Metin Mizanpajı Çerçevesini KullanmaFlash Player 10 ve üstü, Adobe AIR 1.5 ve üstü Metin Mizanpajı Çerçevesi'ne Genel BakışMetin Mizanpajı Çerçevesi (TLF) genişletilebilir bir ActionScript kütüphanesidir. TLF, Adobe® Flash® Player 10 ve Adobe® AIR® 1.5'teki metin motoru üzerine kuruludur. TLF web'de yenilikçi tipografi için gelişmiş tipografik ve metin mizanpajı özellikleri sunar. Çerçeve Adobe® Flex® veya Adobe® Flash® Professional ile birlikte kullanılabilir. Geliştiriciler mevcut bileşenleri kullanabilir veya genişletebilirler ya da kendi metin bileşenlerini oluşturmak için çerçeveyi kullanabilirler. TLF aşağıdaki özelliklere sahiptir:
TLF, Flash Player 10'da sunulan Flash Metin Motoru (FTE) üzerine kurulu bir ActionScript 3.0 kütüphanesidir. FTE'ye, Flash Player 10 Uygulama Programlama Arabirimi'nin (API) parçası olan flash.text.engine paketinden erişilebilir. Ancak Flash Player API'si, metin motoruna çok düşük düzeyde erişim sağlar; bu da bazı görevlerin buna oranla büyük miktarda kod gerektirebileceği anlamına gelir. TLF düşük düzeyli kodu daha basit API'lerin içine kapsüller. TLF ayrıca FTE tarafından tanımlanan temel yapı taşlarını kullanımı daha kolay bir sistemde düzenleyen kavramsal bir yapı sağlar. FTE'nin aksine, TLF Flash Player'da yerleşik değildir. Onun yerine, tamamen ActionScript 3.0'da yazılan bir bağımsız bileşen kütüphanesidir. Çerçeve genişletilebilir olduğundan, belirli ortamlar için özelleştirilebilir. Hem Flash Professional hem de Flex SDK TLF çerçevesine dayalı bileşenler içerir. Karmaşık alfabe desteğiTLF karmaşık alfabe desteği sağlar. Karmaşık alfabe desteği sağdan sola komut dosyalarını görüntüleme ve düzenleme özelliğini içerir. TLF ayrıca Arapça ve İbranice gibi soldan sağa ve sağdan sola alfabelerin bir karışımını görüntüleme ve düzenleme özelliğini de sağlar. Çerçeve yalnızca Çince, Japonca ve Kore dili için dikey metin mizanpajını desteklemekle kalmaz, aynı zamanda tate-chu-yoko (TCY öğeleri) özelliğini de destekler. TCY öğeleri dikey metin öbeklerine gömülü yatay metin bloklarıdır. Aşağıdaki komut dosyaları desteklenir:
Flash Professional ve Flex'te Metin Mizanpajı Çerçevesini KullanmaFlash'ta özel bileşenler oluşturmak için doğrudan TLF sınıflarını kullanabilirsiniz. Ek olarak, Flash Professional CS5, TLF işlevselliğini kapsayan yeni bir sınıf sağlar: fl.text.TLFTextField ActionScript'te TLF'nin gelişmiş metin görüntüleme özelliklerini kullanan metin alanları oluşturmak için TLFTextField sınıfını kullanın. TextField sınıfıyla bir metin alanı oluşturduğunuz şekilde bir TLFTextField nesnesi oluşturun. Sonra, TLF sınıflarından gelişmiş biçimlendirme atamak için textFlow özelliğini kullanın. Ayrıca metin aracını kullanarak sahne alanında TLFTextField örneği oluşturmak için de Flash Professional'ı kullanabilirsiniz. Ardından TLF sınıflarını kullanarak metin alanı içeriğinin biçimlendirmesini ve mizanpajını kontrol etmek için ActionScript'i kullanabilirsiniz. Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu'ndaki TLFTextField sınıfına bakın. Flex'te çalışıyorsanız TLF sınıflarını kullanın. Daha fazla bilgi için bkz. Metin Mizanpajı Çerçevesini Kullanma. Metin Mizanpajı Çerçevesini KullanmaFlex'te çalışıyor veya özel metin bileşenleri oluşturuyorsanız TLF sınıflarını kullanın. TLF tamamen textLayout.swc kütüphanesinin içinde bulunan bir ActionScript 3.0 kütüphanesidir. TLF kütüphanesi, on paket olarak düzenlenmiş yaklaşık yüz adet ActionScript 3.0 sınıfı ve arabirimi içerir. Bu paketler flashx.textLayout paketinin alt paketleridir. Metin Mizanpajı Çerçevesi sınıflarıTLF sınıfları üç kategoride gruplandırılabilir:
Veri yapıları ve biçimlendirme sınıflarıAşağıdaki paketler TLF için veri yapılarını ve biçimlendirme sınıflarını içerir:
TLF'nin ana veri yapısı, öğeler paketinde tanımlanan metin akışı hiyerarşisidir. Bu yapı içinde, biçim paketi ile metin akışlarına stiller ve nitelikler atayabilirsiniz. Ayrıca dönüştürme paketiyle, metnin veri yapısına nasıl içe aktarıldığını ve yapıdan nasıl dışa aktarıldığını da kontrol edebilirsiniz. Görüntü oluşturma sınıflarıAşağıdaki paketler TLF için görüntü oluşturma sınıflarını içerir:
Bu paketteki sınıflar Flash Player tarafından görüntülemek için metin oluşturma işlemini kolaylaştırır. Fabrika paketi, statik metin görüntülemek için basit bir yol sunar. Kap paketi, dinamik metin için görüntüleme kaplarını tanımlayan sınıfları ve arabirimleri içerir. Oluşturma paketi, kaplardaki dinamik metnin konumlandırılmasına ve görüntülenmesine yönelik teknikleri tanımlar.
Metin Mizanpajı Çerçevesi ile metin oluşturmak için genel adımlarAşağıdaki adımlar Metin Mizanpajı Çerçevesi ile metin oluşturmanın genel sürecini açıklar:
Metin Mizanpajı Çerçevesi örneği: Haber mizanpajıAşağıdaki örnek basit bir gazete sayfası düzenlemek için TLF kullanımını gösterir: Bu sayfa, büyük bir başlık, bir alt başlık ve birden çok sütun içeren bir gövde bölümü içerir: package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.geom.Rectangle;
import flashx.textLayout.compose.StandardFlowComposer;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.container.ScrollPolicy;
import flashx.textLayout.conversion.TextConverter;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.formats.TextLayoutFormat;
public class TLFNewsLayout extends Sprite
{
private var hTextFlow:TextFlow;
private var headContainer:Sprite;
private var headlineController:ContainerController;
private var hContainerFormat:TextLayoutFormat;
private var bTextFlow:TextFlow;
private var bodyTextContainer:Sprite;
private var bodyController:ContainerController;
private var bodyTextContainerFormat:TextLayoutFormat;
private const headlineMarkup:String = "<flow:TextFlow xmlns:flow='http://ns.adobe.com/textLayout/2008'><flow:p textAlign='center'><flow:span fontFamily='Helvetica' fontSize='18'>TLF News Layout Example</flow:span><flow:br/><flow:span fontFamily='Helvetica' fontSize='14'>This example formats text like a newspaper page with a headline, a subtitle, and multiple columns</flow:span></flow:p></flow:TextFlow>";
private const bodyMarkup:String = "<flow:TextFlow xmlns:flow='http://ns.adobe.com/textLayout/2008' fontSize='12' textIndent='10' marginBottom='15' paddingTop='4' paddingLeft='4'><flow:p marginBottom='inherit'><flow:span>There are many </flow:span><flow:span fontStyle='italic'>such</flow:span><flow:span> lime-kilns in that tract of country, for the purpose of burning the white marble which composes a large part of the substance of the hills. Some of them, built years ago, and long deserted, with weeds growing in the vacant round of the interior, which is open to the sky, and grass and wild-flowers rooting themselves into the chinks of the stones, look already like relics of antiquity, and may yet be overspread with the lichens of centuries to come. Others, where the lime-burner still feeds his daily and nightlong fire, afford points of interest to the wanderer among the hills, who seats himself on a log of wood or a fragment of marble, to hold a chat with the solitary man. It is a lonesome, and, when the character is inclined to thought, may be an intensely thoughtful occupation; as it proved in the case of Ethan Brand, who had mused to such strange purpose, in days gone by, while the fire in this very kiln was burning.</flow:span></flow:p><flow:p marginBottom='inherit'><flow:span>The man who now watched the fire was of a different order, and troubled himself with no thoughts save the very few that were requisite to his business. At frequent intervals, he flung back the clashing weight of the iron door, and, turning his face from the insufferable glare, thrust in huge logs of oak, or stirred the immense brands with a long pole. Within the furnace were seen the curling and riotous flames, and the burning marble, almost molten with the intensity of heat; while without, the reflection of the fire quivered on the dark intricacy of the surrounding forest, and showed in the foreground a bright and ruddy little picture of the hut, the spring beside its door, the athletic and coal-begrimed figure of the lime-burner, and the half-frightened child, shrinking into the protection of his father's shadow. And when again the iron door was closed, then reappeared the tender light of the half-full moon, which vainly strove to trace out the indistinct shapes of the neighboring mountains; and, in the upper sky, there was a flitting congregation of clouds, still faintly tinged with the rosy sunset, though thus far down into the valley the sunshine had vanished long and long ago.</flow:span></flow:p></flow:TextFlow>";
public function TLFNewsLayout()
{
//wait for stage to exist
addEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
}
private function onAddedToStage(evtObj:Event):void
{
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// Headline text flow and flow composer
hTextFlow = TextConverter.importToFlow(headlineMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
// initialize the headline container and controller objects
headContainer = new Sprite();
headlineController = new ContainerController(headContainer);
headlineController.verticalScrollPolicy = ScrollPolicy.OFF;
hContainerFormat = new TextLayoutFormat();
hContainerFormat.paddingTop = 4;
hContainerFormat.paddingRight = 4;
hContainerFormat.paddingBottom = 4;
hContainerFormat.paddingLeft = 4;
headlineController.format = hContainerFormat;
hTextFlow.flowComposer.addController(headlineController);
addChild(headContainer);
stage.addEventListener(flash.events.Event.RESIZE, resizeHandler);
// Body text TextFlow and flow composer
bTextFlow = TextConverter.importToFlow(bodyMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
// The body text container is below, and has three columns
bodyTextContainer = new Sprite();
bodyController = new ContainerController(bodyTextContainer);
bodyTextContainerFormat = new TextLayoutFormat();
bodyTextContainerFormat.columnCount = 3;
bodyTextContainerFormat.columnGap = 30;
bodyController.format = bodyTextContainerFormat;
bTextFlow.flowComposer.addController(bodyController);
addChild(bodyTextContainer);
resizeHandler(null);
}
private function resizeHandler(event:Event):void
{
const verticalGap:Number = 25;
const stagePadding:Number = 16;
var stageWidth:Number = stage.stageWidth - stagePadding;
var stageHeight:Number = stage.stageHeight - stagePadding;
var headlineWidth:Number = stageWidth;
var headlineContainerHeight:Number = stageHeight;
// Initial compose to get height of headline after resize
headlineController.setCompositionSize(headlineWidth,
headlineContainerHeight);
hTextFlow.flowComposer.compose();
var rect:Rectangle = headlineController.getContentBounds();
headlineContainerHeight = rect.height;
// Resize and place headline text container
// Call setCompositionSize() again with updated headline height
headlineController.setCompositionSize(headlineWidth, headlineContainerHeight );
headlineController.container.x = stagePadding / 2;
headlineController.container.y = stagePadding / 2;
hTextFlow.flowComposer.updateAllControllers();
// Resize and place body text container
var bodyContainerHeight:Number = (stageHeight - verticalGap - headlineContainerHeight);
bodyController.format = bodyTextContainerFormat;
bodyController.setCompositionSize(stageWidth, bodyContainerHeight );
bodyController.container.x = (stagePadding/2);
bodyController.container.y = (stagePadding/2) + headlineContainerHeight + verticalGap;
bTextFlow.flowComposer.updateAllControllers();
}
}
}
TLFNewsLayout sınıfı iki metin kabı kullanır. Bir kap başlığı ve alt başlığı ve diğeri üç sütunlu gövde metnini görüntüler. Kolaylık için metin örneğin içine TLF Biçimlendirmesi metni olarak sabit bir şekilde kodlanmıştır. headlineMarkup değişkeni hem başlık hem de alt başlığı içerir ve bodyMarkup değişkeni gövde metnini içerir. TLF Biçimlendirmesi ile ilgili daha fazla bilgi için bkz. TLF ile metin yapılandırma. Başladıktan bir süre sonra onAddedToStage() işlevi başlık metnini TLF'nin ana veri yapısı olan bir TextFlow object nesnesine içe aktarır:
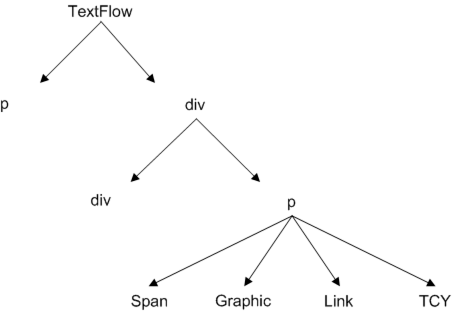
hTextFlow = TextConverter.importToFlow(headlineMarkup, TextConverter.TEXT_LAYOUT_FORMAT);Daha sonra, kap için bir Sprite nesnesi oluşturulur ve bir denetleyici oluşturulup kap ile ilişkilendirilir: headContainer = new Sprite(); headlineController = new ContainerController(headContainer);Biçimlendirmeyi, kaydırmayı ve diğer seçenekleri ayarlaması için denetleyici başlatılır. Denetleyici, metinin aktığı kabın sınırlarını tanımlayan geometri içerir. Biçimlendirme seçeneklerini bir TextLayoutFormat nesnesi içerir: hContainerFormat = new TextLayoutFormat(); Denetleyici akış oluşturucusuna atanır ve işlev kabı görüntüleme listesine ekler. Gerçek kompozisyon ve kapların görüntülenmesi resizeHandler() yöntemine ertelenir. Aynı adım sıralaması gövde TextFlow nesnesini başlatmak için gerçekleştirilir. resizeHandler() yöntemi kapları oluşturmak için uygun olan alanı ölçer ve buna göre kapları boyutlandırır. compose() yöntemine yapılan ilk çağrı başlık kabının uygun yüksekliğinin hesaplanmasına olanak verir. resizeHandler() yöntemi o zaman başlık kabını updateAllControllers() yöntemiyle yerleştirip görüntüleyebilir. Son olarak, resizeHandler() yöntemi, başlık kabının boyutunu gövde metni kabının yerleşimini ayarlamak için kullanır. TLF ile metin yapılandırmaTLF metni temsil etmek için hiyerarşik bir ağaç kullanır. Ağaçtaki her düğüm, öğe paketinde tanımlanan bir sınıfın bir örneğidir. Örneğin, ağacın kök düğümü her zaman TextFlow sınıfının bir örneğidir. TextFlow sınıf, tam bir metin öyküsünü temsil eder. Öykü tek bir birim veya akış olarak algılanan bir metin veya diğer öğelerin koleksiyonudur. Tek bir hikaye görüntülenmek için birden fazla sütun veya metin kabı gerektirebilir. Kök düğümün dışındaki öğeler, serbest bir şekilde XHTML öğelerini temel alır. Aşağıdaki şekil çerçevenin hiyerarşisini gösterir:  TextFlow Hiyerarşisi Metin Mizanpajı Çerçevesi biçimlendirmesiTLF Biçimlendirmesi ile ilgili işlem yaparken TLF'nin yapısını anlamak faydalıdır. TLF Biçimlendirmesi TLF'nin bir parçası olan metnin XML temsilidir. Çerçeve diğer XML biçimlerini desteklese de, TLF Biçimlendirmesi özellikle TextFlow hiyerarşisinin yapısına bağlı olması açısından benzersizdir. Bu işaretleme biçimini kullanarak dışa XML aktarırsanız, XML bu hiyerarşi korunarak dışa aktarılır. TLF Biçimlendirmesi, bir TextFlow hiyerarşisinde metnin en uygun temsilini sağlar. Biçimlendirme dili TextFlow hiyerarşisinin her bir temel öğesi için etiket sağlar ve ayrıca TextLayoutFormat sınıfı içinde mevcut olan tüm biçimlendirme sınıfları için nitelik sağlar. Aşağıdaki tablo TLF İşaretleyicisi’nde kullanılabilen etiketleri içerir.
TLF ile metin biçimlendirmeflashx.textLayout.formats paketi metin akışı hiyerarşisi ağacında herhangi bir FlowElement öğesine biçim atamanıza izin veren arabirimler ve sınıflar içerir. Biçimlendirmeyi uygulamanın iki yolu vardır: Bağımsız olarak belirli bir biçim atayabilirsiniz veya özel bir biçimlendirme nesnesiyle bir grup biçimi eş zamanlı olarak atayabilirsiniz. ITextLayoutFormat arabirimi bir FlowElement öğesine uygulanabilen tüm biçimleri içerir. Bazı biçimler, bir metin kabının veya paragrafının tamamına uygulanır, ancak mantıksal olarak karakterlere tek tek uygulanmaz. Örneğin, yaslama ve sekme durakları gibi biçimler tam paragraflara uygulanır, ancak bağımsız karakterlere uygulanamaz. Özelliklerle FlowElement öğesine biçim atamaDoğrudan atama ile herhangi bir FlowElement öğesinde biçimleri ayarlayabilirsiniz. FlowElement sınıfı ITextLayoutFormat arabirimini uygular, bu nedenle FlowElement sınıfının herhangi bir alt sınıfı da o arabirimi uygulamalıdır. Örneğin, aşağıdaki kod bir ParagraphElement örneğine bağımsız biçimlerin nasıl atanacağını gösterir: var p:ParagraphElement = new ParagraphElement(); p.fontSize = 18; p.fontFamily = "Arial"; Bir FlowElement öğesine TextLayoutFormat sınıfıyla biçim atamaTextLayoutFormat sınıfıyla bir FlowElement öğesine biçimler uygulayabilirsiniz. Bu sınıfı istediğiniz tüm biçimlendirme değerlerini içeren özel bir biçimlendirme nesnesi oluşturarak kullanabilirsiniz. Daha sonra bu nesneyi herhangi bir FlowElement nesnesinin format özelliğine atayabilirsiniz. TextLayoutFormat ve FlowElement öğelerinin ikisi de ITextLayoutFormat arabirimini uygular. Bu düzenleme iki sınıfın da kesin olarak aynı biçim özelliklerini içermesini sağlar. Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu'ndaki TextLayoutFormat sınıfına bakın. Biçim devralmaBiçimler metin akışı hiyerarşisi aracılığıyla devralınır. Bir TextLayoutFormat örneğini alt öğelere sahip bir FlowElement örneğine atarsanız, çerçeve basamaklama adı verilen bir işlem başlatır. Bir basamaklama sırasında, çerçeve FlowElement öğenizden miras alan hiyerarşideki her düğümü tekrarlı bir şekilde inceler. Sonra, miras alınan değerlerin her biçimlendirme özelliğine atanıp atanmayacağına karar verir. Basamaklama sırasında şu kurallar geçerlidir:
Örneğin TextFlow düzeyinde fontSize değerini ayarlarsanız, ayar TextFlow içindeki tüm öğelere uygulanır. Başka bir deyişle, değerler metin akışı hiyerarşisine basamaklı olarak uygulanır. Ancak, doğrudan öğeye yeni bir değer atayarak belirli bir öğedeki değeri geçersiz kılabilirsiniz. Buna aykırı bir örnek olarak, TextFlow düzeyi için backgroundColor değerini ayarlarsanız, TextFlow öğesinin alt öğeleri o değeri miras almaz. backgroundColor özelliği bir basamaklama sırasında üst özelliklerinden miras almayan bir özelliktir. Her bir alt öğedeki backgroundColor özelliğini flashx.textLayout.formats.FormatValue.INHERIT olarak ayarlayarak bu davranışı geçersiz kılabilirsiniz.. Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu'ndaki TextLayoutFormat sınıfına bakın. TLF ile metin içe aktarma ve dışa aktarmaflashx.textLayout.conversion* paketindeki TextConverter sınıfıTLF'ye metin içe aktarmanıza ve TLF'den metin dışa aktarmanıza izin verir. Metni SWF dosyasında derlemek yerine çalışma zamanında yüklemeyi planlıyorsanız bu sınıfı kullanın. Bu sınıfı ayrıca TextFlow örneği içinde saklanan metni bir String veya XML nesnesine dışa aktarmak için de kullanabilirsiniz. İçe ve dış aktarma işlemleri, basit prosedürlerdir. Her ikisi de TextConverter sınıfının parçası olan export() yöntemini veya importToFlow() yöntemini çağırırsınız. Her iki yöntem de statiktir; başka bir deyişle, yöntemleri TextConverter sınıfının bir örneğinde değil, TextConverter sınıfında çağırırsınız. flashx.textLayout.conversion paketindeki sınıflar metni saklamayı seçtiğiniz konum konusunda önemli derecede esneklik sağlar. Örneğin, metninizi veritabanında saklarsanız, metni görüntülemek için çerçeveye içe aktarabilirsiniz. Ardından metni değiştirmek ve değiştirilmiş metni veritabanınıza dışa aktarmak için the flashx.textLayout.edit paketindeki sınıfları kullanabilirsiniz. Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu'ndaki flashx.textLayout.conversion sınıfına bakın. TLF ile metin kaplarını yönetmeMetin TFL veri yapılarına depolandığında Flash Player bunu görüntüleyebilir. Akış hiyerarşisinde depolanan metin Flash Player'ın görüntüleyebileceği bir biçime dönüştürülmelidir. TLF bir akıştan görüntüleme nesneleri oluşturmak için iki yol sunar. Daha basit olan ilk yaklaşım statik metinleri görüntülemek için uygundur. Daha karmaşık olan ikinci yaklaşım seçilebilir ve düzenlenebilir dinamik metin oluşturmanıza izin verir. Her iki durumda da metin, sonuç olarak Flash Player 10'da flash.text.engine paketinin parçası olan TextLine sınıfının örneklerine dönüştürülür. Statik metin oluşturmaBasit yaklaşım, flashx.textLayout.factory paketinde bulunabilen TextFlowTextLineFactory sınıfını kullanır. Bu yaklaşımın avantajı, basit olmasının yanı sıra, FlowComposer yaklaşımından daha küçük bir bellek izine sahip olmasıdır. Bu yaklaşım kullanıcının düzenlemesi, seçmesi veya kaydırması gerekmeyen statik metin için önerilebilir. Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu'ndaki TextFlowTextLineFactory sınıfına bakın. Dinamik metin ve kaplar oluşturmaMetnin görüntüsü üzerinde TexFlowTextLineFactory tarafından sağlanandan daha fazla kontrol istiyorsanız akış oluşturucu kullanın. Örneğin, akış oluşturucusuyla kullanıcılarınız metni seçebilir ve düzenleyebilir. Daha fazla bilgi için bkz. TLF ile metin seçimini, düzenlemeyi ve geri almayı etkinleştirme. Akış oluşturucusu, flashx.textLayout.compose paketindeki StandardFlowComposer sınıfının bir örneğidir. Akış oluşturucusu TextFlow öğesinin TextLine örneklerine dönüşümünü ve bu TextLine örneklerinin bir veya daha fazla kaba yerleştirilmesini yönetir. Grafiği tam boyut görüntüle  Bir IFlowComposer, sıfır veya daha fazla ContainerController öğesine sahiptir. Her TextFlow nesnesi, IFlowComposer arabirimini uygulayan bir karşılık gelen nesneye sahiptir. IFlowComposer nesnesine TextFlow.flowComposer özelliğinden erişilebilir. Bu özellik ile IFlowComposer arabirimi tarafından tanımlanan yöntemleri çağırabilirsiniz. Bu yöntemler metni bir veya daha fazla kapla ilişkilendirmenize ve metni bir kapta görüntülemeye hazırlamanıza izin verir. Kap, DisplayObjectContainer sınıfının bir alt sınıfı olan Sprite sınıfının bir örneğidir. Bu sınıfların her ikisi de Flash Player görüntüleme listesi API'sinin parçasıdır. Bir kap, TextLineFactory sınıfı ile kullanılan daha gelişmiş bir sınırlama dikdörtgeni formudur. Sınırlama Rectangle öğesi gibi, kap da TextLine örneklerinin göründüğü alanı tanımlar. Sınırlama dikdörtgeninin aksine, bir kabın karşılık gelen “denetleyici” nesnesi vardır. Denetleyici bir kap veya kap grubu için kaydırmayı, kompozisyonu, bağlamayı, biçimlendirmeyi ve olay işlemeyi yönetir. Her kapta flashx.textLayout.container paketinde ContainerController sınıfının bir örneği olan karşılık gelen bir denetleyici nesnesi vardır. Metin görüntülemek için kabı yönetmek ve kabı bir akış oluşturucusuyla ilişkilendirmek için controller nesnesi oluşturun. Kabı ilişkilendirdikten sonra, görüntülenebilmesi için metni oluşturun. Buna bağlı olarak, kaplar iki duruma sahiptir: kompozisyon ve görüntüleme. Metin oluşturma, metin akışı hiyerarşisindeki metni TextLine örneklerine dönüştürme ve bu örneklerin kaba sığıp sığmayacağını hesaplama işlemidir. Görüntüleme, Flash Player görüntüleme listesini güncelleme işlemidir. Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu'nda IFlowComposer, StandardFlowComposer ve ContainerController öğelerine bakın. TLF ile metin seçimini, düzenlemeyi ve geri almayı etkinleştirmeMetin seçme ve düzenleme yeteneği metin akışı düzeyinde denetlenir. TextFlow sınıfının her örneğiyle ilişkili bir etkileşim yöneticisi vardır. Bir TextFlow nesnesinin etkileşim yöneticisine nesnenin TextFlow.interactionManager özelliğinden erişebilirsiniz. Metin seçimini etkinleştirmek için, SelectionManager sınıfının bir örneğini interactionManager özelliğine atayın. Hem metin seçimi hem de düzenlemeyi etkinleştirmek için, SelectionManager sınıfının bir örneği yerine EditManager sınıfının bir örneğini atayın. Geri alma işlemlerini etkinleştirmek için, UndoManager sınıfının bir örneğini oluşturun ve EditManager öğesine ilişkin yapıcıyı çağırırken onu bir argüman olarak dahil edin. UndoManager sınıfı, kullanıcının en son düzenleme etkinliklerinin geçmişini tutar ve kullanıcının belirli düzenlemeleri geri almasına veya yinelemesine izin verir. Bu üç sınıfın üçü de düzenleme paketinin birer parçasıdır. Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu'nda SelectionManager, EditManager ve UndoManager öğelerine bakın. TLF ile olay işlemeTextFlow aşağıdakiler de dahil olmak üzere bir çok durumda olay gönderir:
Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu'ndaki flashx.textLayout.events sınıfına bakın. Metin içindeki görüntüleri konumlandırmaMetin içinde InlineGraphicElement öğesini konumlandırmak için aşağıdaki özellikleri kullanırsınız:
float özelliği grafiğin ve çevresindeki metnin yerleşimini denetler. clearFloats özelliği paragraf öğelerinin yerleşimini float öğesine göre denetler. Bir metin öğesinin içindeki görüntünün konumunu denetlemek için float özelliğini kullanırsınız. Aşağıdaki örnek bir paragrafa görüntü ekler ve metnin sağ tarafta sarılmasını sağlamak için sola hizalar:
<flow:p paragraphSpaceAfter="15" >Images in a flow are a good thing. For example, here is a float. It should show on the left: <flow:img float="left" height="50" width="19" source="../assets/bulldog.jpg"></flow:img> Don't you agree? Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here.</flow:p> float özelliği için geçerli olan değerler şunlardır: “left”, “right”, “start”, “end” ve “none”. Float sınıfı bu sabitleri tanımlar. Varsayılan değer “none” değeridir. clearFloats özelliği normalde görüntünün etrafını saracak alt paragrafların başlangıç konumunu ayarlamak istediğiniz durumlarda faydalıdır. Örneğin, ilk paragraftan daha büyük bir görüntüye sahip olduğunuzu varsayın. İkinci paragrafın görüntüden sonra başladığından emin olmak için clearFloats özelliğini ayarlayın. Aşağıdaki örnekte ilk paragraftaki metinden daha uzun olan bir görüntü kullanılmıştır. İkinci paragrafın metin bloğundaki görüntüden başlamasını sağlamak için bu örnek clearFloats özelliğini ikinci paragrafta “end” olarak ayarlar.
<flow:p paragraphSpaceAfter="15" >Here is another float, it should show up on the right: <flow:img float="right" height="50" elementHeight="200" width="19" source="../assets/bulldog.jpg"></flow:img>We'll add another paragraph that should clear past it.</flow:p><flow:p clearFloats="end" >This should appear after the previous float on the right.</flow:p> clearFloats özelliği için geçerli olan değerler şunlardır: “left”, “right”, “end”, “start”, “none” ve “both”. ClearFloats sınıfı bu sabitleri tanımlar. Ayrıca clearFloats özelliğini FormatValue sınıfı tarafından tanımlanan “inherit” değerine de ayarlayabilirsiniz. Varsayılan değer “none” değeridir. Madde işaretli listeleri kullanmaMetin denetimlerinize madde işaretli listeler eklemek için ListElement ve ListItemElement sınıflarını kullanabilirsiniz. Madde işaretli listeler yuvalanabilir ve farklı madde işaretleri (veya işaretçiler) ve otomatik numaralandırma kullanmak için özelleştirilebilir. Metin akışlarınızda listeler oluşturmak için <list> etiketini kullanın. Daha sonra listedeki her liste öğesi için <list> etiketi içindeki <li> etiketlerini kullanın. ListMarkerFormat sınıfını kullanarak madde işaretlerinin görünümünü özelleştirebilirsiniz. Aşağıdaki örnek basit listeler oluşturur:
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1</flow:li>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
Aşağıdaki örnekte gösterildiği gibi listeleri diğer listelerin içine yuvalayabilirsiniz:
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1</flow:li>
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1a</flow:li>
<flow:li>Item 1b</flow:li>
<flow:li>Item 1c</flow:li>
</flow:list>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
Listedeki işaretçi türünü özelleştirmek için ListElement sınıfının listStyleType özelliğini kullanın. Bu özellik ListStyleType sınıfı tarafından tanımlanan herhangi bir değer olabilir (check, circle, decimal ve box gibi). Aşağıdaki örnek çeşitli işaretçi türleri ve özel sayaç artışlarıyla listeler oluşturur:
<flow:list paddingRight="24" paddingLeft="24" listStyleType="upperAlpha"> <flow:li>upperAlpha item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="lowerAlpha"> <flow:li>lowerAlpha item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="upperRoman"> <flow:li>upperRoman item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="lowerRoman"> <flow:listMarkerFormat> <!-- Increments the list by 2s rather than 1s. --> <flow:ListMarkerFormat counterIncrement="ordered 2"/> </flow:listMarkerFormat> <flow:li>lowerRoman item</flow:li> <flow:li>another</flow:li> </flow:list> Sayacı tanımlamak için ListMarkerFormat sınıfını kullanırsınız. Sayacın artışını tanımlamanın yanı sıra, ayrıca counterReset özelliğiyle sıfırlayarak sayacı özelleştirebilirsiniz. Listelerinizdeki işaretçilerin görünümünü ListMarkerFormat öğesinin beforeContent ve afterContent özelliklerini kullanarak daha fazla özelleştirebilirsiniz. Bu özellikler, işaretçinin içeriğinden önce ve sonra görüntülenen içeriğe uygulanır. Aşağıdaki örnek işaretçiden önce “XX” dizesini ve işaretçiden sonra “YY” dizesini ekler:
<flow:list listStyleType="upperRoman" paddingLeft="36" paddingRight="24">
<flow:listMarkerFormat>
<flow:ListMarkerFormat fontSize="16"
beforeContent="XX"
afterContent="YY"
counterIncrement="ordered -1"/>
</flow:listMarkerFormat>
<flow:li>Item 1</flow:li>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
content özelliği işaretçi biçiminin daha fazla özelleştirilmesini tanımlayabilir. Aşağıdaki örnek sıralı, büyük harfli Romen sayısal işaretçisini görüntüler:
<flow:list listStyleType="disc" paddingLeft="96" paddingRight="24">
<flow:listMarkerFormat>
<flow:ListMarkerFormat fontSize="16"
beforeContent="Section "
content="counters(ordered,"*",upperRoman)"
afterContent=": "/>
</flow:listMarkerFormat>
<flow:li>Item 1</li>
<flow:li>Item 2</li>
<flow:li>Item 3</li>
</flow:list>
Önceki örnekte gösterildiği gibi content özelliği ayrıca bir sonek ekleyebilir: işaretçiden sonra ancak afterContent öğesinden önce görüntülenen bir dize. Akışa XML içeriği sağlarken bu dizeyi eklemek için dizeyi tırnak işaretleri ("<string>") yerine "e; HTML varlıklarının içine sarın. TLF'de dolgu kullanmaHer FlowElement öğesi, her öğenin içerik alanının konumunu ve içerik alanları arasındaki boşluğu denetlemek için kullandığınız dolgu özelliklerini destekler. Bir öğenin toplam genişliği içeriğinin genişliği artı paddingLeft ve paddingRight özelliklerinin toplamıdır. Bir öğenin toplam yüksekliği içeriğinin yüksekliği artı paddingTop ve paddingBottom özelliklerinin toplamıdır. Dolgu, kenarlık ile içeriğin arasındaki boşluktur. Dolgu özellikleri şunlardır: paddingBottom, paddingTop, paddingLeft ve paddingRight. Dolgu aşağıdaki öğelere uygulanabilir:
Dolgu özellikleri span öğelerine uygulanamaz. Aşağıdaki örnek TextFlow öğesinde dolgu özelliklerini ayarlar:
<flow:TextFlow version="2.0.0" xmlns:flow="http://ns.adobe.com/textLayout/2008" fontSize="14" textIndent="15" paddingTop="4" paddingLeft="4" fontFamily="Times New Roman"> Dolgu özellikleri için geçerli değerler sayı, yüzde, “auto” veya “inherit” değerleridir. Varsayılan değer “auto” değeridir. Bu ListElement dışındaki tüm öğeler için otomatik olarak hesaplandığı ve 0 olarak ayarlandığı anlamına gelir. ListElements için listAutoPadding özelliğinin değerinin kullanıldığı listenin başlangıç tarafı dışında “auto” değeri 0'dır. listAutoPadding öğesinin varsayılan değeri 40'tır. Bu, listelere varsayılan bir girinti verir. Dolgu özellikleri varsayılan olarak devralmaz. “auto” ve “inherit” değerleri FormatValue sınıfı tarafından tanımlanan sabitlerdir. Doldurma özellikleri negatif değerler olabilir. |

|