|

In Forms können sowohl PDF-Formulare und -Leitfäden als auch interaktive HTML-Formulare zur Datenerfassung erstellt werden. Zur Verteilung von HTML-Formularen müssen Sie Ihre Formularentwürfe als XDP-Dateien speichern und die XDP-Dateien sowie alle zugehörigen Dateien wie Bilder in Forms bereitstellen.
Da HTML-Formulare in einer Clientanwendung, wie etwa einem Webbrowser angezeigt werden, unterliegen sie den Beschränkungen der Clientanwendungsumgebung. Außer Unterschriftsfeldern können alle Objektarten in ein HTML-Formular eingefügt werden. Je nach den Einschränkungen der Clientanwendung werden jedoch eventuell nicht alle Objekteigenschaften unterstützt.
Eine Liste aller Objekte und unterstützten Eigenschaften für jeden Konvertierungstyp finden Sie im Transformationshandbuch.
Hinweis: Beim Erstellen eines Formularentwurfs für die HTML-Ausgabe müssen alle Felder, Ausschlussgruppen und Teilformulare eindeutige Namen haben.
HTML-Seiten mit Teilformularen erstellenWenn ein Formularentwurf Teilformulare enthält, die erweitert werden, lässt sich kaum vorhersehen, wie viele Seiten im Formular zur Laufzeit ausgegeben werden. Die Seitengrößeneinstellung wird für den Seitenumbruch bei PDF-Formularen verwendet, doch bei der Wiedergabe eines HTML-Formulars wird sie ignoriert, da HTML-Seiten beliebig lang sein können.
Um ein mehrseitiges HTML-Formular zu erzielen, können Sie Ihrem Formularentwurf ein Teilformular auf Seitenniveau hinzufügen. Sie benötigen für jede Seite, die im Formular wiedergegeben werden soll, ein Teilformular. Für Formulare mit flexiblen Elementen sollte jedes Teilformular mit flexiblem Inhalt innerhalb eines Teilformulars auf Seitenniveau verschachtelt sein. Wenn das Formular dann wiedergegeben wird, werden alle Inhalte, die zum gleichen Teilformular auf Seitenniveau gehören, auf derselben HTML-Seite angezeigt.
Hinweis: Um ein mehrseitiges HTML-Formular zu erzielen, müssen Sie in jedem Teilformular auf Seitenniveau eine oder mehrere Schaltflächen einfügen, damit Benutzer zwischen den Seiten wechseln können. Sie müssen ein Skript schreiben, durch das die Klicks auf diese Schaltflächen verarbeitet werden.
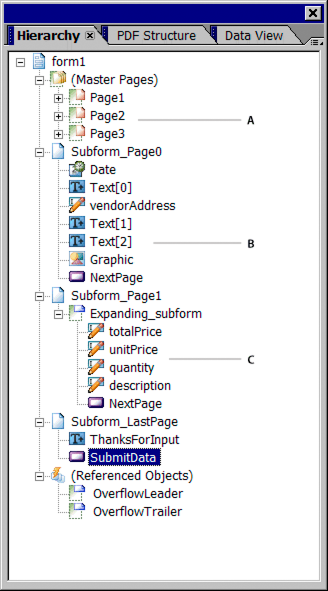
Betrachten Sie zum Beispiel den Formularentwurf in der folgenden Abbildung. Dieser Formularentwurf enthält drei Teilformulare auf Seitenniveau: „Subform_Page0“, „Subform_Page1“ und „Subform_LastPage“. Wenn Forms ein HTML-Formular auf Basis dieses Formularentwurfs wiedergibt, wird automatisch für jedes Teilformular auf Seitenniveau eine HTML-Seite erstellt.
 - A.
- „Subform_Page0“ positioniert Inhalt und ist so eingerichtet, dass seine Objekte einmal auf der ersten Seite des Formulars unter Verwendung des Layouts der Masterseite „Seite1“ angezeigt wird.
- B.
- „Subform_Page1“ enthält ein Teilformular mit fließendem Inhalt. „Expanding_subform“ kann seine Objekte als Reaktion auf zusammengeführte Daten beliebig oft wiedergeben. Der Inhalt von „Subform_Page1“ wird auf einer oder mehreren Seiten unter Verwendung des Layouts der Masterseite „Page2_etc“ angezeigt.
- C.
- „Subform_LastPage“ positioniert Inhalt und ist so eingerichtet, dass seine Objekte auf der letzten wiedergegebenen Seite unter Verwendung des Layouts der Masterseite „Seite3“ angezeigt werden.
Wenn Forms das HTML-Formular zur Laufzeit wiedergibt, wird das erste Teilformular auf Seitenniveau auf der ersten Seite angezeigt. Für den Zweck dieses Beispiels kann die erste Seite ähnlich wie die hier gezeigte Seite aussehen. Beachten Sie, dass die Schaltfläche „Nächste Seite“ eingefügt werden muss, um Benutzern den Wechsel zur nächsten Seite des Formulars zu ermöglichen.
Vorausgesetzt, dass mindestens ein Datensatz zum Zusammenführen mit „Expanding_subform“ zur Laufzeit verfügbar ist, kann die zweite Seite ähnlich aussehen wie die folgende Beispielseite. Wieder wird eine „Nächste Seite“-Schaltfläche benötigt, damit Benutzer zur nächsten Seite des Formulars wechseln können. Sie sollten Ihrem Formular außerdem eine Schaltfläche „Vorherige Seite“ hinzufügen.
Das dritte Teilformular auf Seitenniveau, „Subform_LastPage“, wird auf der letzten Seite des wiedergegebenen Formulars angezeigt. In diesem Beispiel wird Benutzern auf der letzten Seite für das Ausfüllen des Formulars gedankt und es wird eine Schaltfläche für die Übermittlung der eingegebenen Daten an Forms angezeigt.
Weitere Informationen zum Schreiben eines Skripts, das Benutzern den Wechsel zwischen HTML-Seiten ermöglicht, finden Sie unter Schreiben von Skripten für die Handhabung von HTML-Seiten.
Überlegungen zum Layout für HTML-FormulareDie folgenden Punkte sollen Ihnen bei der Erstellung von HTML-Formularen helfen, die visuell ansprechend und leicht lesbar sind:
Verwenden Sie keine Objektbegrenzungseigenschaften, um Linien, Felder oder Raster auf dem Formular zu zeichnen. In einigen Browsern werden die Ränder vielleicht anders dargestellt als in der Designer-Vorschau. Die Objekte erscheinen eventuell übereinander oder schieben andere Objekte von ihren vorgesehenen Positionen.
Wenn Benutzer Microsoft Internet Explorer verwenden, können Sie den Hintergrund des Formulars anhand von Linien, Rechtecken und Kreisen gestalten. Alle anderen Webbrowser unterstützen nur vertikale und horizontale Linien, wodurch Rechtecke und Kreise im Formularentwurf zur Laufzeit nicht angezeigt werden.
Verwenden Benutzer Opera-Browser, erstellen Sie Felder, die etwas größer sind, als Sie es eigentlich möchten. Felder haben in Opera immer einen vertieften inneren Rand. Die von Ihnen gewählten Begrenzungsattribute werden außerhalb dieses Rands platziert. Da der vertiefte Rand im Feld Raum einnimmt, wird der ausfüllbare Bereich verringert.
Erstellen Sie statischen Text etwas größer als es erforderlich scheint, um den Text unterzubringen. Designer und Acrobat verwenden unter Umständen andere Kerning-Einstellungen als ein bestimmter Webbrowser, und einige Textstellen werden möglicherweise nicht korrekt angezeigt.
Richtlinien für Bilder beim Erstellen von HTML-FormularenBeim Hinzufügen von Bildern zu Formularentwürfen, die im HTML-Format ausgegeben werden, sollten Sie folgende Punkte beachten.
- Unterstützte Bildformate
- Sie können jede Bilddatei (außer animierte GIF-Dateien) einfügen. Die Bilddateien unterliegen den Beschränkungen der Webbrowser, in denen Benutzer die HTML-Formulare anzeigen.
Hinweis: Denken Sie daran, dass Internet Explorer die Kombination aus Schaltflächen- und Bildobjekten anders als andere Webbrowser verarbeitet. Beispiel: Wenn Sie ein Schaltflächenobjekt mit einem angepassten transparenten Erscheinungsbild erstellen und auf einem Bildobjekt platzieren, gibt Internet Explorer den resultierenden HTML-Code eventuell nicht ordnungsgemäß wieder. Die Benutzer können in diesem Fall nicht mit der Maus auf die Schaltfläche klicken. Siehe Webbrowser-Beschränkungen umgehen.
- Betten Sie keine Bilder in das Formular ein.
- Forms bietet keine Unterstützung für eingebettete Bilder. Verwenden Sie stattdessen relative Pfadnamen, um Bilddateien einzufügen. Beispielsweise kann der Pfad relativ zum Stammverzeichnis für Formulare in Forms sein (standardmäßig der als Formular-Repository vorgesehene Ordner). Der Bildordner im folgenden Pfad befindet sich auf der gleichen Ebene wie der Formularordner:
../images/graphic.jpg
Webbrowser-Beschränkungen umgehenWenn Sie damit rechnen, dass einige Benutzer Browser mit eingeschränkter Funktionalität verwenden, sollten Sie vom kleinsten gemeinsamen Nenner ausgehen und Ihre Formulare entsprechend erstellen. Wenn Ihre Organisation jedoch Browser verwendet, die XHTML unterstützen, stehen Ihnen mehr Optionen für die Erstellung Ihres Formularentwurfs zur Verfügung.
Berücksichtigen Sie bei der Erstellung von Formularen, die in unterschiedlichen Browsern angezeigt werden, folgende Punkte:
Geben Sie eine Seitengröße an, um sicherzustellen, dass die HTML4-Konvertierung (für Netscape Navigator 4.7.x) alle statischen Objekte ordnungsgemäß anzeigt. Andernfalls wird für die Felder nur bei Wiedergabe des Formulars genügend Platz reserviert.
Lassen Sie oben und links auf dem Formular einen mindestens 1/4-Zoll breiten Rand. Elemente, die oberhalb und links dieses Randes liegen, sind nicht sichtbar.
Objekte oder Teile von Objekten, die auf negativen Rasterkoordinaten gezeichnet wurden, werden nicht angezeigt. Wenn Sie etwa ein Objekt von der vertikalen Rasterkoordinate -0,50 aus zeichnen, wird der Teil des Objekts, der zwischen -0,50 und der inneren Kante eines 1/4-Zoll-Randes liegt, nicht angezeigt.
Lassen Sie um die Felder herum genügend Platz, um visuelle Einbußen in einem Browser mit stark eingeschränkter Funktionalität zu kompensieren. Beispielsweise werden in einigen Browsern Kontrollkästchen und Optionsfelder größer angezeigt, als sie konzipiert wurden.
Beim Anzeigen des Formulars in einem Browser mit stark eingeschränkter Funktionalität kann jede Linksausrichtung von Daten verloren gehen, insbesondere, wenn Benutzer die mit ihren Browsern verknüpften Standardschriftarten ändern.
Internet Explorer verarbeitet die Kombination aus Schaltflächen- und Bildobjekten anders als andere Webbrowser. Beispiel: Wenn Sie ein Schaltflächenobjekt mit einem angepassten transparenten Erscheinungsbild erstellen und auf einem Bildobjekt platzieren, gibt Internet Explorer den resultierenden HTML-Code eventuell nicht ordnungsgemäß wieder. Die Benutzer können in diesem Fall nicht mit der Maus auf die Schaltfläche klicken. Sie können jedoch mit der Tabulatortaste zur Schaltfläche wechseln und die Auswahl mit der Eingabetaste oder Leertaste bestätigen. Dieser Verarbeitungsfehler tritt auf, weil die Größe des Schaltflächenobjekts von der Länge seiner Beschriftung abhängig ist. Der Leerraum im Beschriftungsbereich muss ausreichend groß sein, so dass die Schaltflächengröße die Bildgröße übersteigt. Beheben Sie das Problem, indem Sie den Beschriftungstext mit ausreichend Leerstellen ersetzen, damit die Benutzer mit der Maus auf die Schaltfläche klicken können.
Vorschau von HTML-FormularenUm die Funktion Ihres Formularentwurfs mit Forms zu testen und Befehlsschaltflächen im Formularentwurf korrekt einzurichten, muss Ihnen die URL bekannt sein, die mit den Anfragen an Forms verknüpft ist. Der Entwickler der benutzerdefinierten Anwendung kennt die URL.
Zum Anzeigen einer HTML-Formularvorschau müssen Sie den Formularentwurf für Forms verfügbar machen, damit der Formularentwurf gespeichert werden kann. Dann können Sie das Formular über die mit Forms verknüpfte URL anfordern. Verwenden Sie einen Webbrowser oder eine Zielclientanwendung wie etwa ein Sprachausgabeprogramm, um das Formular zu öffnen.
Wo Berechnungen und Skripten ausgeführt werdenSie können Berechnungen und Skripten in einen Formularentwurf einbetten, um Berechnungen, Methoden oder Operationen auszuführen, wenn Objektereignisse zur Laufzeit auftreten. Beispielsweise tritt ein Ereignis zur Laufzeit ein, wenn der Benutzer die durch das Ereignis angegebene Aktion durchführt. Durch Definieren eines Skripts können Sie eines der vom Objekt unterstützten Verfahren aufrufen und Eigenschaften prüfen oder festlegen.
In Designer sind Skripten und Berechnungen standardmäßig für eine Ausführung auf dem Client-Gerät vorgesehen. Der standardmäßige Verarbeitungsort wird auf der Registerkarte „Vorschau“ des Dialogfelds „Formulareigenschaften“ („Datei“ > „Formulareigenschaften“) definiert. Um den standardmäßigen Verarbeitungsort zu ändern, können Sie explizit einen anderen Verarbeitungsort angeben, indem Sie die Option „Ausführen am“ im Skript-Editor verwenden, wenn Sie ein Skript oder eine Berechnung an ein Objekt anhängen.
Wenn Sie Forms verwenden, kann die Verarbeitung auf dem Client und/oder auf dem Server stattfinden. Wenn Sie angeben, dass ein Skript/eine Berechnung auf dem Client und auf dem Server ausgeführt werden soll, kann es vorkommen, dass sowohl der Client als auch der Server versuchen, das Skript/die Berechnung auszuführen. Von Forms wird stets versucht, das Skript bzw. die Berechnung auszuführen, wenn der Client nicht dazu in der Lage ist. Wenn Skripten/Berechnungen für eine Ausführung auf dem Server vorgesehen sind, führt Forms die Skripten und/oder Berechnungen aus, führt die Ergebnisse im Formular zusammen und gibt beides an den Client zurück.
Client-seitige Skripten und Berechnungen werden auf dem Client-Gerät ausgeführt. Beim Erstellen von PDF-Formularen für Acrobat oder Adobe Reader muss die gesamte Verarbeitung auf dem Client erfolgen. Wenn jedoch der Client das Skript oder die Berechnung nicht ausführen kann, versucht Forms , das Skript oder die Berechnung auszuführen.
Um ein clientseitiges Skript in einem HTML-Formular erfolgreich auszuführen, müssen bestimmte Bedingungen erfüllt sein:
Bei der Clientanwendung muss es sich um Microsoft Internet Explorer 5.x, Netscape 6.0 oder höher oder Opera 5 oder höher handeln.
JavaScript kann nur zum Schreiben von Skripten verwendet werden. (Sie können keine FormCalc-Berechnungen in den Formularentwurf einbeziehen.)
JavaScript muss in der Clientanwendung aktiviert sein.
Client- und serverseitige VerarbeitungDie Verarbeitung kann auf dem Client, Server oder auf beiden ausgeführt werden. Skripten und Berechnungen verhalten sich bei Ausführung auf dem Client anders als auf dem Server.
Client-seitige VerarbeitungWenn die Verarbeitung dazu eingestellt ist, zur Laufzeit auf dem Client stattzufinden, werden alle Skripten/Berechnungen auf dem Computer des Benutzers in Echtzeit ausgeführt. Der Code und die deklarierten Variablen werden fast zeitgleich mit dem Öffnen des Formulars verfügbar. Diese Informationen bleiben verfügbar, und der Zustand der Daten wird beibehalten, bis eine der folgenden Situationen auftritt:
Ein anderes Skript wird ausgeführt.
Ein anderes Skript entfernt das verknüpfte Objekt.
Das Formular wird geschlossen.
Serverseitige VerarbeitungForms kann alle Skripten/Berechnungen handhaben, die die Clientanwendung nicht handhaben kann. Um beispielsweise ein Formular im Voraus aufzufüllen, müssen Sie möglicherweise ein Skript verwenden, um eine Verbindung zu einer Datenbank oder einem Webdienst aufzubauen, die bzw. der auf dem Client möglicherweise nicht verfügbar ist. Wenn von Forms ein Skript oder eine Berechnung ausgeführt wird, erfolgt die Ausführung während der Wiedergabe des Formulars. Kein Code oder keine Variable bleibt nach Abschluss der Verarbeitung verfügbar. Das heißt, wenn Sie Variablen zu einem Skript oder einer Berechnung hinzufügen, bleiben diese nur während der Dauer der Verarbeitung gültig.
Hinweis: Wenn Sie die HTML4-Konvertierung zur Unterstützung von Netscape Navigator 4.7.x gewählt haben, wird jedes JavaScript, das zur Ausführung auf dem Client konzipiert ist, stattdessen automatisch auf dem Server ausgeführt.
Ereignisse, die Sie in einem Skript oder einer Berechnung referenzieren könnenServerseitige SkriptenAcrobat und Adobe Reader erkennen alle von Designer unterstützten Ereignisse. Die Clientanwendung sendet durch den Benutzer initiierte Ereignisse an Forms zur serverseitigen Verarbeitung. Keine anderen Ereignistypen lösen Server-seitige Verarbeitung aus. Von Forms wird jedes Mal Server-seitige Verarbeitung ausgeführt, wenn ein Formular wiedergegeben, vom Client initiierte Serverereignisse ausgeführt oder übergebene Daten verarbeitet werden.
Wenn Sie angeben, dass ein Skript oder eine Berechnung auf dem Server ausgeführt werden soll, bewirken folgende durch den Benutzer initiierte Ereignisse, dass Acrobat oder Adobe Reader das Ereignis zur Verarbeitung an Forms sendet:
exit
mouseEnter
mouseExit
change
mouseUp
mouseDown
click
Während der Ereignisverarbeitung werden von Forms alle Skripten /Berechnungen, die für eine Ausführung auf dem Server vorgesehen sind, verarbeitet und die Ergebnisse erneut im Formular zusammengeführt, bevor dies zur Client-Anwendung zurückgegeben wird.
Wenn eines dieser Ereignisse in einem serverseitigen Skript/einer serverseitigen Berechnung referenziert wird, so wird es von Acrobat oder Adobe Reader ignoriert:
initialize
calculate
validate
docReady
docClose
Die folgende Tabelle enthält die Ereignisse, die nur in serverseitigen Skripten/Berechnungen referenziert werden können. Diese Ereignisse werden von HTML-Clientanwendungen nicht erkannt.
Ist ein Skript für die Ausführung auf dem Server vorgesehen, ist das click-Ereignis (einer normalen Schaltfläche) das einzige Ereignis, das bewirkt, dass der HTML-Client eine serverseitige Verarbeitung initiiert. Während der Verarbeitung führt Forms die Ergebnisse erneut im HTML-Formular zusammen, bevor es an die Clientanwendung zurückgegeben wird. Alle anderen Ereignisse werden vom HTML-Client ignoriert und nur ausgeführt, wenn Forms eine serverseitige Verarbeitung durchführt.
Clientseitige SkriptenBei der clientseitigen Skripterstellung und bei clientseitigen Berechnungen unterstützen Acrobat und Adobe Reader alle Ereignisse, die in Designer definiert werden können.
Jedoch werden nicht alle dieser Ereignisse von HTML-Clients erkannt. Wenn Sie denselben Formularentwurf verwenden, um sowohl PDF- als auch HTML-Formulare zu erstellen, sollten Ihre clientseitigen Skripten nur einen Teil der unterstützten Ereignisse referenzieren.
Wenn ein clientseitiges Skript ein Ereignis referenziert, das vom HTML-Client nicht erkannt wird, stoppt das Skript die Ausführung an dem Punkt, an dem das nicht erkannte Ereignis referenziert wird.
Verwenden Sie die folgenden Ereignisse, um clientseitige Skripten in HTML-Formularen auszuführen.
Ereignis
|
Weitere Informationen unter
|
|---|
initialize
|
initialize-Ereignis
|
enter
|
initialize-Ereignis
|
exit
|
initialize-Ereignis
|
calculate
|
calculate-Ereignis
Hinweis: Nur in HTML-Formularen werden Aktivitäten ausgeführt, die durch Berechnungsereignisse ausgelöst werden, wenn der Cursor ein Feld verlässt. Die Verarbeitung wird nicht gestartet, wenn ein Benutzer einen Feldwert ändert, jedoch können Sie ggf. die Verarbeitung zu diesem Zeitpunkt explizit über die execCalculate()-Methode aufrufen.
|
validate
|
validate-Ereignis
|
change
|
change-Ereignis
Hinweis: In PDF- und HTML-Formularen wird dieses Ereignis nur für Dropdown-Listen und Listenfelder unterstützt.
|
mouseUp
|
mouseUp-Ereignis
|
mouseDown
|
mouseDown-Ereignis
|
click
|
click-Ereignis
Hinweis: Das click-Ereignis kann in PDF- oder HTML-Formularen nicht für Senden-Schaltflächen verwendet werden. Verwenden Sie stattdessen das Ereignis „preSubmit“.
|
preSubmit
|
preSubmit-Ereignis
Hinweis: In PDF- und HTML-Formularen wird dieses Ereignis nur bei Senden-Schaltflächen unterstützt. Wenn Sie das „preSubmit“-Ereignis verwenden, um ein clientseitiges Skript auszuführen, erfolgt die Verarbeitung vor der Übermittlung der Daten. Wenn das Ereignis ein Skript auf dem Server ausführt, erfolgt die Verarbeitung während die Datenübermittlung.
|
Übersicht der unterstützten Eigenschaften, Methoden und EreignisseHinweis: Leitfaden-Funktion wird nicht mehr unterstützt.
Mit Ausnahme einiger Host-Objekt-Methoden, unterstützen Acrobat und Adobe Reader alle Eigenschaften, Methoden und Ereignisse. HTML-Clients erkennen eine begrenzte Anzahl dieser Eigenschaften, Methoden und Ereignisse. Wenn Sie einen einzelnen Formularentwurf verwenden, um sowohl PDF-Formulare als auch HTML-Formulare zu erstellen, werden Ihre Skripten möglicherweise einen Teil der unterstützten Eigenschaften, Methoden und Ereignisse referenzieren.
Die folgenden Tabellen fassen zusammen, welche Client-Anwendungen die verschiedenen Eigenschaften, Methoden und Ereignisse erkennen, die Sie in client- und/oder serverseitigen Skripten referenzieren können.
Host-Objekt - Eigenschaften
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
currentPage (schreibgeschützt)
|
Ja
|
Ja
|
numPages (schreibgeschützt)
|
Ja
|
Ja
|
name (schreibgeschützt)
|
Ja
|
Ja
|
validationsEnabled
|
Ja
|
Ja
|
calculationsEnabled
|
Ja
|
Ja
|
Host-Objekt - Methoden
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
pageUp
|
Ja
|
Nur Client und Server
|
pageDown
|
Ja
|
Nur Client und Server
|
exportData
|
Ja
|
Nein
|
importData
|
Ja
|
Nein
|
gotoURL
|
Nur Client
|
Nur Client
|
messageBox
|
Nur Client
|
Nur Client
|
resetData
|
Ja
|
Ja
|
setFocus
|
Nur Client
|
Nur Client
|
Host-Objekt - Ereignisse
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
docReady
|
Ja
|
Nur Server
|
docClose
|
Ja
|
Nur Server
|
postPrint
|
Ja
|
Nein
|
postSave
|
Ja
|
Nein
|
prePrint
|
Ja
|
Nein
|
preSave
|
Ja
|
Nein
|
Formularobjekt - Methoden
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
resolveNodes
|
Ja
|
Ja
|
resolveNode
|
Ja
|
Ja
|
execCalculate
|
Ja
|
Ja
|
execValidate
|
Ja
|
Ja
|
execInitialize
|
Ja
|
Ja
|
Teilformularobjekt - Eigenschaften
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
name (schreibgeschützt)
|
Ja
|
Ja
|
index (schreibgeschützt)
|
Ja
|
Ja
|
x
|
Ja
|
Ja
|
y
|
Ja
|
Ja
|
w
|
Ja
|
Ja
|
h
|
Ja
|
Ja
|
validationMessage
|
Ja
|
Ja
|
Teilformularobjekt - Methoden
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
resolveNodes
|
Ja
|
Ja
|
resolveNode
|
Ja
|
Ja
|
execCalculate
|
Ja
|
Ja
|
execValidate
|
Ja
|
Ja
|
execInitialize
|
Ja
|
Ja
|
Teilformularobjekt - Ereignisse
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
enter
|
Ja
|
Ja
|
exit
|
Ja
|
Ja
|
initialize
|
Ja
|
Ja
|
validate
|
Ja
|
Ja
|
calculate
|
Ja
|
Ja
|
Feldobjekte - Eigenschaften
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
name (schreibgeschützt)
|
Ja
|
Ja
|
index (schreibgeschützt)
|
Ja
|
Ja
|
rawValue
|
Ja
|
Ja
|
formattedValue
|
Siehe Hinweis 1.
|
Ja
|
x
|
Ja
|
Ja
|
y
|
Ja
|
Ja
|
w
|
Ja
|
Ja
|
h
|
Ja
|
Ja
|
presence
|
Ja
|
Ja
|
mandatory
|
Ja
|
Ja
|
fontColor
|
Ja
|
Ja
|
fillColor
|
Ja
|
Ja
|
borderColor
|
Ja
|
Ja
|
borderWidth
|
Ja
|
Ja
|
validationMessage
|
Ja
|
Ja
|
Feldobjekte - Methoden
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
execCalculate
|
Ja
|
Ja
|
execInitialize
|
Ja
|
Ja
|
execValidate
|
Ja
|
Ja
|
addItem
|
Ja, nur für Dropdown-Listen und Listenfelder.
|
Ja, nur für Dropdown-Listen und Listenfelder.
|
clearItems
|
Ja, nur für Dropdown-Listen und Listenfelder.
|
Ja, nur für Dropdown-Listen und Listenfelder.
|
resolveNodes
|
Ja
|
Ja
|
resolveNode
|
Ja
|
Ja
|
Feldobjekte - Ereignisse
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
exit
|
Ja
|
Ja
|
enter
|
Ja
|
Ja
|
calculate
|
Ja
|
Ja
|
validate
|
Ja
|
Ja
|
initialize
|
Ja
|
Ja
|
click
|
Ja, aber nicht für Senden-Schaltflächen. Siehe Hinweis 2.
|
Ja, aber nicht für Senden-Schaltflächen. Siehe Hinweis 2.
|
change
|
Ja
|
Ja, nur für Dropdown-Listen und Listenfelder.
|
mouseUp
|
Ja
|
Ja
|
mouseDown
|
Ja
|
Ja
|
preSubmit
|
Ja
|
Ja, nur für Senden-Schaltflächen.
|
Hinweis 1: Bei Listenfeldern gibt „formattedValue“ nicht den Anzeigetext zurück.
Hinweis 2: Das „click“-Ereignis wird für Senden-Schaltflächen in PDF- oder HTML-Formularen nicht unterstützt. Verwenden Sie stattdessen „preSubmit“.
ScriptObject-Objekt
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
Siehe Hinweis 3.
|
Ja
|
Ja
|
Hinweis 3: Das ScriptObject-Objekt kann mit jedem anderen Skript erstellt und verwendet werden. Siehe Erstellen eines Skriptobjekts.
Ereignisobjekt - Eigenschaften
|
Acrobat / Adobe Reader
|
HTML- oder Leitfaden-Client
|
|---|
prevText
|
Ja
|
Nein
|
prevContentType
|
Ja
|
Nein
|
newText
|
Ja
|
Nein
|
newContentType
|
Ja
|
Nein
|
fullText
|
Ja
|
Nein
|
commitKey
|
Ja
|
Nein
|
keyDown
|
Ja
|
Nein
|
modifier
|
Ja
|
Nein
|
name
|
Ja
|
Nein
|
selEnd
|
Ja
|
Nein
|
selStart
|
Ja
|
Nein
|
shift
|
Ja
|
Nein
|
Ziel
|
Ja
|
Nein
|
change
|
Ja
|
Nein
|
Hinweis 1: Bei Listenfeldern gibt „formattedValue“ nicht den Anzeigetext zurück.
Hinweis 2: Das „click“-Ereignis wird für Senden-Schaltflächen in PDF-Formularen nicht unterstützt. Verwenden Sie stattdessen „preSubmit“.
Hinweis 3: Das ScriptObject-Objekt kann mit jedem anderen Skript erstellt und verwendet werden. Siehe Erstellen eines Skriptobjekts.
Von HTML-Clients unterstützte AusdrückeEine vereinfachte Teilmenge von Ausdrücken der Referenzsyntax wird von HTML-Clients unterstützt:
FormCalc-Berechnungen sind in HTML-Browsern nicht gültig und werden vor der Wiedergabe in HTML aus dem Formular entfernt.
Die Syntax der Auslassungspunkte (...) wird nicht unterstützt.
Beim Schreiben von clientseitigen Skripten für HTML-Formulare müssen Sie den JavaScript-Ausdruck „resolveNode“ verwenden, um Nodes in der Hierarchie aufzufinden. Das Skript kann die Hierarchie nicht unter Verwendung der Objektnotation durchlaufen. Beispielsweise wird der folgende Ausdruck nicht unterstützt:
xfa.form.subform1.TextEdit1
Der folgende Ausdruck wird unterstützt:
xfa.form.resolveNode("subform1.TextEdit1")
Nicht qualifizierte Feldreferenzen können verwendet werden, um nebengeordnete Felder in der Hierarchie aufzufinden.
Hinweis: Wenn Sie die HTML4-Konvertierung zur Unterstützung von Netscape Navigator 4.7.x gewählt haben, wird jedes JavaScript, das zur Ausführung auf dem Client vorgesehen ist, stattdessen automatisch auf dem Server ausgeführt.
Schreiben von Skripten für die Handhabung von HTML-SeitenWenn für die Wiedergabe von PDF- und HTML-Formularen der gleiche Formularentwurf verwendet wird, erfolgt der Seitenumbruch im PDF-Formular aufgrund der Seitengrößeneinstellung. Diese wird bei der Wiedergabe des HTML-Formulars jedoch ignoriert. Um die Unterschiede zwischen PDF- und HTML-Seiten auszugleichen, können Formularverfasser Teilformulare auf Seitenniveau verwenden, um künstliche HTML-Seiten einzurichten. Wenn HTML-Seiten auf diese Weise eingerichtet werden, muss Benutzern mit Hilfe von JavaScript zur Laufzeit der Wechsel zwischen den HTML-Seiten ermöglicht werden.
Sie können die Methoden pageUp() und pageDown() verwenden, um Benutzern das Wechseln zwischen HTML-Seiten über eine normale Befehlsschaltfläche zu ermöglichen, die die Verarbeitung auslöst, wenn sich das click-Ereignis der Schaltfläche ereignet. Sowohl für PDF- als auch für HTML-Formulare muss die Verarbeitung auf dem Client und dem Server ausgeführt werden.
Die Methoden pageUp() und pageDown() operieren auf dem Seitenniveau der Teilformulare. Angenommen, der Formularentwurf weist folgende Struktur auf:
 - A.
- Dieses Unterformular auf Seitenniveau entspricht der ersten Seite.
- B.
- Dieses Unterformular auf Seitenniveau entspricht der zweiten Seite.
- C.
- Dieses Teilformular auf Seitenniveau entspricht der dritten Seite.
Wenn Benutzer die HTML-Seite anzeigen, die „Subform_Page0“ entspricht, bewirkt der Aufruf von „xfa.host.pageDown()“, dass „Subform_Page1“ im Browser angezeigt wird. Entsprechend bewirkt der Aufruf von „xfa.host.pageUp()“ auf dem Teilformular „Subform_Page1“, dass „Subform_Page0“ im Browser angezeigt wird. Seitenzahlen werden den folgenden Eigenschaften zugeordnet, um diese HTML-Seiten zu manipulieren:
xfa.host.currentPage = 0 //moves to the first page
xfa.host.currentPage = 1 //moves to the second page
xfa.host.currentPage = 2 //moves to the third page
xfa.host.currentPage = xfa.host.numPages -1 //moves to the last page
Während Benutzer zwischen den HTML-Seiten wechseln, bleibt der Status der Daten erhalten, doch die Darstellung eines Objekts wie etwa die Hintergrundfarbe eines Felds kann sich von Seite zu Seite ändern. Sie können die Darstellungseinstellungen zwischen den Seiten beibehalten, indem Sie ausgeblendete Felder verwenden, die Statuswerte für die verschiedenen Einstellungen und Befehlsschaltflächen enthalten, die Benutzern das Zurück- und Vorwärtsblättern in einem Formular ermöglichen. Ihr Skript aktualisiert die Darstellungsstatus der Felder auf Grundlage der Werte in den ausgeblendeten Feldern. Wenn Benutzer auf eine der Befehlsschaltflächen klicken, kann das calculate-Ereignis der Schaltfläche zum Ausführen des Skripts verwendet werden.
Beispielsweise wird durch das folgende JavaScript auf Grundlage des Werts im Feld „hiddenField“ die Füllfarbe beibehalten. Das Skript wird ausgelöst, wenn das calculate-Ereignis eintritt.
If (hiddenField.rawValue == 1)
this.fillColor = "255,0,0"
else
this.fillColor = "0,255,0"
Hinweis: Bei der Ausführung von Skripten in einem HTML-Formular auf dem Client können Sie das Skript nur für das aktuelle Teilformular bzw. die aktuelle HTML-Seite einsetzen.
|
|
|
