|

Todos los componentes tienen parámetros que se pueden definir para cambiar su apariencia y comportamiento. Un parámetro es una propiedad de la clase de componente, que aparece en el inspector de propiedades y en el inspector de componentes. Las propiedades que se utilizan con más frecuencia aparecen como parámetros de edición; las otras deben establecerse mediante código ActionScript. Todos los parámetros que se pueden definir durante la edición también se pueden definir mediante código ActionScript. Los valores de los parámetros establecidos mediante ActionScript sustituyen cualquier otro valor que se haya establecido durante la edición.
La mayoría de los componentes de interfaz de usuario ActionScript 3.0 heredan propiedades y métodos de la clase UIComponent, así como de una clase base. Por ejemplo, las clases Button y CheckBox heredan propiedades de la clase UIComponent y BaseButton. Se puede acceder a las propiedades heredadas del componente y a sus propias propiedades de clase. Por ejemplo, el componente ProgressBar hereda la propiedad
ProgressBar.enabled
de UIComponent, pero también tiene su propia propiedad
ProgressBar.percentComplete.
Se puede acceder a estas dos propiedades para interactuar con una instancia del componente ProgressBar. Para obtener más información sobre las propiedades de un componente, consulte la entrada de su clase en la
Referencia de ActionScript 3.0
.
Se pueden definir parámetros de una instancia de componente con el inspector de propiedades o el inspector de componentes.
Introducción de un nombre de instancia para un componente en el inspector de propiedades:
-
Seleccione Ventana > Propiedades > Propiedades.
-
Seleccione una instancia de componente en el escenario.
-
Introduzca un nombre para la instancia de componente en el cuadro <Nombre de instancia>, ubicado debajo de la lista desplegable Clip de película. Asimismo, puede hacer clic en la ficha Parámetros e introducir el nombre en el cuadro debajo de la palabra
Componente
. Introduzca los valores de los parámetros que desea definir.
Es recomendable añadir al nombre de la instancia un sufijo que indique el tipo de componente que es; esto facilitará la lectura del código ActionScript. Por ejemplo, el nombre de instancia es
licenseSb
, ya que el componente es una barra de desplazamiento que recorre un contrato de licencia en el área de texto
licenseTa
.
Introducción de parámetros para una instancia de componente en el inspector de componentes:
-
Seleccione Ventana > Inspector de componentes.
-
Seleccione una instancia de componente en el escenario.
-
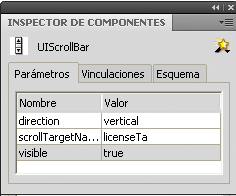
Haga clic en la ficha Parámetros e introduzca los valores de los parámetros mostrados.

Parámetros de componente en el inspector de componentes
Configuración de propiedades de componentes en ActionScript
En ActionScript, el operador de punto (.) (sintaxis con puntos) permite acceder a propiedades y métodos que pertenecen a un objeto o instancia del escenario. Una expresión que utiliza la sintaxis con puntos empieza por el nombre de la instancia, seguido de un punto, y termina con el elemento que se desea especificar. Por ejemplo, el código ActionScript establece la propiedad
width
de la instancia de CheckBox
aCh
para que tenga una anchura de 50 píxeles:
aCh.width = 50;
La siguiente sentencia
if
comprueba si el usuario ha activado la casilla de verificación:
if (aCh.selected == true) {
displayImg(redCar);
}
|
|
|
