|

La classe Screen d’Adobe® AIR® permet d’accéder à des informations sur les écrans rattachés à un ordinateur ou à un périphérique.
Principes de base des écrans dans AIR
L’interface de programmation de l’écran contient une seule classe, Screen, qui permet à des membres statiques de lire des informations système sur les écrans et à des membres d’occurrences de décrire un écran particulier.
Plusieurs écrans peuvent être reliés à un système d’ordinateurs, ce qui peut donner lieu à un espace virtuel qui contient plusieurs écrans d’ordinateur. La classe Screen d’AIR fournit des informations sur les écrans, leur organisation relative et leur espace utilisable. Si plusieurs moniteurs mappent sur le même écran, seul un écran existe. Si la taille d’un écran est plus grande que la zone d’affichage du moniteur, il n’y a pas moyen de savoir quelle partie de l’écran est actuellement visible.
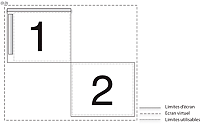
Un écran représente une zone d’affichage indépendante de l’ordinateur. Les écrans sont décrits comme des rectangles au sein d’un ordinateur de bureau virtuel. Le coin supérieur gauche de l’écran désigné comme zone d’affichage principale constitue l’origine du système de coordonnées de l’ordinateur virtuel. Toutes les valeurs utilisées dans la description d’un écran sont exprimées en pixels.
Afficher le graphique en taille réelle

Dans cette organisation d’écrans, deux écrans existent sur l’ordinateur virtuel. Les coordonnées du coin supérieur gauche de l’écran principal (nº 1) sont toujours (0,0). Si l’organisation des écrans change pour désigner l’écran nº 2 comme écran principal, les coordonnées de l’écran nº 1 deviennent négatives. Les barres de menus, les barres de tâches et les Docks sont ignorés lorsque les limites utilisables sont signalées pour un écran.
Pour plus d’informations sur la classe, les méthodes, les propriétés et les événements de l’interface de programmation d’écran, voir
Guide de référence ActionScript 3.0 pour la plate-forme Adobe Flash
.
Dénombrement des écrans
Vous pouvez dénombrer les écrans d’un ordinateur de bureau virtuel avec les méthodes et propriétés suivantes :
|
Méthode ou propriété
|
Description
|
|
Screen.screens
|
Fournit un tableau d’objets Screen qui décrit les écrans disponibles. L’ordre du tableau n’a pas d’importance.
|
|
Screen.mainScreen
|
Fournit un objet Screen pour l’écran principal. Sous Mac OS X, l’écran principal est celui qui affiche la barre de menus. Sous Windows, l’écran principal est celui désigné par le système.
|
|
Screen.getScreensForRectangle()
|
Fournit un tableau d’objets Screen qui décrit les écrans qui sont coupés par le rectangle donné. Le rectangle transmis par cette méthode est défini par des coordonnées, exprimées en pixels, sur l’ordinateur virtuel. S’il n’y a aucune intersection entre écrans et rectangle, le tableau est vide. Vous pouvez utiliser cette méthode pour trouver sur quels écrans une fenêtre est affichée.
|
N’enregistrez pas les valeurs renvoyées par les méthodes et propriétés de la classe Screen. L’utilisateur ou le système d’exploitation peuvent changer les écrans disponibles et leur organisation en tout temps.
L’exemple suivant utilise l’interface de programmation des écrans pour déplacer une fenêtre entre plusieurs écrans en réponse à la pression sur les touches de direction. Pour déplacer la fenêtre sur l’écran suivant, l’exemple lit le tableau
screens
et le trie verticalement ou horizontalement, suivant la touche de direction sur laquelle on a appuyé. Le code parcourt le tableau trié en comparant chaque écran aux coordonnées de l’écran actif. Pour identifier l’écran actif de la fenêtre, l’exemple appelle
Screen.getScreensForRectangle()
en le transmettant dans les limites de la fenêtre.
package {
import flash.display.Sprite;
import flash.display.Screen;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class ScreenExample extends Sprite
{
public function ScreenExample()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKey);
}
private function onKey(event:KeyboardEvent):void{
if(Screen.screens.length > 1){
switch(event.keyCode){
case Keyboard.LEFT :
moveLeft();
break;
case Keyboard.RIGHT :
moveRight();
break;
case Keyboard.UP :
moveUp();
break;
case Keyboard.DOWN :
moveDown();
break;
}
}
}
private function moveLeft():void{
var currentScreen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = 0; i < left.length - 1; i++){
if(left[i].bounds.left < stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveRight():void{
var currentScreen:Screen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = left.length - 1; i > 0; i--){
if(left[i].bounds.left > stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveUp():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = 0; i < top.length - 1; i++){
if(top[i].bounds.top < stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function moveDown():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = top.length - 1; i > 0; i--){
if(top[i].bounds.top > stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function sortHorizontal(a:Screen,b:Screen):int{
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
private function sortVertical(a:Screen,b:Screen):int{
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
private function getCurrentScreen():Screen{
var current:Screen;
var screens:Array = Screen.getScreensForRectangle(stage.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = Screen.mainScreen;
return current;
}
}
}
|
|
|
