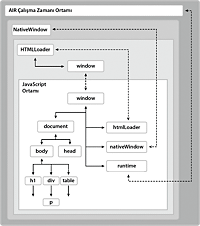
HTML ortamına genel bakışAdobe AIR 1.0 ve üstü Adobe AIR, HTML oluşturucu, belge nesnesi modeli ve JavaScript yorumlayıcısıyla beraber eksiksiz bir tarayıcı benzeri JavaScript ortamı sağlar. JavaScript ortamı, AIR HTMLLoader sınıfı tarafından temsil edilir. HTML pencerelerinde HTMLLoader nesnesi tüm HTML içeriğini kapsar ve bunun karşılığında NativeWindow nesnesinde de bulunur. SWF içeriğinde Sprite sınıfını genişleten HTMLLoader sınıfı, diğer görüntüleme nesneleri gibi, bir sahnenin görüntüleme listesine eklenebilir. Sınıfın Adobe® ActionScript® 3.0 özellikleri, AIR HTML Kabı için Komut Dosyası Oluşturma'de ve ayrıca Adobe Flash Platformu için Adobe ActionScript 3.0 Başvurusu'nda ele alınmıştır. Flex çerçevesinde, AIR HTMLLoader sınıfı mx:HTML bileşeninde sarılır. mx:HTML bileşeni UIComponent sınıfını genişletir, böylece bu sınıf doğrudan diğer Flex kaplarıyla birlikte kullanılabilir. Aksi takdirde mx:HTML bileşeni içindeki JavaScript ortamı aynıdır. JavaScript ortamı ve AIR ana bilgisayarı ile ilişkisi hakkındaAşağıdaki diyagram JavaScript ortamı ve AIR çalışma zamanı ortamı arasındaki ilişkiyi anlatmaktadır. Yalnızca tek bir yerel pencere gösterilmesine rağmen, AIR uygulaması birden çok pencereyi içerebilir. (Ve tek bir pencere birden çok HTMLLoader nesnesi içerebilir.) Grafiği tam boyut görüntüle  JavaScript ortamı kendi Document ve Window nesnelerine sahiptir. JavaScript kodu AIR çalışma zamanı ortamıyla etkileşime çalışma zamanını, nativeWindow ve htmlLoader özelliklerini kullanarak geçebilir. ActionScript kodu JavaScript ortamıyla etkileşime, JavaScript Window nesnesine bir başvuru olan HTMLLoader nesnesinin pencere özelliğini kullanarak geçebilir. Ayrıca hem ActionScript hem de JavaScript nesneleri, AIR ve JavaScript nesnelerinin her ikisi tarafından da gönderilen olayları dinleyebilir. runtime özelliği, AIR API sınıflarına erişim sağlar ve access sınıfı (statik de denir) üyelerinin yanı sıra, yeni AIR nesneleri oluşturmanızı da sağlar. Bir AIR API'sine erişmek için, sınıfın adını paketle beraber runtime özelliğine eklersiniz. Örneğin bir File nesnesi oluşturmak için, şu ifadeyi kullanırsınız: var file = new window.runtime.filesystem.File(); Not: AIR SDK bir JavaScript dosyası sağlar, AIRAliases.js, bu dosya en yaygın kullanılan AIR sınıfları için daha uygun başka adlar tanımlar. Bu dosyayı içe aktardıktan sonra, window.runtime.package.Class yerine daha kısa bir biçim olan air.Class'ı kullanabilirsiniz. Örneğin File nesnesini new air.File() ile oluşturabilirsiniz.
NativeWindow nesnesi, masaüstü penceresini kontrol etmeye yönelik özellikler sağlar. Bir HTML sayfasından, window.nativeWindow özelliğine sahip NativeWindow nesnesine erişebilirsiniz. HTMLLoader nesnesi içeriğin nasıl yüklendiğine ve oluşturulduğuna dair özellikler, yöntemler ve olaylar sağlar. Bir HTML sayfasından, window.htmlLoader özelliğine sahip üst HTMLLoader nesnesine erişebilirsiniz. Önemli: Yalnızca bir uygulamanın parçası olan sayfalar üst düzey belge olarak yüklendiklerinde, htmlLoader, nativeWindow veya runtime özelliklerine sahip olur. Bu özellikler belge bir frame veya iframe'e yüklendiğinde eklenmez. (Alt belge, aynı güvenlik sanal alanında olduğu sürece üst belgedeki bu özelliklere erişebilir. Örneğin bir kareye yüklenmiş olan belge, üst öğesinin runtime özelliğine parent.runtime ile erişebilir.)
Güvenlik hakkındaAIR, kaynağın etki alanına dayalı olarak bir güvenlik sanal alanındaki tüm kodu çalıştırır. Uygulama yükleme dizininden yüklenen içerikle sınırlı olan uygulama içeriği, uygulama sanal alanına yerleştirilir. Çalışma zamanı ortamına ve AIR API'lerine erişim yalnızca bu sanal alanın içinden HTML ve JavaScript'in çalıştırılmasıyla mümkündür. Aynı zamanda, load olayı sayfası için tüm işleyiciler geri döndükten sonra, en dinamik JavaScript değerlendirmesi ve çalışması uygulama sanal alanında engellenir. Bir uygulama sayfasını, sayfayı bir frame veya iframe'e yükleyerek ve karenin AIR'e özgü sandboxRoot ve documentRoot niteliklerini ayarlayarak uygulama olmayan sanal alana eşleyebilirsiniz. sandboxRoot değerini gerçek bir uzak etki alanına ayarlayarak, bu alandaki içeriği çapraz komut dosyasına yazmak üzere sanal alana sahip içeriği etkinleştirebilirsiniz. Sayfaları bu şekilde eşlemek, içerik birleştirme uygulamasında olduğu gibi uzak içeriği yüklerken ve komut dosyasına yazarken yararlı olabilir. Uygulama içeriğinin ve uygulama olmayan içeriğin birbirlerinin çapraz dosyasını oluşturmasını sağlamanın bir başka yolu ve aynı zamanda AIR API'lerine uygulama olmayan içerik erişimi vermenin tek yolu, sanal alan köprüsü oluşturmaktır. Üst-alt köprüsü bir alt karedeki, iframe'deki veya penceredeki içeriğin, uygulama sanal alanında tanımlanan belirli yöntemlere ve özelliklere erişmesini sağlar. Tersine, alt-üst köprüsü, uygulama içeriğinin alt öğenin sanal alanında tanımlanan belirli yöntemlere ve özelliklere erişmesini sağlar. Sanal alan köprüleri, window nesnesinin parentSandboxBridge ve childSandboxBridge özellikleri ayarlanarak kurulur. Daha fazla bilgi için, bkz. Adobe AIR'de HTML güvenliği ve HTML kare ve iframe öğeleri. Eklentiler ve gömülü nesneler hakkındaAIR, Adobe® Acrobat® eklentisini destekler. Kullanıcıların PDF içeriğini görüntülemek için Acrobat veya Adobe® Reader® 8.1 (veya daha üst) sürümüne sahip olmaları gerekmektedir. HTMLLoader nesnesi, kullanıcı sisteminin PDF'leri görüntüleyip görüntülemediğini kontrol etmeye yarayan bir özellik sağlar. SWF dosya içeriği HTML ortamında da görüntülenebilir, ancak bu özellik AIR'de yerleşiktir ve harici bir eklenti kullanmaz. AIR'de başka Webkit eklentileri desteklenmez. |

|