HTML stil sayfasını ActionScript'ten değiştirmeAdobe AIR 1.0 ve üstü HTMLLoader nesnesi complete olayını gönderdiğinde, sayfadaki CSS stillerini inceleyebilir ve değiştirebilirsiniz. Örneğin, aşağıdaki basit HTML belgesine bakın: <html>
<style>
.style1A { font-family:Arial; font-size:12px }
.style1B { font-family:Arial; font-size:24px }
</style>
<style>
.style2 { font-family:Arial; font-size:12px }
</style>
<body>
<p class="style1A">
Style 1A
</p>
<p class="style1B">
Style 1B
</p>
<p class="style2">
Style 2
</p>
</body>
</html>
HTMLLoader nesnesi bu içeriği yükledikten sonra sayfadaki CSS stillerini burada gösterildiği şekilde window.document.styleSheets dizisinin cssRules dizisi yoluyla değiştirebilirsiniz: var html:HTMLLoader = new HTMLLoader( );
var urlReq:URLRequest = new URLRequest("test.html");
html.load(urlReq);
html.addEventListener(Event.COMPLETE, completeHandler);
function completeHandler(event:Event):void {
var styleSheet0:Object = html.window.document.styleSheets[0];
styleSheet0.cssRules[0].style.fontSize = "32px";
styleSheet0.cssRules[1].style.color = "#FF0000";
var styleSheet1:Object = html.window.document.styleSheets[1];
styleSheet1.cssRules[0].style.color = "blue";
styleSheet1.cssRules[0].style.font-family = "Monaco";
}
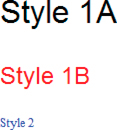
Bu kod CSS stillerini, elde edilen HTML belgesinin aşağıdaki gibi görüneceği biçimde ayarlar:  HTMLLoader nesnesi complete olayını gönderdikten sonra kodun sayfaya stiller ekleyebileceğini göz önünde bulundurun. |

|