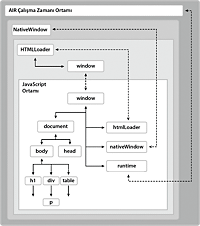
Aşağıdaki diyagram JavaScript ortamı ve AIR çalışma zamanı ortamı arasındaki ilişkiyi anlatmaktadır. Yalnızca tek bir yerel pencere gösterilmesine rağmen, AIR uygulaması birden çok pencereyi içerebilir. (Ve tek bir pencere birden çok HTMLLoader nesnesi içerebilir.)
Grafiği tam boyut görüntüle

JavaScript ortamı kendi Document ve Window nesnelerine sahiptir. JavaScript kodu AIR çalışma zamanı ortamıyla etkileşime çalışma zamanını, nativeWindow ve htmlLoader özelliklerini kullanarak geçebilir. ActionScript kodu JavaScript ortamıyla etkileşime, JavaScript Window nesnesine bir başvuru olan HTMLLoader nesnesinin pencere
özelliğini kullanarak geçebilir. Ayrıca hem ActionScript hem de JavaScript nesneleri, AIR ve JavaScript nesnelerinin her ikisi tarafından da gönderilen olayları dinleyebilir.
runtime
özelliği, AIR API sınıflarına erişim sağlar ve access sınıfı (statik de denir) üyelerinin yanı sıra, yeni AIR nesneleri oluşturmanızı da sağlar. Bir AIR API'sine erişmek için, sınıfın adını paketle beraber
runtime
özelliğine eklersiniz. Örneğin bir File nesnesi oluşturmak için, şu ifadeyi kullanırsınız:
var file = new window.runtime.filesystem.File();
Not:
AIR SDK bir JavaScript dosyası sağlar,
AIRAliases.js
, bu dosya en yaygın kullanılan AIR sınıfları için daha uygun başka adlar tanımlar. Bu dosyayı içe aktardıktan sonra, window.runtime.package.Class yerine daha kısa bir biçim olan air.Class'ı kullanabilirsiniz. Örneğin File nesnesini
new air.File()
ile oluşturabilirsiniz.
NativeWindow nesnesi, masaüstü penceresini kontrol etmeye yönelik özellikler sağlar. Bir HTML sayfasından,
window.nativeWindow
özelliğine sahip NativeWindow nesnesine erişebilirsiniz.
HTMLLoader nesnesi içeriğin nasıl yüklendiğine ve oluşturulduğuna dair özellikler, yöntemler ve olaylar sağlar. Bir HTML sayfasından,
window.htmlLoader
özelliğine sahip üst HTMLLoader nesnesine erişebilirsiniz.
Önemli:
Yalnızca bir uygulamanın parçası olan sayfalar üst düzey belge olarak yüklendiklerinde,
htmlLoader
,
nativeWindow
veya
runtime
özelliklerine sahip olur. Bu özellikler belge bir frame veya iframe'e yüklendiğinde eklenmez. (Alt belge, aynı güvenlik sanal alanında olduğu sürece üst belgedeki bu özelliklere erişebilir. Örneğin bir kareye yüklenmiş olan belge, üst öğesinin
runtime
özelliğine
parent.runtime
ile erişebilir.)
