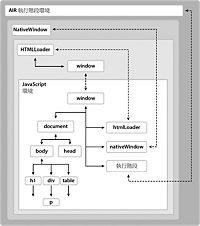
HTML 環境概觀Adobe AIR 1.0 以及更新的版本 Adobe AIR 提供了完全有如瀏覽器般的 JavaScript 環境,附有 HTML 輸出器、文件物件模型和 JavaScript 解譯器。此 JavaScript 環境是以 AIR HTMLLoader 類別表示。在 HTML 視窗中,HTMLLoader 物件包含所有 HTML 內容,而這整個物件則包含在 NativeWindow 物件內。在 SWF 內容中,可將擴充 Sprite 類別的 HTMLLoader 類別加入至舞台的顯示清單,就像任何其它顯示物件一樣。如需 ® ActionScript® 3.0 類別的屬性說明,請參閱為 AIR HTML 容器編寫指令碼,以及適用於 Adobe Flash Platform 的 ActionScript 3.0 參考。在 Flex 架構中,AIR HTMLLoader 類別係包覆於 mx:HTML 組件內。mx:HTML 組件則會擴充 UIComponent 類別,因此可直接與其它 Flex 容器搭配使用。除了這點以外,整個 JavaScript 環境在 mx:HTML 組件內的表現並無任何不同。 關於 JavaScript 環境與和 AIR 主機的關係下圖說明了 JavaScript 環境與 AIR 執行階段環境之間的關聯性。雖然圖中只顯示一個原生視窗,AIR 應用程式卻能包含多個視窗 (且單一視窗還能包含多個 HTMLLoader 物件)。 檢視完整大小的圖形  JavaScript 環境擁有自己的 Document 和 Window 物件。JavaScript 程式碼可透過 runtime、nativeWindow 和 htmlLoader 屬性,與 AIR 執行階段環境互動。ActionScript 程式碼則可透過 HTMLLoader 物件的 window 屬性 (此為 JavaScript Window 物件的參考) 與 JavaScript 環境互動。此外,ActionScript 和 JavaScript 物件都能偵聽 AIR 和 JavaScript 物件所傳送的事件。 runtime 屬性可供您存取 AIR API 類別,進而建立新的 AIR 物件以及存取類別 (所謂靜態) 成員。若要存取 AIR API,請在 runtime 屬性後面加上套件名稱和類別名稱。例如,使用下列陳述式便能建立 File 物件: var file = new window.runtime.filesystem.File(); 備註: AIR SDK 所提供的 JavaScript 檔案 AIRAliases.js 針對最常用的 AIR 類別定義了更方便的別名。匯入該檔案後,您就可以使用簡短格式 air.Class 代替 window.runtime.package.Class。例如,只要使用 new air.File() 便能建立 File 物件。
NativeWindow 物件所提供的屬性可用來控制桌面視窗。在 HTML 網頁中,您可以使用 window.nativeWindow 屬性來存取內含的 NativeWindow 物件。 HTMLLoader 物件所提供的屬性、方法和事件可用來控制內容的載入與顯示方式。在 HTML 網頁中,您可以使用 window.htmlLoader 屬性來存取父系 HTMLLoader 物件。 重要事項: 只有已安裝為應用程式一部分且載入為最上層文件的網頁才具有 htmlLoader、nativeWindow 或 runtime 屬性。文件若載入至 frame 或 iframe 中,就不會附加這些屬性 (與父文件位於相同安全執行程序的子文件則可存取父文件的這些屬性。例如,載入至頁框中的文件可以使用 parent.runtime 存取父文件的 runtime 屬性)。
關於安全性AIR 會根據原始網域,在特定的安全執行程序內執行所有程式碼。應用程式內容 (僅限於從應用程式安裝目錄載入的內容) 將放置於「應用程式」安全執行程序內。只有在此安全執行程序內執行的 HTML 和 JavaScript 能夠存取執行階段環境和 AIR API。同時,當網頁 load 事件的所有處理常式都已傳回後,JavaScript 大部分的動態評估與執行就會遭封鎖於應用程式安全執行程序內。 您可藉由將應用程式頁面載入至 frame 或 iframe 中,並且設定頁框的 AIR 專屬 sandboxRoot 和 documentRoot 特質,將該頁面對應到非應用程式安全執行程序。若將 sandboxRoot 值設定為實際遠端網域,安全執行程序中的內容便能對該網域的內容進行跨指令碼處理。當您要載入遠端內容進行指令碼處理,例如設計「混合服務型」應用程式時,以此方式對應頁面就很實用。 要讓應用程式和非應用程式的內容能夠彼此進行跨指令碼處理的另一種方式,以及促使非應用程式的內容得以存取 AIR API 的唯一辦法,即是建立「安全執行程序橋接」。「父系到子系」橋接讓子系 frame、iframe 或視窗的內容得以存取應用程式安全執行程序中定義的選定方法和屬性。相反地,「子系到父系」橋接讓應用程式內容得以存取子系安全執行程序中定義的選定方法和屬性。只要設定 window 物件的 parentSandboxBridge 和 childSandboxBridge 屬性,即可建立安全執行程序橋接。如需詳細資訊,請參閱 Adobe AIR 的 HTML 安全性和 HTML 的 frame 和 iframe 元素。 關於外掛程式和內嵌物件AIR 支援 Adobe® Acrobat® 外掛程式。使用者必須有 Acrobat 或 Adobe® Reader® 8.1 (或更高版本) 才能顯示 PDF 內容。HTMLLoader 物件所提供的屬性可檢查使用者的系統能否顯示 PDF。SWF 檔內容也能在 HTML 環境中顯示,但這是 AIR 內建的功能,而非使用外在的外掛程式。 AIR 不支援其他的 WebKit 外掛程式。 |

|