|

El componente TileList puede transformarse horizontal y verticalmente durante la edición y en tiempo de ejecución. Durante la edición, seleccione el componente en el escenario y utilice la herramienta Transformación libre o cualquiera de los comandos Modificar > Transformar. En tiempo de ejecución, utilice el método
setSize()
o cualquier propiedad aplicable, como
width
,
height
,
columnCount
,
rowCount
,
scaleX
y
scaleY
. El componente ScrollBar, que contiene TileList, realiza un ajuste de escala con el cuadro de lista.
Estilos y el componente TileList
Los estilos del componente TileList especifican los valores de los aspectos, el relleno y el formato de texto del componente cuando éste se dibuja. Los estilos
texFormat
y
disabledTextFormat
definen el estilo del texto que se muestra en el componente. Para más información sobre los estilos de aspectos, consulte
Uso de aspectos con el componente TileList
.
En el siguiente ejemplo se llama al método
setRendererStyle()
con el estilo
textFormat
para definir la fuente, el tamaño, el color y los atributos de texto de las etiquetas que se muestran en una instancia de TileList. El mismo proceso se aplica para definir el estilo
disabledTextFormat
que se aplica cuando se establece la propiedad
enabled
en
false
.
-
Cree un nuevo documento de Flash (ActionScript 3.0).
-
Arrastre el componente TileList al escenario y asígnele el nombre de instancia
myTl
.
-
Añada el siguiente código al panel Acciones, en el fotograma 1 de la línea de tiempo.
myTl.setSize(100, 100);
myTl.addItem({label:"#1"});
myTl.addItem({label:"#2"});
myTl.addItem({label:"#3"});
myTl.addItem({label:"#4"});
var tf:TextFormat = new TextFormat();
tf.font = "Arial";
tf.color = 0x00FF00;
tf.size = 16;
tf.italic = true;
tf.bold = true;
tf.underline = true;
tf.align = "center";
myTl.setRendererStyle("textFormat", tf);
Uso de aspectos con el componente TileList
El componente TileList tiene un aspecto TileList, un aspecto CellRenderer y un aspecto ScrollBar. Es posible editar estos aspectos para cambiar la apariencia del componente TileList:

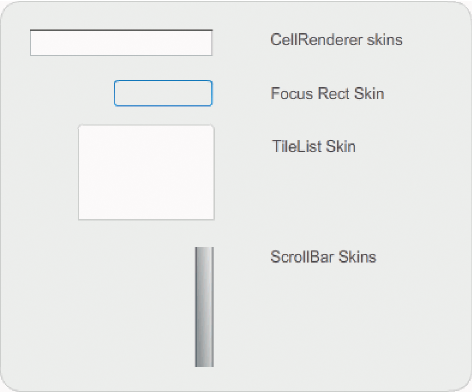
Aspectos de TileList
Nota:
si se cambia el aspecto ScrollBar en un componente, también cambiará en todos los demás componentes que lo utilicen.
El siguiente procedimiento cambia el color del aspecto CellRenderer Selected_Up de TileList.
-
Cree un documento de Flash (ActionScript 3.0).
-
Arrastre un componente TileList al escenario y haga doble clic en él para abrir su panel de aspectos.
-
Haga doble clic en el aspecto CellRenderer, luego haga doble clic en el aspecto Selected_Up y finalmente haga clic en el fondo rectangular.
-
Con el selector de color de relleno en el inspector de propiedades, seleccione el color #99FFFF para aplicarlo al aspecto Selected_Up.
-
Haga clic en el botón Atrás en la parte izquierda de la barra de edición situada encima del escenario hasta volver al modo de edición de documentos.
-
En la ficha Parámetros del inspector de propiedades, haga doble clic en la segunda columna de la fila dataProvider para abrir el cuadro de diálogo Valores. Añada elementos con las siguientes etiquetas: 1er elemento, 2º elemento, 3er elemento, 4º elemento.
-
Seleccione Control > Probar película.
-
Haga clic en una de las celdas de TileList para seleccionarla y mueva el ratón fuera de la celda seleccionada.
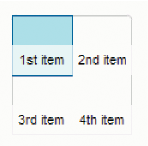
La celda seleccionada debería aparecer como se muestra en la siguiente ilustración:

Componente TileList con el color de aspecto Selected_Up modificado
|
|
|
