|

FTE bietet eine Reihe neuer Steuerungen zum Formatieren von Text, mit denen Sie die Ausrichtung und den Zeichenabstand (Kerning und Laufweite) bestimmen können. Weiterhin stehen Eigenschaften zur Verfügung, mit denen Sie Zeilenumbrüche steuern und Tabulatoren innerhalb von Zeilen festlegen können.
Ausrichten von Text
Durch das Ausrichten des Textes als Blocksatz haben alle Zeilen in einem Absatz die gleiche Länge. Hierzu wird der Abstand zwischen Wörtern und teilweise auch zwischen den Buchstaben angepasst. Der Text wird hierdurch an beiden Seiten bündig ausgerichtet, während der Abstand zwischen den Wörtern und Buchstaben variiert. Textspalten in Zeitungen und Zeitschriften werden häufig auf diese Weise ausgerichtet.
Die Eigenschaft
lineJustfication
in der SpaceJustifier-Klasse ermöglicht Ihnen, die Ausrichtung von Zeilen in einem Textblock zu steuern. Die LineJustification-Klasse definiert Konstanten, mit deren Hilfe Sie eine Ausrichtungsoption angeben können:
ALL_BUT_LAST
zum Ausrichten des gesamten Textes mit Ausnahme der letzten Zeile;
ALL_INCLUDING_LAST
zum Ausrichten des gesamten Textes, einschließlich der letzten Zeile;
UNJUSTIFIED
(Standardeinstellung), um keine Ausrichtung für den Text festzulegen.
Legen Sie zum Ausrichten von Text die
lineJustification
-Eigenschaft auf eine Instanz der SpaceJustifier-Klasse und weisen Sie der Eigenschaft
textJustifier
einer TextBlock-Instanz diese Instanz zu. Im folgenden Beispiel wird ein Absatz erstellt, in dem der gesamte Text mit Ausnahme der letzten Textzeile ausgerichtet ist.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Um den Abstand nicht nur zwischen Wörtern, sondern auch zwischen einzelnen Buchstaben zu variieren, legen Sie die Eigenschaft
SpaceJustifier.letterspacing
auf
true
fest. Durch das Aktivieren variabler Zeichenabstände werden unschöne Lücken zwischen einzelnen Wörtern vermieden, die bei einer einfachen Ausrichtung teilweise auftreten können.
Ausrichten von asiatischem Text
Beim Ausrichten von asiatischem Text müssen weitere Aspekte berücksichtigt werden. Der Text wird von oben nach unten geschrieben, und einige Zeichen (so genannte Kinsoku) dürfen nicht am Anfang oder Ende einer Zeile stehen. Die JustificationStyle-Klasse definiert die folgenden Konstanten, die die Optionen zur Verarbeitung solcher Zeichen festlegen. Bei
PRIORITIZE_LEAST_ADJUSTMENT
basiert die Ausrichtung auf der Erweiterung oder Komprimierung der Zeile, abhängig davon, welche Methode das beste Ergebnis liefert. Bei
PUSH_IN_KINSOKU
basiert die Ausrichtung auf der Komprimierung von Kinsoku am Ende der Zeile oder auf dem Erweitern, falls kein Kinsoku vorhanden ist oder falls der Platz nicht ausreichend ist.
Bei
PUSH_OUT_ONLY
basiert die Ausrichtung auf einer Erweiterung der Zeile. Legen Sie zum Erstellen eines Blocks mit vertikalem asiatischem Text die
TextBlock.lineRotation
-Eigenschaft auf
TextRotation.ROTATE_90
und die
ElementFormat.textRotation
-Eigenschaft auf
TextRotation.AUTO
(Standardeinstellung) fest. Wenn Sie die Eigenschaft
textRotation
auf
AUTO
festlegen, bleiben die Zeichen in dem Text vertikal ausgerichtet und werden nicht geändert, wenn Sie die Zeile drehen. Bei der Einstellung
AUTO
erfolgt eine Drehung um 90 Grad gegen den Uhrzeigersinn für Zeichen mit voller Breite und breite Zeichen, wie von den Unicode-Eigenschaften des Zeichens festgelegt. Im folgenden Beispiel ist ein vertikaler Block mit japanischem Text zu sehen, der mit der
PUSH_IN_KINSOKU
-Option ausgerichtet wurde.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Kerning und Laufweite
Kerning und Laufweite wirken sich auf den Abstand zwischen nebeneinander liegenden Zeichenpaaren in einem Textblock aus. Das Kerning steuert die Ausrichtung von Zeichenpaaren aneinander, z. B. bei den Paaren „WA“ oder „Va“. Kerning wird im
ElementFormat
-Objekt gesetzt. Standardmäßig ist das Kerning aktiviert (
Kerning.ON
), Sie können jedoch auch OFF oder AUTO einstellen. In letzterem Fall wird das Kerning nur zwischen Zeichen angewendet, wenn dies nicht Kanji-, Hiragana- oder Katakana-Zeichen sind.
Laufweite bedeutet, dass zwischen allen Zeichen in einem Textblock eine bestimmte Anzahl von Pixeln hinzugefügt oder entfernt wird. Die Laufweite wird ebenfalls im Objekt
ElementFormat
eingestellt. Sie kann sowohl in eingebetteten Schriftarten als auch in Geräteschriftarten verwendet werden. FTE unterstützt zwei Eigenschaften für die Laufweite:
trackingLeft
zum Hinzufügen/Entfernen von Pixeln auf der linken Seite eines Zeichens und
trackingRight
zum Hinzufügen/Entfernen von Pixeln auf der rechten Seite. Bei Verwendung von Kerning wird der Laufweitenwert für jedes Zeichenpaar zu den Kerning-Werten addiert bzw. von diesen subtrahiert.

-
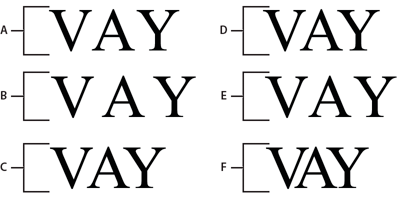
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Zeilenumbrüche für umgebenden Text
Die Eigenschaft
breakOpportunity
des
ElementFormat
-Objekts legt fest, welche Zeichen für Zeilenumbrüche verwendet werden können, wenn der umgebende Text in mehrere Zeilen aufgeteilt ist. Bei der Standardeinstellung
BreakOpportunity.AUTO
werden standardmäßige Unicode-Eigenschaften verwendet, z. B. Umbruch zwischen Wörtern und bei Bindestrichen. Bei Verwendung von
BreakOpportunity.ALL
ist bei jedem Zeichen ein Zeilenumbruch möglich. Dies ist hilfreich, wenn Sie bestimmte Effekte erzeugen möchten, z. B. um Text entlang eines Pfads anzuordnen.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Tabulatoren
Wenn Sie Tabulatoren in einem Textblock festlegen möchten, müssen Sie diese definieren, indem Sie Instanzen der TabStop-Klasse erstellen. Die Parameter für den
TabStop()
-Konstruktor geben an, wie der Text an den Tabulatoren ausgerichtet wird. Diese Parameter legen die Position der Tabulatoren und bei einer dezimalen Ausrichtung den Wert für die Ausrichtung (angegeben als Zeichenfolge) fest. Dieser Wert ist zumeist ein Dezimalpunkt, es kann jedoch beispielsweise auch ein Komma, ein Dollarzeichen oder das Symbol für Yen oder Euro verwendet werden. Durch die folgende Codezeile wird ein Tabulator mit dem Namen „tab1“ erstellt.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
Nachdem Sie die Tabulatoren für einen Textblock erstellt haben, müssen Sie diese zur Eigenschaft
tabStops
einer TextBlock-Instanz zuweisen. Da die Eigenschaft
tabStops
einen Vektor voraussetzt, müssen Sie jedoch zunächst einen Vektor erstellen und diesem die Tabulatoren hinzufügen. Der Vektor ermöglicht Ihnen, dem Textblock eine Gruppe von Tabulatoren zuzuweisen. Im folgenden Beispiel wird eine
Vector<TabStop>
-Instanz erstellt und eine Gruppe von TabStop-Objekten zu dieser Instanz hinzugefügt. Anschließend werden die Tabulatoren zur Eigenschaft
tabStops
einer TextBlock-Instanz zugeordnet.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Weitere Informationen zu Vectors finden Sie unter
Verwenden von Arrays
.
Im folgenden Beispiel werden die Auswirkungen der verschiedenen TabStop-Ausrichtungsoptionen veranschaulicht.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
