Display screens in AIR
Adobe AIR 1.0 and later
|

Use
the Adobe® AIR® Screen class to access information about the display
screens attached to a computer or device.
Basics of display screens in AIR
The screen API contains a single class, Screen, which provides
static members for getting system screen information, and instance
members for describing a particular screen.
A computer system can have several monitors or displays attached,
which can correspond to several desktop screens arranged in a virtual
space. The AIR Screen class provides information about the screens,
their relative arrangement, and their usable space. If more than
one monitor maps to the same screen, only one screen exists. If
the size of a screen is larger than the display area of the monitor, there
is no way to determine which portion of the screen is currently
visible.
A screen represents an independent desktop display area. Screens
are described as rectangles within the virtual desktop. The upper-left
corner of screen designated as the primary display is the origin
of the virtual desktop coordinate system. All values used to describe
a screen are provided in pixels.
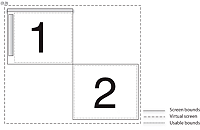
View full size graphic

In this screen arrangement, two screens exist on the virtual
desktop. The coordinates of the upper-left corner of the main screen
(#1) are always (0,0). If the screen arrangement is changed to designate
screen #2 as the main screen, then the coordinates of screen #1
become negative. Menubars, taskbars, and docks are excluded when
reporting the usable bounds for a screen.
For detailed
information about the screen API class, methods, properties, and
events, see the
Adobe AIR API Reference for HTML Developers
.
Enumerating the screens
You
can enumerate the screens of the virtual desktop with the following
screen methods and properties:
|
Method or Property
|
Description
|
|
Screen.screens
|
Provides an array of Screen objects describing
the available screens. The order of the array is not significant.
|
|
Screen.mainScreen
|
Provides a Screen object for the main screen.
On Mac OS X, the main screen is the screen displaying the menu bar.
On Windows, the main screen is the system-designated primary screen.
|
|
Screen.getScreensForRectangle()
|
Provides an array of Screen objects describing
the screens intersected by the given rectangle. The rectangle passed
to this method is in pixel coordinates on the virtual desktop. If
no screens intersect the rectangle, then the array is empty. You
can use this method to find out on which screens a window is displayed.
|
Do not save the values returned by the Screen class methods and
properties. The user or operating system can change the available
screens and their arrangement at any time.
The
following example uses the screen API to move a window between multiple screens
in response to pressing the arrow keys. To move the window to the
next screen, the example gets the
screens
array
and sorts it either vertically or horizontally (depending on the
arrow key pressed). The code then walks through the sorted array,
comparing each screen to the coordinates of the current screen. To
identify the current screen of the window, the example calls
Screen.getScreensForRectangle()
,
passing in the window bounds.
<html>
<head>
<script src="AIRAliases.js" type="text/javascript"></script>
<script type="text/javascript">
function onKey(event){
if(air.Screen.screens.length > 1){
switch(event.keyCode){
case air.Keyboard.LEFT :
moveLeft();
break;
case air.Keyboard.RIGHT :
moveRight();
break;
case air.Keyboard.UP :
moveUp();
break;
case air.Keyboard.DOWN :
moveDown();
break;
}
}
}
function moveLeft(){
var currentScreen = getCurrentScreen();
var left = air.Screen.screens;
left.sort(sortHorizontal);
for(var i = 0; i < left.length - 1; i++){
if(left[i].bounds.left < window.nativeWindow.bounds.left){
window.nativeWindow.x += left[i].bounds.left - currentScreen.bounds.left;
window.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
function moveRight(){
var currentScreen = getCurrentScreen();
var left = air.Screen.screens;
left.sort(sortHorizontal);
for(var i = left.length - 1; i > 0; i--){
if(left[i].bounds.left > window.nativeWindow.bounds.left){
window.nativeWindow.x += left[i].bounds.left - currentScreen.bounds.left;
window.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
function moveUp(){
var currentScreen = getCurrentScreen();
var top = air.Screen.screens;
top.sort(sortVertical);
for(var i = 0; i < top.length - 1; i++){
if(top[i].bounds.top < window.nativeWindow.bounds.top){
window.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
window.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
function moveDown(){
var currentScreen = getCurrentScreen();
var top = air.Screen.screens;
top.sort(sortVertical);
for(var i = top.length - 1; i > 0; i--){
if(top[i].bounds.top > window.nativeWindow.bounds.top){
window.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
window.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
function sortHorizontal(a,b){
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
function sortVertical(a,b){
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
function getCurrentScreen(){
var current;
var screens = air.Screen.getScreensForRectangle(window.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = air.Screen.mainScreen;
return current;
}
function init(){
window.nativeWindow.stage.addEventListener("keyDown",onKey);
}
</script>
<title>Screen Hopper</title>
</head>
<body onload="init()">
<p>Use the arrow keys to move the window between monitors.</p>
</body>
</html>
|
|
|
|
|
