AIR'de görüntü ekranlarıAdobe AIR 1.0 ve üstü Bilgisayara veya cihaza bağlı görüntü ekranlarıyla ilgili bilgiye erişmek için Adobe® AIR® Screen sınıfını kullanın. AIR'de görüntüleme ekranlarının temelleri
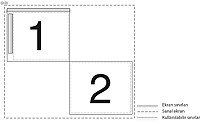
Ekran API'si, sistem ekran bilgisinin elde edilmesi için statik üyeler ve belirli bir ekranın açıklanması için örnek üyeler sağlayan Screen adlı tek bir sınıf içerir. Bilgisayar sistemi, sanal alana yerleştirilmiş çeşitli masaüstü ekranlarına karşılık gelen, kendisine eklenmiş birkaç monitör ve görüntü içerebilir. AIR Screen sınıfı ekranlar, ekranların göreceli olarak yerleştirilmesi ve kullanılabilir alanları hakkında bilgi sağlar. Aynı ekrana birden çok monitör eşleniyorsa, yalnızca bir ekran mevcut olur. Ekran boyutu monitörün görüntü alanından büyükse, ekranın hangi bölümünün geçerli olarak görünür olduğunu belirlemenin bir yolu yoktur. Ekran, bağımsız bir masaüstü görüntü alanını temsil eder. Ekranlar, görsel masaüstü içinde dikdörtgenler olarak tanımlanır. Birincil görüntü olarak atanan ekranın sol üst köşesi, görsel masaüstünün koordinat sisteminin başlangıç noktasıdır. Ekranı tanımlamak için kullanılan tüm deperler piksel cinsinden verilir. Grafiği tam boyut görüntüle  Bu ekran yerleştirmesinde, görsel masaüstünde iki ekran bulunuyor. Ana ekranın üst sol köşesinin koordinatları (1 No'lu) her zaman (0,0)'dır. Ekran yerleştirmesi ekran #2'yi ana ekran olarak belirleyecek biçimde değiştirilirse, ekran #1'in koordinatları negatif olur. Ekrana ilişkin kullanılabilir sınırlar bildirilirken menü çubukları, görev çubukları ve dock'lar hariç tutulur. Ekran API sınıfı, yöntemleri, özellikleri ve olaylarıyla ilgili ayrıntılı bilgi için bkz. Adobe Flash Platformu için ActionScript 3.0 Başvurusu. Ekranları numaralandırmaSanal masaüstü ekranlarını aşağıdaki ekran yöntemleri ve özellikleriyle numaralandırabilirsiniz:
Screen class yöntemleri ve özelliklerinden dönen değerleri kaydetmeyin. Kullanıcı veya işletim sistemi var olan ekranları ve bu ekranların yerleştirilmesini her zaman değiştirebilir. Aşağıdaki örnek, ok tuşlarına basılmasına yanıt olarak bir pencereyi birden çok ekran arasında taşımak için ekran API'sini kullanır. Pencereyi sonraki ekrana taşımak için örnek screens dizisini getirir ve bu diziyi dikey veya yatay olarak sıralar (basılan ok tuşuna göre). Daha sonra kod sıralanan dizide her ekranı geçerli ekranın koordinatlarıyla karşılaştırarak ilerler. Örnek, pencerenin geçerli ekranını tanımlamak için pencere sınırlarında iletilen Screen.getScreensForRectangle() yöntemini çağırır. package {
import flash.display.Sprite;
import flash.display.Screen;
import flash.events.KeyboardEvent;
import flash.ui.Keyboard;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class ScreenExample extends Sprite
{
public function ScreenExample()
{
stage.align = StageAlign.TOP_LEFT;
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.addEventListener(KeyboardEvent.KEY_DOWN,onKey);
}
private function onKey(event:KeyboardEvent):void{
if(Screen.screens.length > 1){
switch(event.keyCode){
case Keyboard.LEFT :
moveLeft();
break;
case Keyboard.RIGHT :
moveRight();
break;
case Keyboard.UP :
moveUp();
break;
case Keyboard.DOWN :
moveDown();
break;
}
}
}
private function moveLeft():void{
var currentScreen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = 0; i < left.length - 1; i++){
if(left[i].bounds.left < stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveRight():void{
var currentScreen:Screen = getCurrentScreen();
var left:Array = Screen.screens;
left.sort(sortHorizontal);
for(var i:int = left.length - 1; i > 0; i--){
if(left[i].bounds.left > stage.nativeWindow.bounds.left){
stage.nativeWindow.x +=
left[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += left[i].bounds.top - currentScreen.bounds.top;
}
}
}
private function moveUp():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = 0; i < top.length - 1; i++){
if(top[i].bounds.top < stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function moveDown():void{
var currentScreen:Screen = getCurrentScreen();
var top:Array = Screen.screens;
top.sort(sortVertical);
for(var i:int = top.length - 1; i > 0; i--){
if(top[i].bounds.top > stage.nativeWindow.bounds.top){
stage.nativeWindow.x += top[i].bounds.left - currentScreen.bounds.left;
stage.nativeWindow.y += top[i].bounds.top - currentScreen.bounds.top;
break;
}
}
}
private function sortHorizontal(a:Screen,b:Screen):int{
if (a.bounds.left > b.bounds.left){
return 1;
} else if (a.bounds.left < b.bounds.left){
return -1;
} else {return 0;}
}
private function sortVertical(a:Screen,b:Screen):int{
if (a.bounds.top > b.bounds.top){
return 1;
} else if (a.bounds.top < b.bounds.top){
return -1;
} else {return 0;}
}
private function getCurrentScreen():Screen{
var current:Screen;
var screens:Array = Screen.getScreensForRectangle(stage.nativeWindow.bounds);
(screens.length > 0) ? current = screens[0] : current = Screen.mainScreen;
return current;
}
}
}
|

|