|

FTE vous propose un ensemble de commandes de mise en forme du texte afin de gérer la justification et l’espacement des caractères (crénage et interlettrage). Il existe également des propriétés permettant de détecter les lignes brisées et de définir des taquets de tabulation dans les lignes.
Justification du texte
En ajustant l’espacement entre les mots, et parfois entre les lettres, toutes les lignes d’un paragraphe possèdent une longueur identique. Bien que l’espacement entre les mots et les lettres varie, le texte est aligné des deux côtés. Les colonnes de texte dans les journaux et les magazines sont le plus souvent justifiées.
La propriété
lineJustfication
de la classe SpaceJustifier vous permet de contrôler la justification des lignes dans un bloc de texte. La classe LineJustification définit des constantes en vue de spécifier une option de justification :
ALL_BUT_LAST
justifie tout le texte, à l’exception de la dernière ligne ;
ALL_INCLUDING_LAST
justifie tout le texte, y compris la dernière ligne ; l’option par défaut,
UNJUSTIFIED
, ne justifie pas le texte.
Pour justifier le texte, définissez la propriété
lineJustification
sur une occurrence de la classe SpaceJustifier, puis affectez celle-ci à la propriété
textJustifier
d’une occurrence de TextBlock. L’exemple suivant crée un paragraphe dans lequel la totalité du texte est justifiée, à l’exception de la dernière ligne.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Pour varier l’espacement entre les lettres et entre les mots, définissez la propriété
SpaceJustifier.letterspacing
sur
true
. L’activation de l’espacement entre les lettres peut réduire le nombre d’espaces disgracieux entre les mots, qui se produisent parfois lors d’une simple justification.
Justification du texte asiatique
Pour justifier un texte asiatique, il faut tenir compte d’autres considérations. Le texte peut être écrit de haut en haut et certains caractères appelés kinsoku ne peuvent pas apparaître au début ou à la fin d’une ligne. La classe JustificationStyle définit les constantes suivantes, qui spécifient les options de gestion de ces caractères.
PRIORITIZE_LEAST_ADJUSTMENT
base la justification sur l’expansion ou sur la compression de la ligne, en fonction de celle qui produit les meilleurs résultats.
PUSH_IN_KINSOKU
base la justification sur la compression des caractères kinsoku à la fin de la ligne, ou sur l’expansion de la ligne s’il n’existe aucun caractère kinsoku ou si cet espace est insuffisant.
PUSH_OUT_ONLY
base la justification sur l’expansion de la ligne. Pour créer un bloc de texte asiatique vertical, définissez la propriété
TextBlock.lineRotation
sur
TextRotation.ROTATE_90
, puis définissez la propriété
ElementFormat.textRotation
sur
TextRotation.AUTO
(paramètre par défaut). Si vous définissez la propriété
textRotation
sur
AUTO
, les glyphes dans le texte restent verticales au lieu de pivoter sur le côté lors de la rotation de la ligne. Le paramètre
AUTO
effectue une rotation vers la gauche de 90° pour les glyphes complètes uniquement, comme le spécifient les propriétés Unicode de la glyphe. L’exemple suivant affiche un bloc de texte japonais vertical et le justifie à l’aide de l’option
PUSH_IN_KINSOKU
.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Crénage et interlettrage
Le crénage et l’interlettrage influent sur la distance entre les paires de caractères adjacentes dans un bloc de texte. Le crénage contrôle la manière dont les paires de caractères s’assemblent, notamment les paires « WA » ou « Va ». Il est défini dans l’objet
ElementFormat
. Par défaut, cet effet est activé (
Kerning.ON
) ; il peut être réglé sur OFF ou AUTO, auquel cas le crénage n’est appliqué qu’entre les caractères autres que Kanji, Hiragana ou Katakana.
L’interlettrage ajoute ou soustrait un nombre de pixels défini entre les caractères dans un bloc de texte ; cet effet est également défini dans l’objet
ElementFormat
. L’interlettrage fonctionne avec les polices intégrées et les polices de périphérique. FTE prend en charge deux propriétés d’interlettrage :
trackingLeft
, qui ajoute ou soustrait des pixels à gauche d’un caractère, et
trackingRight
, qui ajoute ou soustrait des pixels à droite d’un caractère. Si vous utilisez le crénage, la valeur d’interlettrage est ajoutée aux valeurs de crénage ou soustraite des valeurs de crénage de chaque paire de caractères.

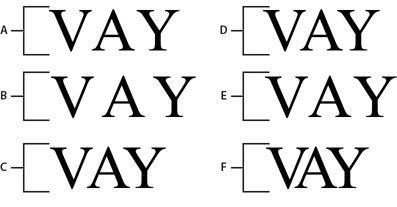
-
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Texte avec retour à la ligne automatique
La propriété
breakOpportunity
de l’objet
ElementFormat
indique les caractères pouvant être utilisés pour le renvoi lorsque le texte est renvoyé sur plusieurs lignes. La valeur par défaut,
BreakOpportunity.AUTO
, utilise les propriétés Unicode standard, telles que le saut entre les mots et sur les traits d’union. Le paramètre
BreakOpportunity.ALL
permet de considérer un caractère comme une opportunité de saut de ligne, ce qui est très utile lors de la création d’effets, tels que le texte le long d’un tracé.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Taquets de tabulation
Pour définir des taquets de tabulation dans un bloc de texte, définissez les taquets de tabulation en créant des occurrences de la classe TabStop. Les paramètres du constructeur
TabStop()
indiquent la méthode d’alignement du texte avec le taquet de tabulation. Ces paramètres indiquent la position du taquet de tabulation, et pour l’alignement décimal, la valeur d’alignement, exprimée sous forme de chaîne. En général, cette valeur est un point décimal, mais elle pourrait également être une virgule ou le symbole du dollar, du yen ou de l’euro, par exemple. La ligne de code suivante crée un taquet de tabulation appelé tab1.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
Après avoir créé les taquets de tabulation d’un bloc de texte, affectez-les à la propriété
tabStops
d’une occurrence de TextBlock. Etant donné que la propriété
tabStops
nécessite un vecteur, créez tout d’abord un vecteur, puis ajoutez la tabulation pour l’arrêter. Le vecteur vous permet d’affecter un ensemble de taquets de tabulation au bloc de texte. L’exemple suivant crée une occurrence de
Vector<TabStop>
et lui ajoute un ensemble d’objets TabStop. Affectez ensuite les taquets de tabulation à la propriété
tabStops
d’une occurrence de TextBlock.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Pour plus d’informations sur les vecteurs, voir
Utilisation de tableaux
.
L’exemple suivant illustre l’effet de chacune des options d’alignement de l’objet TabStop.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
