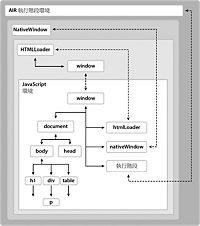
下圖說明了 JavaScript 環境與 AIR 執行階段環境之間的關聯性。雖然圖中只顯示一個原生視窗,AIR 應用程式卻能包含多個視窗 (且單一視窗還能包含多個 HTMLLoader 物件)。
檢視完整大小的圖形

JavaScript 環境擁有自己的 Document 和 Window 物件。JavaScript 程式碼可透過 runtime、nativeWindow 和 htmlLoader 屬性,與 AIR 執行階段環境互動。ActionScript 程式碼則可透過 HTMLLoader 物件的 window 屬性 (此為 JavaScript Window 物件的參考) 與 JavaScript 環境互動。
此外,ActionScript 和 JavaScript 物件都能偵聽 AIR 和 JavaScript 物件所傳送的事件。
runtime
屬性可供您存取 AIR API 類別,進而建立新的 AIR 物件以及存取類別 (所謂靜態) 成員。若要存取 AIR API,請在
runtime
屬性後面加上套件名稱和類別名稱。例如,使用下列陳述式便能建立 File 物件:
var file = new window.runtime.filesystem.File();
備註:
AIR SDK 所提供的 JavaScript 檔案
AIRAliases.js
針對最常用的 AIR 類別定義了更方便的別名。匯入該檔案後,您就可以使用簡短格式 air.Class 代替 window.runtime.package.Class。例如,只要使用
new air.File()
便能建立 File 物件。
NativeWindow 物件所提供的屬性可用來控制桌面視窗。在 HTML 網頁中,您可以使用
window.nativeWindow
屬性來存取內含的 NativeWindow 物件。
HTMLLoader 物件所提供的屬性、方法和事件可用來控制內容的載入與顯示方式。在 HTML 網頁中,您可以使用
window.htmlLoader
屬性來存取父系 HTMLLoader 物件。
重要事項:
只有已安裝為應用程式一部分且載入為最上層文件的網頁才具有
htmlLoader
、
nativeWindow
或
runtime
屬性。文件若載入至 frame 或 iframe 中,就不會附加這些屬性 (與父文件位於相同安全執行程序的子文件則可存取父文件的這些屬性。例如,載入至頁框中的文件可以使用
parent.runtime
存取父文件的
runtime
屬性)。
