d’outils sont activées.
Cette fonctionnalité est identique aux éléments qui s’affichent (ou sont masqués) dans le catalogue Eléments.
Si vous placez le pointeur sur un bouton dans la barre d’outils, l’info-bulle affiche le nom et la description de l’élément tandis qu’il s’affiche dans le catalogue Eléments.
Pour insérer un élément dans le document (exemple :
<ol>,<ul>,<table>), placez le point d’insertion au niveau du point correspondant dans le document, puis choisissez l’élément dans la Barre d’outils d’élément rapide.Pour enchaîner un élément dans le document (par exemple,
<b>,<i>), sélectionnez l’élément, puis cliquez dessus dans la Barre d’outils d’élément rapide.
Personnalisation
La fonctionnalité clé en main fournie par FrameMaker prend en charge la structure d’éléments DITA. Cependant, vous pouvez personnaliser la barre d’outils pour associer les commandes avec n’importe quelle application structurée personnalisée.
Vous pouvez personnaliser les commandes de la Barre d’outils d’élément rapide en ajoutant des commandes liées à d’autres éléments dans le catalogue Éléments de l’application structurée. Par exemple, vous pouvez ajouter une commande pour insérer un élément <ph> (expression) dans le document actif.
Chaque combinaison vue-espace de travail FrameMaker est dotée d’un fichier xml de configuration de barre d’outils d’élément rapide associé (quick_element.xml). Chaque fichier de configuration contient des informations qui associent la barre d’outils à une ou plusieurs applications structurées. Le fichier contient également des informations qui associent les commandes de la barre d’outils aux éléments correspondants dans le catalogue Eléments.
Emplacements des fichiers xml de configuration
Le fichier de configuration de la barre d’outils d'élément rapide est disponible à l’emplacement suivant :
<Fm_install_location>\fminit\WorkSpaces\Structured\WYSIWYGView\toolbars\quick_element.xml
Création de votre propre barre d’outils d’élément rapide
Les étapes ci-dessous incluent l’association d’une nouvelle barre d’outils à une application structurée personnalisée. Cela inclut également l’association des commandes de la barre d’outils à des éléments du catalogue Éléments de l’application structurée.
Ouvrez le fichier quick_element.xml dans un éditeur de texte ou XML.
Note: Pour inclure la barre d’outils dans toutes les vues, vous devez mettre à jour des fichiers quick_element.xml dans tous les emplacements ci-dessus.Le fichier XML contient un nœud
<STRUCTURED_APPLICATION>pour chaque application structurée.Ce nœud contient un nœud
<ELEMENT>pour chaque commande dans la barre d’outils d’élément rapide.Pour créer une barre d’outils pour l’application personnalisée, il vous suffit de dupliquer l’un des nœuds
<STRUCTURED_APPLICATION>existants.Définissez l’attribut
@app_namesur le nom de l’application personnalisée.<STRUCTURED_APPLICATION app_name="<Custom app name>">Dans le catalogue Eléments de l’application personnalisée, sélectionnez les éléments pour lesquels vous souhaitez créer des commandes dans la Barre d’outils d’élément rapide de l’application personnalisée.
Pour chaque élément, créez un nœud
<ELEMENT>dans le nœud<STRUCTURED_APPLICATION>.Définissez l’attribut elemTag sur la nouvelle commande.
@Par exemple, pour ajouter une commande pour insérer l’élément ph (expression) :
<ELEMENT elemTag="ph">Vous devez également associer chaque commande à une icône. Les étapes pour définir l’icône d’une commande sont décrites dans la section Personnalisation des icônes.