|

La classe Screen di Adobe® AIR® consente di accedere alle informazioni che riguardano le schermate di visualizzazione visualizzate sul monitor del computer o del dispositivo.
Nozioni di base sulle schermate di visualizzazione in AIR
L'interfaccia API delle schermate contiene soltanto la classe Screen, che include membri statici per ottenere informazioni sulle schermate del sistema e membri di istanza per descrivere una schermata particolare.
Un sistema di computer può includere svariati monitor o schermi collegati, i quali possono corrispondere a svariate schermate desktop disposte in uno spazio virtuale. La classe Screen di AIR fornisce informazioni sulle schermate, sulla loro disposizione relativa e sul loro spazio utilizzabile. Se più di un monitor viene mappato sulla stessa schermata, esiste una sola schermata. Se la schermata ha dimensioni maggiori dell'area di visualizzazione del monitor, non vi è modo di sapere quale porzione della schermata sia visibile al momento.
Una schermata rappresenta un'area di visualizzazione del desktop indipendente. Le schermate vengono descritte come rettangoli all'interno del desktop virtuale. L'angolo in alto a sinistra della schermata, designato come schermo principale, è l'origine del sistema di coordinate del desktop virtuale. Tutti i valori usati per descrivere una schermata sono espressi in pixel.
Visualizzazione dell’elemento grafico a dimensioni intere

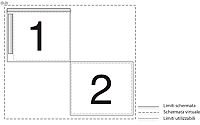
In questa particolare disposizione delle schermate, sul desktop virtuale sono presenti due schermate. Le coordinate dell'angolo in alto a sinistra della schermata principale (n. 1) sono sempre (0,0). Se la disposizione delle schermate viene modificata in modo che la schermata n. 2 sia la schermata principale, le coordinate della schermata n. 1 diventano negative. Barre di menu, barre degli strumenti e dock sono esclusi dalla definizione dei limiti utilizzabili per una schermata.
Per informazioni dettagliate sulla classe API, i metodi, le proprietà e gli eventi relativi alle schermate, vedete la
Guida di riferimento di Adobe ActionScript 3.0 per la piattaforma Adobe Flash
.
Enumerazione delle schermate
Potete enumerare le schermate del desktop virtuale con i metodi e le proprietà seguenti relativi alle schermate:
|
Metodo o proprietà
|
Descrizione
|
|
Screen.screens
|
Fornisce un array di oggetti Screen che descrivono le schermate disponibili. L'ordine dell'array non è rilevante.
|
|
Screen.mainScreen
|
Fornisce un oggetto Screen per la schermata principale. In Mac OS X, la schermata principale è quella che visualizza la barra dei menu. In Windows, la schermata principale è quella designata come primaria dal sistema.
|
|
Screen.getScreensForRectangle()
|
Fornisce una serie di oggetti Screen che descrivono le schermate intersecate dal rettangolo specifico. Il rettangolo passato a questo metodo è espresso secondo coordinate in pixel sul desktop virtuale. Se nessuna schermata interseca il rettangolo, la serie è vuota. Potete usare questo metodo per determinare in quali schermate viene visualizzata una finestra.
|
Non salvate i valori restituiti dai metodi e dalle proprietà della classe Screen. L'utente o il sistema operativo possono modificare le schermate disponibili e la loro disposizione in qualsiasi momento.
Nel seguente esempio viene usata l'interfaccia API della schermata per spostare una finestra tra schermate multiple in risposta alla pressione dei tasti freccia. Per spostare la finestra nella schermata successiva, l'esempio ottiene l'array
screens
e lo ordina in senso verticale o orizzontale (in base al tasto freccia premuto). Il codice scorre quindi l'array ordinato, confrontando ogni schermata con le coordinate della schermata corrente. Per identificare la schermata corrente della finestra, l'esempio richiama
Screen.getScreensForRectangle()
, specificando i limiti della finestra.
package {
import flash.display.Sprite;
import flash.display.Screen;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class ScreenExample extends Sprite
{
public function ScreenExample()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKey);
}
private function onKey(event:KeyboardEvent):void{
if(Screen.screens.length > 1){
switch(event.keyCode){
case Keyboard.LEFT :
moveLeft();
break;
case Keyboard.RIGHT :
moveRight();
break;
case Keyboard.UP :
moveUp();
break;
case Keyboard.DOWN :
moveDown();
break;
}
}
}
private function moveLeft():void{
var currentScreen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = 0; i < left.length - 1; i++){
if(left[i].bounds.left < stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveRight():void{
var currentScreen:Screen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = left.length - 1; i > 0; i--){
if(left[i].bounds.left > stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveUp():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = 0; i < top.length - 1; i++){
if(top[i].bounds.top < stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function moveDown():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = top.length - 1; i > 0; i--){
if(top[i].bounds.top > stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function sortHorizontal(a:Screen,b:Screen):int{
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
private function sortVertical(a:Screen,b:Screen):int{
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
private function getCurrentScreen():Screen{
var current:Screen;
var screens:Array = Screen.getScreensForRectangle(stage.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = Screen.mainScreen;
return current;
}
}
}
|
|
|
