|

FTE 提供了一组新的文本格式控件,用以处理对齐和字符间距(字距调整和间距)。还有一些属性可用于控制各行断开方式以及在行中设置 Tab 停靠位。
对齐文本
通过调整单词之间(有的时候是字母之间)的间距,对齐文本能让段落中各行的长度相等。其效果是文本两端对齐,而单词和字母之间的间距发生变化。报刊杂志中的文本栏通常是对齐的。
SpaceJustifier 类中的
lineJustfication
属性可用于控制文本块中各行的对齐情况。LineJustification 类定义了可用于指定对齐选项的常量:
ALL_BUT_LAST
对齐除文本最后一行之外的所有各行;
ALL_INCLUDING_LAST
对齐所有文本,包括最后一行;
UNJUSTIFIED
是默认值,保持文本的不对齐状态。
若要对齐文本,请将
lineJustification
属性设置为 SpaceJustifier 类的实例,并将该实例指派给 TextBlock 实例的
textJustifier
属性。下面的示例创建一个段落。在此段落中,除最后一行文本之外,所有各行均对齐。
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
若要更改字母以及单词之间的间距,请将
SpaceJustifier.letterspacing
属性设置为
true
。应用字母间距调整功能可以减少单词间出现不美观间隙(简单对齐有时会出现这种情况)的几率。
对齐东亚文本
对齐东亚文字时,需要额外注意一些事项。东亚文字可能是从上至下书写,且某些字符(称为避头尾)不能出现在行首或行尾。JustificationStyle 类定义了以下常量,这些常量指定了用于处理这些字符的选项。
PRIORITIZE_LEAST_ADJUSTMENT
通过扩展行或压缩行进行对齐,具体采用哪种方式取决于能否产生最理想的效果。
PUSH_IN_KINSOKU
通过行尾压缩避头尾或扩展行(如果没有避头尾或该空间不足)进行对齐。
PUSH_OUT_ONLY
通过扩展行进行对齐。若要创建垂直的亚洲文本块,请将
TextBlock.lineRotation
属性设置为
TextRotation.ROTATE_90
,并将
ElementFormat.textRotation
属性设置为
TextRotation.AUTO
(默认值)。将
textRotation
属性设置为
AUTO
将使文本中的字型保持垂直,而不是在整行发生旋转的时候侧向旋转。根据字形的 Unicode 属性,
AUTO
设置仅将全宽字形和宽字形逆时针旋转 90°。下面的示例显示垂直的日文文本块,并使用
PUSH_IN_KINSOKU
选项使其对齐。
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
字距调整和间距
字距调整和间距影响文本块中相邻两个字符之间的距离。字距调整控制字符对如何组合在一起,例如字符对“WA”或“Va”。字距调整在
ElementFormat
对象中设置。字距调整默认为启用 (
Kerning.ON
)。它可以设置为 OFF 或 AUTO,在此情形中,只有两个字符都不是日本汉字、平假名和片假名时,才在它们之间应用字距调整。
间距处理在文本块中的所有字符之间增加或减少一定数量的像素,并且也是在
ElementFormat
对象中进行设置。嵌入字体和设备字体均可使用间距处理。FTE 支持两种间距属性:
trackingLeft
,增加/减少字符左侧的像素;以及
trackingRight
,增加/减少字符右侧的像素。如果使用间距,那么每个字符对的字距调整值将会加上或减去间距值。

-
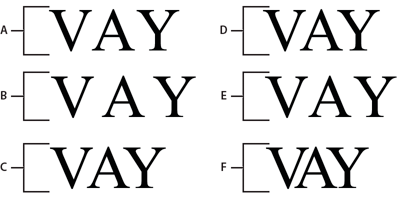
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5,Kerning.OFF
-
C.
-
TrackingRight=-5,Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5,Kerning.ON
-
F.
-
TrackingRight=-5,Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
换行文本的换行符
ElementFormat
对象的
breakOpportunity
属性确定在换行文本分成多行时,哪些字符可用于断行。默认值
BreakOpportunity.AUTO
使用标准 Unicode 属性,例如在不同单词之间断行,以及在连字符的位置断行。如果使用
BreakOpportunity.ALL
,那么在任何一个字符均可断行,这有助于制造某些效果(例如沿某个路径排列文本)。
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Tab 停靠位
若要在文本块中设置 Tab 停靠位,请通过创建 TabStop 类的实例来定义 Tab 停靠位。
TabStop()
构造函数的参数指定文本如何与 Tab 停靠位对齐。这些参数指定 Tab 停靠位的位置,以及对于十进制数对齐,指定要在哪个值对齐(表示为字符串)。通常,该值是小数点,但也可以是逗号、美元符号或日元或欧元符号等。下面的代码行创建一个名为 tab1 的 Tab 停靠位。
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
为一个文本块创建 Tab 停靠位之后,请将这些停靠位分配给 TextBlock 实例的
tabStops
属性。由于
tabStops
属性需要一个 Vector,首先创建一个 Vector,然后将 Tab 停靠位添加到此 Vector 中。此 Vector 允许您将一组 Tab 停靠位分配给文本块。下面的示例创建一个
Vector<TabStop>
实例,并将一组 TabStop 对象添加到其中。然后,代码将这些 Tab 停靠位分配给 TextBlock 实例的
tabStops
属性。
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
有关矢量的详细信息,请参阅
使用数组
。
下面的示例演示每个 TabStop 对齐选项的效果。
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
