|

在將已儲存為 Scene7 FXG 的 Illustrator 範本上載到 Scene7 Publishing System 之後,即可定義其變數元素。透過在「範本發佈建置」和「範本發佈預覽」畫面中參數化變數元素來執行此操作。Scene7 提供了在圖層及其相應屬性上定義文字和物件參數的工具。您還可以建立範本的不同版本。
參數化 FXG 範本後,即可在範本中自訂文字、影像和圖形的可變性。例如,您可以參數化一行文字,以便終端使用者可以透過 Web 使用者介面修改該文字。您可以將空文字欄位定義為變數,以便終端使用者可以在這些欄位中填入個人化文字。您還可以在「S7 範本發佈建置」畫面中對設計元素的屬性和特性進行參數化。
備註:
如果您計畫使用 DOM 操作,則不必在 Scene7 中對範本進行參數化。
定義 FXG 範本中的參數
在 Scene7 中按照以下步驟定義 FXG 範本的參數:
-
在「瀏覽」視窗中,選取 FXG 檔案。
-
按一下「建置」並選擇「範本發佈」,或者按一下該檔案的「編輯」按鈕。
此時會開啟「範本發佈」畫面。
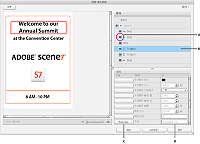
檢視完整大小的圖形

在「範本發佈」畫面中對範本進行參數化。
-
A.
-
按一下眼睛圖示可顯示或隱藏圖層
-
B.
-
選取圖層以顯示其特性
-
C.
-
為屬性指定名稱,使其成為變數
-
D.
-
指定屬性的預設值
-
在「範本發佈」畫面的「圖層」面板中,選取包含要參數化之元素的圖層。

連續按眼睛圖示,確保您選取了正確的物件。
-
在「屬性」面板中,按一下「名稱」欄 (用於參數化文字) 或「參數」欄 (用於參數化物件) 中的參數。
-
文字
-
按一下文字欄位 (捲動到「屬性」清單的底部便可找到此欄位)。此時會出現「參數」對話框。選取想要參數化的文字,然後按一下「增加」。您可以透過選取該文字的不同部分並為每個部分增加參數,從同一文字屬性建立多個參數。若要變更參數的名稱,請按一下此參數,輸入新的名稱,然後按一下「關閉」。
-
物件
-
按一下「參數」欄中的方框。此時會出現「編輯參數」對話框。輸入一個名稱,然後按一下「確定」。
若要使用相同值一次自訂多個屬性,請對每個屬性使用相同的參數名稱。例如,如果您的範本包含一個矩形和一個星形,您可以鍵入
newcolor
作為每項「純色」色彩屬性的參數名稱。每當您變更
newcolor
值時,矩形和星形就會變為新的色彩。
-
在「值」或「資料」欄位中指定該屬性的預設值。設定所選物件的所有屬性,以指定所需的外觀。
-
(選擇性) 對要參數化的所有物件或圖層重複步驟 3 - 5。
-
按一下「儲存」或「另存新檔」。
-
按一下「預覽」開啟「FXG 預覽」視窗,並查看使用其預設值建立的參數。
在 FXG 範本中顯示或隱藏物件或圖層
隱藏的物件和圖層不會顯示在預覽或輸出中,但並非已從檔案中刪除。您可以根據需要使其再次可見。可見性是一種可以成為變數的屬性。連續按眼睛圖示會為物件或圖層的可見性設定預設值。
-
在「物件」面板中,按一下物件或圖層名稱旁邊的眼睛圖示,以將其隱藏在檔案中。
-
再按一下,使該物件可見。
建立範本的不同版本
您可以編輯屬性以針對不同用途建立範本的不同版本。
在「範本發佈」畫面中,按一下「另存新檔」將該檔案儲存為新的 FXG 範本,而不覆寫原始 FXG 範本。
使用描邊文字
描邊文字就是如何對屬性進行參數化的一個範例。Scene7 支援以下描邊文字功能:
-
描邊寬度
-
虛線描邊圖樣
-
不同連接樣式
-
不同端點樣式
-
描邊疊印
-
單獨對描邊進行色彩處理,包括特別色支援
下面表格描述支援描邊文字的屬性。
|
屬性
|
說明
|
|
s7:fill
<Boolean> (僅限 S7FXG)
|
指定是否為文字啟用填充。預設為 true。
|
|
s7:stroke
<Boolean> (僅限 S7FXG)
|
指定是否為文字啟用描邊。預設為 false。
|
|
s7:weight
<number> (僅限 S7FXG)
|
以點為單位指定文字的描邊粗細。預設為 1 點。
|
|
s7:joints
<string> (
miter
,
round
,
bevel
) (僅限 S7FXG)
|
指定描邊的連接類型。預設為
round
。
|
|
s7:caps
<string> (
none
,
round
,
square
) (僅限 S7FXG)
|
指定描邊的端類型。預設為
round
。
|
|
s7:miterLimit
<number> (僅限 S7FXG)
|
指定當連接為描邊尖角連接時的尖角限制。預設為 4。
|
|
s7:strokeOverprint
<Boolean> (僅限 S7FXG)
|
指定是否為描邊啟用疊印。預設為 false。
|
|
s7:strokeColorName
(僅限 S7FXG)
|
與
s7:colorName
相同,但是它定義描邊的色彩名稱。
|
|
s7:strokeColorValue
(僅限 S7FXG)
|
與
s7:colorValue
相同,但是它定義描邊所用的色彩值。
|
|
s7:strokeColorspace
(僅限 S7FXG)
|
與
s7:colorspace
相同,但是它定義描邊的色域。
|
|
flm:dashPattern
<array> (僅限 S7FXG)
|
根據預設,沒有虛線和間隙圖樣。該屬性定義描邊的虛線/間隙圖樣。第一個值是描邊的虛線。第二個值是虛線之間的間隙。您可使用虛線和間隙的指定替代值,以同樣的方式來延伸多個值的陣列。
|
使用彎曲文字
彎曲文字可讓您使用波浪、旗幟、延伸等效果來修改文字外觀。
彎曲文字支援 RTF 物件。文字可以垂直或水平呈現,也可以是點文字、區域文字與路徑文字。必須先選取整個文字物件,才能套用彎曲文字。
您可以在 Adobe Illustrator 中建立彎曲文字。
使用彎曲文字時,您可以設定下列屬性:
每個屬性都包含一組值。
|
屬性
|
值
|
預設
|
|
樣式
s7:warpStyle
|
nonearcarcLowerarcUpperarchbulgeshellLowershellUpperflagwavefishrisefishEyeinflatesqueezetwist
|
none
|
|
方向
s7:warpDirection
|
horizontalvertical
|
水平
|
|
彎曲
s7:warpBend
|
-1 至 1
|
0.5
|
|
水平扭曲
s7:warpHorizontalDistortion
|
-1 至 1
|
0
|
|
垂直扭曲
s7:warpHorizontalDistortion
|
-1 至 1
|
0
|
備註:
如果是
inflate
與
fishEye
,則變更水平與垂直扭曲之間的
s7:warpDirection
旗幟並不會對輸出造成任何影響。
如需更多有關建立與使用彎曲文字的資訊,請參閱Adobe Illustrator 文件。
|
|
|