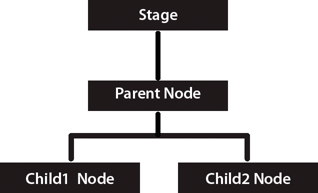
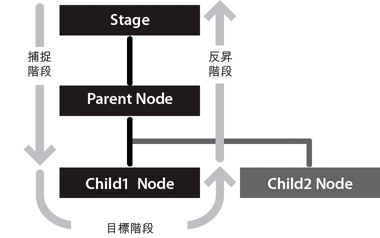
事件流程Flash Player 9 以及更新的版本,Adobe AIR 1.0 以及更新的版本 每當發生事件時,Flash Player 或 AIR 都會傳送事件物件。如果事件目標不是顯示清單,Flash Player 或 AIR 就會直接將事件物件傳送至該事件目標。例如,Flash Player 會將進度事件物件直接傳送至 URLStream 物件。但是,如果該事件目標位於顯示清單中,則 Flash Player 會將事件物件傳送至顯示清單,而且該事件物件會傳遍顯示清單,直到到達該事件目標為止。 「事件流程」會說明事件物件在顯示清單中移動的方式。顯示清單是以階層的形式所組成,能以樹狀結構來說明。顯示清單階層的頂端就是 Stage,它是特殊的顯示物件容器,作用就像是顯示清單的根。這個 Stage 是由 flash.display.Stage 類別來表示,而且只能透過顯示物件來存取。每一個顯示物件都有名為 stage 的屬性,此屬性指的就是該應用程式的「舞台」。 當 Flash Player 或 AIR 針對與顯示清單相關的事件傳送事件物件時,會將該事件物件從 Stage 傳送至「目標節點」,然後再回到 Stage。「DOM 事件規格」是將目標節點定義為代表事件目標的節點。換句話說,目標節點也就是在其位置發生該事件的顯示清單物件。例如,假設使用者按一下名為 child1 的顯示清單物件,Flash Player 或 AIR 便會以 child1 做為目標節點來傳送事件物件。 事件流程在概念上可分為三個階段:第一個階段稱為「捕捉階段」,這個階段是由從 Stage 到目標節點之間的所有節點組成。第二個階段稱為「目標階段」,這個階段是由目標節點單獨組成。第三個階段稱為「反昇階段」(Bubbling),這個階段是由事件物件從目標節點的父輩回到 Stage 途中所遇到的節點組成。 如果您將顯示清單認為是 Stage 在頂端的垂直式階層架構,則這些階段的名稱可以幫助您更容易瞭解,如下圖所示:  如果使用者按一下「Child1 Node」,Flash Player 或 AIR 便會將事件物件傳送至事件流程中。如下圖所示,該物件會從 Stage 向下移動到 Parent Node,接著再移動到 Child1 Node,然後「反昇」回到 Stage。在返回 Stage 期間,該物件會再次經過 Parent Node。  在此範例中,捕捉階段包含在首次向下移動期間經過的 Stage 和 Parent Node;目標階段包含在 Child1 Node 所耗費的時間;而反昇階段則包含在向上移動回到根節點期間所遇到的 Parent Node 和 Stage。 這種事件流程可讓 ActionScript 程式設計人員使用功能更強大的事件處理系統。在舊版 ActionScript 中並沒有事件流程,這表示您只能將事件偵聽程式加入至可產生事件的物件;而在 ActionScript 3.0 中,您不僅可以將事件偵聽程式加入至目標節點,也可以加入至事件流程中的任一節點。 當使用者介面組件包含一個以上的物件時,將事件偵聽程式加入至事件流程是很有用的功能。例如,按鈕物件通常會包含當做該按鈕物件之標籤的文字物件。如果不能將事件偵聽程式加入至事件串流,您就必須將偵聽程式加入至該按鈕與文字物件,以確保按一下按鈕時,能夠收到按一下事件。然而,事件物件能夠讓您將單一事件偵聽程式置於按鈕物件上,以處理發生在文字物件、或是文字物件未遮蔽到之按鈕物件區域的按一下事件。 然而,不是每一個事件物件都會參與事件流程的所有三個階段。某些類型 (例如 enterFrame 和 init 事件類型) 的事件會直接傳送至目標節點,並且不會參與捕捉階段或反昇階段;而其它事件則可能會將目標設定為不在顯示清單中的物件,例如傳送至 Socket 類別之實體的事件。這些事件物件也將會直接傳送至目標物件,而不會參與捕捉階段與反昇階段。 若要得知某個特定事件類型的行為,您可以檢查 API 說明文件,或檢查該事件物件的屬性。下節將針對檢查事件物件的屬性進行說明。 |

|