|

RadioButton コンポーネントは、オーサリング時および実行時に、縦横に変形できます。 オーサリング時には、ステージ上でコンポーネントを選択して、自由変形ツールを使用するか、修正/変形でいずれかのコマンドを使用します。実行時には、
setSize()
メソッドを使用します。
RadioButton コンポーネントの境界ボックスは不可視ですが、そのコンポーネントのヒット領域を表しています。 コンポーネントのサイズを拡大すると、ヒット領域も広くなります。
コンポーネントの境界ボックスが小さすぎてコンポーネントラベル全体が収まらない場合は、境界ボックスに合わせてラベルが切り詰められます。
RadioButton コンポーネントでのスタイルの使用
一連のスタイルプロパティを設定して、RadioButton の外観を変更できます。 RadioButton のスタイルプロパティは、コンポーネントが描画されるときのスキン、アイコン、テキストフォーマットおよびパディングの値を指定します。RadioButton のスタイルは、コンポーネントが描画されるときのレイアウトのスキンおよびパディングの値を指定します。
次の例では、CheckBox コンポーネントから
textFormat
スタイルを取得し、RadioButton に適用して、そのラベルのスタイルを同じにします。
-
新しい Flash ドキュメント (ActionScript 3.0) を作成します。
-
CheckBox コンポーネントをステージにドラッグし、プロパティインスペクターでインスタンス名を
myCh
にします。
-
RadioButton をステージにドラッグし、プロパティインスペクターでインスタンス名を
myRb
にします。
-
タイムラインのフレーム 1 のアクションパネルに次のコードを追加します。
var tf:TextFormat = new TextFormat();
tf.color = 0x00FF00;
tf.font = "Georgia";
tf.size = 18;
myCh.setStyle("textFormat", tf);
myRb.setStyle("textFormat", myCh.getStyle("textFormat"));
このコードは CheckBox に
textFormat
スタイルを設定し、CheckBox で
getStyle()
メソッドを呼び出して RadioButton に適用します。
-
制御/ムービープレビューを選択します。
スキンと RadioButton コンポーネント
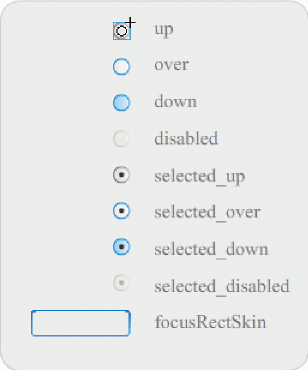
RadioButton には次のスキンがあり、これらを編集して外観を変更することができます。

RadioButton のスキン
RadioButton が有効状態で選択されていない場合は、マウスポインターが RadioButton 上に移動すると、その RadioButton はオーバー状態のスキンで表示されます。 クリックすると、RadioButton は入力フォーカスを取得し、selected_down スキンで表示されます。 ユーザーがマウスボタンを離すと、selected_up スキンで表示されます。 マウスボタンを押し下げながらマウスポインターを RadioButton のヒット領域外に移動すると、RadioButton はアップ状態のスキンで再表示されます。
無効状態の RadioButton は、ユーザーの操作に関係なく無効状態の外観で表示されます。
次の例では、選択状態を示す selected_up スキンを置き換えます。
-
新しい Flash ドキュメント (ActionScript 3.0) を作成します。
-
RadioButton コンポーネントをステージにドラッグし、ダブルクリックしてスキンのパレットを開きます。
-
ズームコントロールを 800% にして、編集のためにアイコンを大きくします。
-
selected_up スキンをダブルクリックして選択し、Delete キーを押して削除します。
-
ツールパネルから矩形ツールを選択します。
-
プロパティインスペクターで、線のカラーを赤 (#FF0000) に設定し、塗りのカラーを黒 (#000000) に設定します。
-
シンボルの基準点(原点、ゼロ点)を示す十字カーソルから開始し、ポインターをクリックおよびドラッグして矩形を描画します。
-
ステージの上の編集バーの左側にある「戻る」ボタンをクリックし、ドキュメント編集モードに戻ります。
-
制御/ムービープレビューを選択します。
-
RadioButton をクリックして選択します。
選択状態の RadioButton は、次の図のように表示されます。
|
|
|