Öteleme eşlemesi filtresiFlash Player 9 ve üstü, Adobe AIR 1.0 ve üstü DisplacementMapFilter sınıfı, yeni bir nesnede öteleme efekti oluşturmak için BitmapData nesnesindeki (öteleme eşlemesi görüntüsü olarak bilinir) piksel değerlerini kullanır. Öteleme eşlemesi görüntüsü genellikle gerçek görüntüleme nesnesinden veya filtrenin uygulandığı BitmapData örneğinden farklıdır. Öteleme efekti, filtre uygulanan görüntüdeki piksellerin ötelenmesi, başka bir deyişle, orijinal konumundan farklı bir yere kaydırılmasıyla oluşturulur. Bu filtre, kaydırılmış, çarpıtılmış veya lekelenmiş efekti oluşturmak için kullanılabilir. Belirli bir piksele uygulanan ötelemenin konumu ve miktarı, öteleme eşlemesi görüntüsünün renk değeriyle belirlenir. Filtreyle çalışırken, eşleme görüntüsünü belirtmenin yanı sıra, eşleme görüntüsünden ötelemenin nasıl hesaplandığını denetlemek için şu değerleri de belirtirsiniz:
Öteleme eşlemesi filtresinin nasıl çalıştığını anlamak için, temel bir örneği dikkate alın. Aşağıdaki kodda, bir görüntü yüklenir ve yükleme sona erdiğinde görüntü Sahne Alanı'nda ortalanır, görüntüye bir öteleme eşlemesi filtresi uygulanarak görüntünün tamamındaki piksellerin yatay olarak sağa kayması sağlanır. import flash.display.BitmapData;
import flash.display.Loader;
import flash.events.MouseEvent;
import flash.filters.DisplacementMapFilter;
import flash.geom.Point;
import flash.net.URLRequest;
// Load an image onto the Stage.
var loader:Loader = new Loader();
var url:URLRequest = new URLRequest("http://www.helpexamples.com/flash/images/image3.jpg");
loader.load(url);
this.addChild(loader);
var mapImage:BitmapData;
var displacementMap:DisplacementMapFilter;
// This function is called when the image finishes loading.
function setupStage(event:Event):void
{
// Center the loaded image on the Stage.
loader.x = (stage.stageWidth - loader.width) / 2;
loader.y = (stage.stageHeight - loader.height) / 2;
// Create the displacement map image.
mapImage = new BitmapData(loader.width, loader.height, false, 0xFF0000);
// Create the displacement filter.
displacementMap = new DisplacementMapFilter();
displacementMap.mapBitmap = mapImage;
displacementMap.mapPoint = new Point(0, 0);
displacementMap.componentX = BitmapDataChannel.RED;
displacementMap.scaleX = 250;
loader.filters = [displacementMap];
}
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, setupStage);
Ötelemeyi tanımlamak için kullanılan özellikler şunlardır:
Bu ayarlar, filtre uygulanan görüntünün piksellerinin 250 piksel sola kaydırılmasını sağlar. Kaydırma yönü (sol veya sağ) ve miktarı, eşleme görüntüsündeki piksellerin renk değerini esas alır. Kavramsal olarak, filtre uygulanmış görüntünün piksellerinde birer birer ilerler (en azından filtrenin uygulandığı bölgedeki piksellerde, bu durumda tüm piksellerde) ve her piksel için şunu yapar:
y bileşeni ve y ölçeği için herhangi bir değer belirtilmediğinden, varsayılanlar (ötelemeye neden olmayan) kullanılmıştır—görüntünün dikey yönde kaydırılmamasının nedeni budur. Örnekte, varsayılan filtre modu ayarı olan WRAP kullanılmıştır, böylece pikseller sola kaydırıldıkça, sağdaki boşluk, görüntünün sol kenarından kaydırılan piksellerle doldurulur. Farklı efektleri görmek için bu değerle denemeler yapabilirsiniz. Örneğin, öteleme özelliklerinin ayarlandığı kod kısmına (loader.filters = [displacementMap] satırından önce) aşağıdaki satırı eklerseniz, görüntünün Sahne Alanı boyunca lekelenmiş gibi görünmesi sağlanır: displacementMap.mode = DisplacementMapFilterMode.CLAMP; Daha karmaşık bir örnek için, aşağıdaki liste, görüntüde büyüteç efekti oluşturmak üzere bir öteleme eşlemesi filtresi kullanır: import flash.display.Bitmap;
import flash.display.BitmapData;
import flash.display.BitmapDataChannel;
import flash.display.GradientType;
import flash.display.Loader;
import flash.display.Shape;
import flash.events.MouseEvent;
import flash.filters.DisplacementMapFilter;
import flash.filters.DisplacementMapFilterMode;
import flash.geom.Matrix;
import flash.geom.Point;
import flash.net.URLRequest;
// Create the gradient circles that will together form the
// displacement map image
var radius:uint = 50;
var type:String = GradientType.LINEAR;
var redColors:Array = [0xFF0000, 0x000000];
var blueColors:Array = [0x0000FF, 0x000000];
var alphas:Array = [1, 1];
var ratios:Array = [0, 255];
var xMatrix:Matrix = new Matrix();
xMatrix.createGradientBox(radius * 2, radius * 2);
var yMatrix:Matrix = new Matrix();
yMatrix.createGradientBox(radius * 2, radius * 2, Math.PI / 2);
var xCircle:Shape = new Shape();
xCircle.graphics.lineStyle(0, 0, 0);
xCircle.graphics.beginGradientFill(type, redColors, alphas, ratios, xMatrix);
xCircle.graphics.drawCircle(radius, radius, radius);
var yCircle:Shape = new Shape();
yCircle.graphics.lineStyle(0, 0, 0);
yCircle.graphics.beginGradientFill(type, blueColors, alphas, ratios, yMatrix);
yCircle.graphics.drawCircle(radius, radius, radius);
// Position the circles at the bottom of the screen, for reference.
this.addChild(xCircle);
xCircle.y = stage.stageHeight - xCircle.height;
this.addChild(yCircle);
yCircle.y = stage.stageHeight - yCircle.height;
yCircle.x = 200;
// Load an image onto the Stage.
var loader:Loader = new Loader();
var url:URLRequest = new URLRequest("http://www.helpexamples.com/flash/images/image1.jpg");
loader.load(url);
this.addChild(loader);
// Create the map image by combining the two gradient circles.
var map:BitmapData = new BitmapData(xCircle.width, xCircle.height, false, 0x7F7F7F);
map.draw(xCircle);
var yMap:BitmapData = new BitmapData(yCircle.width, yCircle.height, false, 0x7F7F7F);
yMap.draw(yCircle);
map.copyChannel(yMap, yMap.rect, new Point(0, 0), BitmapDataChannel.BLUE, BitmapDataChannel.BLUE);
yMap.dispose();
// Display the map image on the Stage, for reference.
var mapBitmap:Bitmap = new Bitmap(map);
this.addChild(mapBitmap);
mapBitmap.x = 400;
mapBitmap.y = stage.stageHeight - mapBitmap.height;
// This function creates the displacement map filter at the mouse location.
function magnify():void
{
// Position the filter.
var filterX:Number = (loader.mouseX) - (map.width / 2);
var filterY:Number = (loader.mouseY) - (map.height / 2);
var pt:Point = new Point(filterX, filterY);
var xyFilter:DisplacementMapFilter = new DisplacementMapFilter();
xyFilter.mapBitmap = map;
xyFilter.mapPoint = pt;
// The red in the map image will control x displacement.
xyFilter.componentX = BitmapDataChannel.RED;
// The blue in the map image will control y displacement.
xyFilter.componentY = BitmapDataChannel.BLUE;
xyFilter.scaleX = 35;
xyFilter.scaleY = 35;
xyFilter.mode = DisplacementMapFilterMode.IGNORE;
loader.filters = [xyFilter];
}
// This function is called when the mouse moves. If the mouse is
// over the loaded image, it applies the filter.
function moveMagnifier(event:MouseEvent):void
{
if (loader.hitTestPoint(loader.mouseX, loader.mouseY))
{
magnify();
}
}
loader.addEventListener(MouseEvent.MOUSE_MOVE, moveMagnifier);
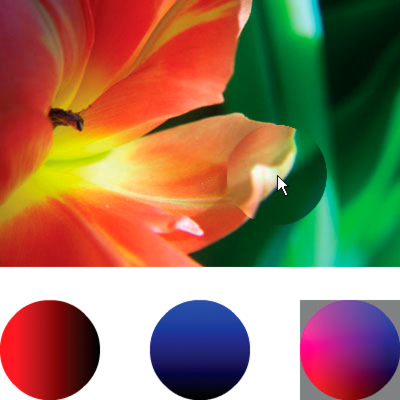
Kod ilk önce iki degrade daire oluşturur ve daha sonra öteleme eşlemesi görüntüsünü oluşturmak için bu iki daire birleştirilir. Kırmızı daire, x ekseni ötelemesini (xyFilter.componentX = BitmapDataChannel.RED) ve mavi daire de y ekseni ötelemesini (xyFilter.componentY = BitmapDataChannel.BLUE) oluşturur. Öteleme eşlemesi görüntüsünün nasıl göründüğünü anlamanıza yardımcı olmak için, kod, ekranın en altına, eşleme görüntüsü görevi gören birleştirilmiş dairenin yanı sıra orijinal daireleri de ekler.  Daha sonra kod bir görüntü yükler ve fare hareket ettikçe, farenin altındaki görüntü kısmına öteleme filtresini uygular. Öteleme eşlemesi görüntüsü olarak kullanılan degrade daireler, ötelenen bölgenin işaretçiden uzağa yayılmasını sağlar. Öteleme eşlemesi görüntüsünün gri bölgelerinin herhangi bir ötelemeye neden olmadığına dikkat edin. 0x7F7F7F, gri renktir. Bu gri gölgesinin mavi ve kırmızı kanalları, bu renk kanallarının orta gölgesiyle tam olarak eşleşir, bu nedenle eşleme görüntüsünün gri alanında herhangi bir öteleme olmaz. Aynı şekilde, dairenin de ortasında öteleme olmaz. Buradaki renk gri olmasa da, bu rengin mavi kanalı ve kırmızı kanalı, orta grinin mavi kanalı ve kırmızı kanalıyla aynıdır ve ötelemeye neden olan renkler mavi ve kırmızı olduğundan, burada herhangi bir öteleme gerçekleşmez. |

|