Set up or modify HTML mappings
-
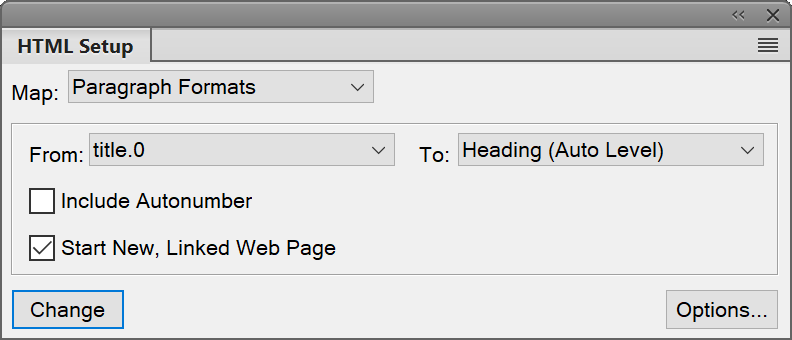
Choose . The HTML Setup dialog is displayed.
Figure 1. HTML Setup dialog
FrameMaker either loads the current mappings into the HTML Setup dialog box or, if no mappings have been created yet, creates default mappings.
-
From the Map drop-down list, choose the type of formats to map (Character Formats, Paragraph Formats, or Cross-Reference Formats).
-
Specify a mapping by choosing a FrameMaker format from the From: drop-down list and an HTML element or macro from the To: drop-down list.
Tip: You can click in the document to select a format to adjust. The HTML Setup dialog box immediately shows the current mapping for the format you click. -
Choose from the following options:
-
If you are mapping paragraph styles and want to include the paragraph autonumber in the converted text, click Include Autonumber. (You do not have to include an autonumber for items in a list.)
-
If you are mapping to Heading (AutoLevel) and want to start a new Web page whenever this format is found, click Start New, Linked Web Page.
Use this option to break up a long FrameMaker document into several HTML files, each linked to a single file. Whenever the specified format is found, FrameMaker leaves the heading in the original file (the parent file) and makes it a link to a subdocument whose content starts at the heading format and continues until the next instance of the format. For information on using this setting to simulate a table of contents, see Create links that simulate a TOC.
-
If you are mapping to the List Item element for either a bulleted or numbered list, and want to specify how many levels deep the item is (which usually translates as how much the item should be indented), enter a Nest List at Depth value.
-
-
Click Change to accept the mapping.
-
Repeat steps 2 through 5 as needed.
-
When you finish specifying mappings, close the dialog box and save the document as HTML.
If you want to edit the mapping tables on the HTML reference page, be sure to close the HTML Setup dialog box first. Keeping the dialog box open results in an error when you try to edit the tables on that page.