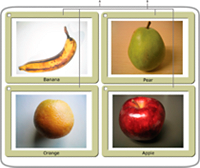
Görüntüleme nesnesi kaplarıyla çalışmaFlash Player 9 ve üstü, Adobe AIR 1.0 ve üstü Bir DisplayObjectContainer nesnesi görüntüleme listesinden silinirse veya bir şekilde taşınır ya da dönüştürülürse, DisplayObjectContainer öğesindeki görüntüleme nesnelerinin her biri de silinir, taşınır veya dönüştürülür. Görüntüleme nesnesi kabı da bir tür görüntüleme nesnesidir—başka bir görüntüleme nesnesi kabına eklenebilir. Örneğin, aşağıdaki görüntü, bir anahat şeklinin ve başka dört tane görüntüleme nesnesi kabının (PictureFrame türünde) yer aldığı bir görüntüleme nesnesi kabını (pictureScreen) göstermektedir: Grafiği tam boyut görüntüle 
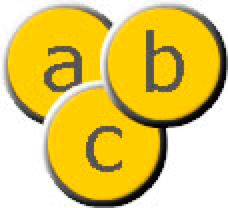
Bir görüntüleme nesnesinin görüntüleme listesinde görüntülenmesi için, söz konusu görüntüleme nesnesini, görüntüleme listesindeki görüntüleme nesnesi kabına eklemeniz gerekir. Kap nesnesinin addChild() yöntemini veya addChildAt() yöntemini kullanarak bunu yaparsınız. Örneğin, aşağıdaki kodun son satırı olmadan myTextField nesnesi görüntülenmez: var myTextField:TextField = new TextField(); myTextField.text = "hello"; this.root.addChild(myTextField); Bu kod örneğinde, this.root öğesi, kodu içeren MovieClip görüntüleme nesnesi kabını işaret eder. Gerçek kodunuzda farklı bir kap belirtebilirsiniz. Alt öğeyi, görüntüleme nesnesi kabının alt öğe listesinde belirli bir konuma eklemek için addChildAt() yöntemini kullanın. Alt öğe listesindeki sıfır tabanlı dizin konumları, görüntüleme nesnelerinin katmanlamasına (önden arkaya sıralama) göredir. Örneğin, şu üç görüntüleme nesnesini göz önünde bulundurun. Her nesne, Ball adında özel bir sınıftan oluşturulmuştur.  Bu görüntüleme nesnelerinin katmanlaması, addChildAt() yöntemi kullanılarak ayarlanabilir. Örneğin, şu kodu göz önünde bulundurun: ball_A = new Ball(0xFFCC00, "a"); ball_A.name = "ball_A"; ball_A.x = 20; ball_A.y = 20; container.addChild(ball_A); ball_B = new Ball(0xFFCC00, "b"); ball_B.name = "ball_B"; ball_B.x = 70; ball_B.y = 20; container.addChild(ball_B); ball_C = new Ball(0xFFCC00, "c"); ball_C.name = "ball_C"; ball_C.x = 40; ball_C.y = 60; container.addChildAt(ball_C, 1); Bu kod çalıştırıldıktan sonra, görüntüleme nesneleri container DisplayObjectContainer nesnesine şu şekilde konumlandırılır. Nesnelerin katmanlamasına dikkat edin.  Bir nesneyi görüntüleme listesinin en üstüne yeniden konumlandırmak için söz konusu nesneyi listeye yeniden eklemeniz yeterli olacaktır. Örneğin, bir önceki koddan sonra, ball_A öğesini yığının en üst kısmına taşımak için bu kod satırını kullanın: container.addChild(ball_A); Bu kod, ball_A öğesini container öğesinin görüntüleme listesindeki konumundan etkili şekilde kaldırır ve listenin en üst kısmına yeniden ekler, böylece yığının en üst kısmına taşınmış olur. Görüntüleme nesnelerinin katman sırasını doğrulamak için getChildAt() yöntemini kullanabilirsiniz. getChildAt() yöntemi, kendisine ilettiğiniz dizin sayısını esas alarak bir kabın alt nesnelerini döndürür. Örneğin, aşağıdaki kod, container DisplayObjectContainer nesnesinin alt öğe listesindeki farklı konumlarda bulunan görüntüleme nesnelerinin adlarını gösterir: trace(container.getChildAt(0).name); // ball_A trace(container.getChildAt(1).name); // ball_C trace(container.getChildAt(2).name); // ball_B Üst kabın alt öğe listesinden bir görüntüleme nesnesini kaldırırsanız, listedeki yüksek konumda bulunan öğelerin her biri alt dizinde bir konum aşağı taşınır. Örneğin, önceki kodla devam ederek, aşağıdaki kod, alt öğe listesinde daha düşük düzeyde bulunan bir görüntüleme nesnesi kaldırıldığında container DisplayObjectContainer öğesinde konum 2'de bulunan görüntüleme nesnesinin nasıl konum 1'e hareket ettiğini gösterir: container.removeChild(ball_C); trace(container.getChildAt(0).name); // ball_A trace(container.getChildAt(1).name); // ball_B removeChild() ve removeChildAt() yöntemleri, görüntüleme nesnesi örneğinin tamamını silmez. Yalnızca kabın alt öğe listesinden kaldırır. Halen başka bir değişken tarafından örneğe başvurulabilir. (Bir nesneyi tamamen kaldırmak için delete operatörünü kullanın.) Görüntüleme nesnesi yalnızca bir üst kaba sahip olduğundan, görüntüleme nesnesi örneğini yalnızca bir görüntüleme nesnesi kabına ekleyebilirsiniz. Örneğin, aşağıdaki kod, tf1 görüntüleme nesnesinin yalnızca bir kapta (bu durumda, DisplayObjectContainer sınıfını genişleten bir Sprite öğesi) bulunabildiğini gösterir: tf1:TextField = new TextField(); tf2:TextField = new TextField(); tf1.name = "text 1"; tf2.name = "text 2"; container1:Sprite = new Sprite(); container2:Sprite = new Sprite(); container1.addChild(tf1); container1.addChild(tf2); container2.addChild(tf1); trace(container1.numChildren); // 1 trace(container1.getChildAt(0).name); // text 2 trace(container2.numChildren); // 1 trace(container2.getChildAt(0).name); // text 1 Bir görüntüleme nesnesi kabında bulunan görüntüleme nesnesini başka bir görüntüleme nesnesi kabına eklerseniz, söz konusu görüntüleme nesnesi birinci görüntüleme nesnesi kabının alt öğe listesinden kaldırılır. DisplayObjectContainer sınıfı, yukarıda açıklanan yöntemlere ek olarak, aralarında aşağıdakilerin de yer aldığı alt görüntüleme nesneleriyle çalışılmasına yönelik birçok yöntemi tanımlar:
Daha fazla bilgi için Adobe Flash Platformu için ActionScript 3.0 Başvurusu içindeki ilgili girişlere bakın. Görüntüleme listesi dışında olan (Sahne Alanı'nın alt öğesi olan bir görüntüleme nesnesi kabında bulunmayan) bir görüntüleme nesnesinin liste dışı görüntüleme nesnesi olarak bilindiğini unutmayın. |

|