透過 ActionScript 操作 HTML 樣式表Adobe AIR 1.0 以及更新的版本 一旦 HTMLLoader 物件傳送 complete 事件之後,您便可以檢查和操作網頁中的 CSS 樣式。 例如,請考慮下列簡單的 HTML 文件: <html>
<style>
.style1A { font-family:Arial; font-size:12px }
.style1B { font-family:Arial; font-size:24px }
</style>
<style>
.style2 { font-family:Arial; font-size:12px }
</style>
<body>
<p class="style1A">
Style 1A
</p>
<p class="style1B">
Style 1B
</p>
<p class="style2">
Style 2
</p>
</body>
</html>
當 HTMLLoader 物件載入此內容之後,您便可以透過 window.document.styleSheets 陣列的 cssRules 陣列,操作網頁中的 CSS 樣式,如下所示: var html:HTMLLoader = new HTMLLoader( );
var urlReq:URLRequest = new URLRequest("test.html");
html.load(urlReq);
html.addEventListener(Event.COMPLETE, completeHandler);
function completeHandler(event:Event):void {
var styleSheet0:Object = html.window.document.styleSheets[0];
styleSheet0.cssRules[0].style.fontSize = "32px";
styleSheet0.cssRules[1].style.color = "#FF0000";
var styleSheet1:Object = html.window.document.styleSheets[1];
styleSheet1.cssRules[0].style.color = "blue";
styleSheet1.cssRules[0].style.font-family = "Monaco";
}
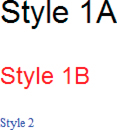
上述程式碼會調整 CSS 樣式,讓產生的 HTML 文件外觀看起來如下:  請記住,程式碼可以在 HTMLLoader 物件傳送 complete 事件之後,將各種樣式加入至網頁。 |

|