In Flash Player-Versionen vor Flash Player 10 und Adobe AIR-Versionen vor Adobe AIR 1.5 verfügen Anzeigeobjekte über zwei Eigenschaften,
x
und
y
, mit denen sie auf einer 2D-Ebene positioniert werden. Ab Flash Player 10 und Adobe AIR 1.5 besitzt jedes ActionScript-Anzeigeobjekt auch eine
z
-Eigenschaft, die Ihnen die Positionierung entlang einer z-Achse erlaubt, die in der Regel zur Darstellung von Tiefe und Entfernung verwendet wird.
In Flash Player 10 und Adobe AIR 1.5 wurde die Unterstützung von 3D-Effekten eingeführt. Im Prinzip jedoch sind die Anzeigeobjekte flach. Jedes Anzeigeobjekt, z. B. ein MovieClip- oder ein Sprite-Objekt, wird letztendlich in zwei Dimensionen, auf einer einzigen Ebene, dargestellt. Die 3D-Funktionen ermöglichen Ihnen jedoch, diese Flächenobjekte in allen drei Dimensionen zu platzieren, zu verschieben, zu drehen oder in anderer Weise zu transformieren. Sie erlauben die Verarbeitung von 3D-Punkten und deren Konvertierung in zweidimensionale x/y-Koordinaten, sodass Sie 3D-Objekte auf eine 2D-Sicht projizieren können. Anhand dieser Funktion können Sie viele Arten der räumlichen Wahrnehmung simulieren.
Das von ActionScript verwendete dreidimensionales Koordinatensystem unterscheidet sich von anderen Koordinatensystemen. Wenn Sie in ActionScript zweidimensionale Koordinaten verwenden, erhöht sich der x-Wert beim Verschieben nach rechts entlang der x-Achse und der y-Wert erhöht sich beim Verschieben nach unten entlang der y-Achse. Das dreidimensionale Koordinatensystem behält diese Konventionen bei und fügt die z-Achse hinzu, deren Wert erhöht wird, wenn vom Standpunkt weg, also nach hinten, verschoben wird.

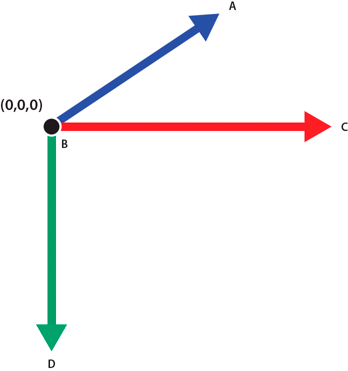
Die positiven Richtungen auf der x-, y- und z-Achse im dreidimensionalen ActionScript-Koordinatensystem
-
A.
-
Positive z-Achse
-
B.
-
Ursprung
-
C.
-
Positive x-Achse
-
D.
-
Positive y-Achse
Hinweis:
Bedenken Sie, dass Flash Player und AIR dreidimensionale Anzeigeobjekte in Ebenen darstellt. Das bedeutet, dass Objekt A, wenn es in der Anzeigeliste vor Objekt B kommt, in Flash Player oder AIR immer vor Objekt B angezeigt wird, und zwar ungeachtet der z-Achsenwerte der beiden Objekte. Um diese Unstimmigkeit zwischen Anzeigeliste und z-Achsenreihenfolge aufzuheben, verwenden Sie die
transform.getRelativeMatrix3D()
-Methode, um die Ebenen von dreidimensionalen Anzeigeobjekten zu speichern und neu anzuordnen. Weitere Informationen finden Sie unter
Verwenden von 3DMatrix-Objekten zur Neuanordnung der Anzeige
.
Die folgenden ActionScript-Klassen unterstützen die neuen 3D-bezogenen Funktionen:
-
Die flash.display.DisplayObject-Klasse verfügt über die
z
-Eigenschaft sowie über neue Dreh- und Skalierungseigenschaften für die Bearbeitung von Anzeigeobjekten im 3D-Raum. Die
DisplayObject.local3DToGlobal()
-Methode bietet eine einfache Möglichkeit, um 3D-Geometrie auf eine 2D-Fläche zu projizieren.
-
Die flash.geom.Vector3D-Klasse kann als Datenstruktur für die Verwaltung von 3D-Punkten verwendet werden. Sie unterstützt zudem die Vektorrechnung.
-
Die flash.geom.Matrix3D-Klasse unterstützt komplexe Transformationen von dreidimensionalen Körpern, wie Drehung, Skalierung und Verschiebung.
-
Die flash.geom.PerspectiveProjection-Klasse steuert die Parameter zur Abbildung von dreidimensionalen Körpern auf einer Fläche.
Es gibt zwei verschiedene Ansätze, um 3D-Bilder in ActionScript zu simulieren:
-
Das Anordnen und Animieren flacher Objekte im 3D-Raum. Dieser Ansatz beinhaltet die Animation von Anzeigeobjekten mithilfe ihrer x-, y- und z-Eigenschaften oder mithilfe der Dreh- und Skalierungseigenschaften der DisplayObject-Klasse. Komplexere Bewegungen können mithilfe des DisplayObject.transform.matrix3D-Objekts erzielt werden. Das DisplayObject.transform.perspectiveProjection-Objekt legt fest, wie die Anzeigeobjekte in der 3D-Perspektive gezeichnet werden. Verwenden Sie diesen Ansatz, wenn Sie 3D-Objekte animieren wollen, die hauptsächlich aus Flächen bestehen. Beispiele für diesen Ansatz sind 3D-Bildgalerien oder im 3D-Raum angeordnete 2D-Animationsobjekte.
-
Die Erzeugung von 2D-Dreiecken aus 3D-Körpern und Rendern dieser Dreiecke mit Texturen. Für diesen Ansatz müssen Sie zunächst Daten über dreidimensionale Objekte definieren und verwalten und diese Daten dann für das Rendern in zweidimensionale Dreiecke konvertieren. Diese Dreiecke werden dann Bitmaptexturen zugeordnet und anschließend mithilfe der
Graphics.drawTriangles()
-Methode auf ein Grafikobjekt gezeichnet. Praktische Beispiele für diesen Ansatz sind das Laden dreidimensionaler Modelldaten aus einer Datei und Rendern des Modells auf dem Bildschirm oder Erzeugen und Zeichnen eines 3D-Geländes in Form eines Dreieckgitters.
