|

Geliştirme sırasında ve çalışma zamanında Button bileşenini yatay olarak ve dikey olarak dönüştürebilirsiniz. Geliştirme sırasında, Sahne Alanı'nda bileşeni seçin ve Serbest Dönüştürme aracını veya Değiştir > Dönüştür komutlarından herhangi birini kullanın. Çalışma zamanında
setSize()
yöntemini veya
height
ve
width
ile
scaleX
ve
scaleY
gibi Button sınıfının ilgili özelliklerini kullanın.
Düğme yeniden boyutlandırıldığında, simgenin veya etiketin boyutu değişmez. Button öğesinin sınırlama kutusu, Button öğesinin sınırına karşılık gelir ve örneğin vuruş alanını atar. Örneğin boyutunu artırırsanız, vuruş alanının boyutunu da artırırsınız. Sınırlama kutusu etiket için çok küçükse, etiket sınırlama kutusuna sığacak şekilde kırpılır.
Button öğesinde bir simge varsa ve bu simge Button öğesinden büyükse, simge Button öğesinin sınırlarının dışına uzanır.
Button bileşeniyle stilleri kullanma
Button öğesinin stilleri genellikle bileşen çeşitli durumlarda çizildiğinde Button kaplamalarının, simgelerinin, metin biçimlendirmesinin ve dolgusunun değerlerini belirtir.
Aşağıdaki prosedür Sahne Alanı'na iki Button öğesini koyar ve kullanıcı bu Button öğelerinden birini tıklattığında her iki Button öğesi için
emphasized
özelliğini
true
değerine ayarlar. Ayrıca kullanıcı ikinci Button öğesini tıklattığında, ikinci Button öğesinin
emphasizedSkin
stilini de
selectedOverSkin
stiline ayarlar, böylece iki Button öğesi aynı durum için farklı kaplamalar gösterir.
-
Bir Flash dosyası (ActionScript 3.0) oluşturun.
-
İki Button öğesini teker teker Sahne Alanı'na sürükleyin ve bunlara
aBtn
ve
bBtn
örnek adlarını verin. Özellik denetçisinin Parametreler sekmesinde, bunlara Button A ve Button B etiketlerini verin.
-
Zaman Çizelgesi'nin Kare 1 öğesindeki Eylemler paneline şu kodu ekleyin:
bBtn.emphasized = true;
aBtn.emphasized = true;
bBtn.addEventListener(MouseEvent.CLICK, Btn_handler);
function Btn_handler(evt:MouseEvent):void {
bBtn.setStyle("emphasizedSkin", "Button_selectedOverSkin");
}
-
Kontrol Et > Filmi Test Et'i seçin.
-
Düğmelerin her birinde
emphasizedSkin
stilinin etkisini görmek için düğmelerden birini tıklatın.
Button bileşeniyle kaplamaları kullanma
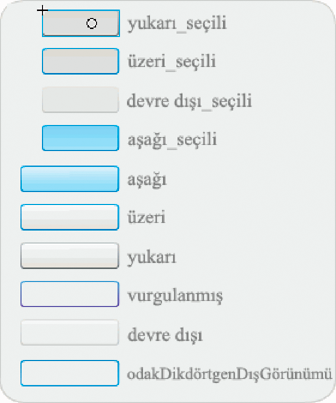
Button bileşeni, farklı durumlarına karşılık gelen şu kaplamaları kullanır. Button öğesinin görünümünü değiştirmek üzere bir veya birkaç kaplama düzenlemek için, Sahne Alanı'nda Button örneğini çift tıklatarak aşağıda gösterildiği gibi bu örneğin kaplamalarının bir paletini açın:

Button kaplamaları
Bir düğme etkinleştirilirse, düğmenin üzerine işaretçi geldiğinde düğme üzerinde durumunda görüntülenir. Düğme girdi odağını alır ve düğmenin üzerine basıldığında düğme basılmış durumunda görüntülenir. Fare serbest bırakıldığında, düğme basılmamış durumuna geri döner. Fare basılı durumdayken işaretçi düğmeden ayrılırsa, düğme orijinal durumuna geri döner. Toggle parametresi
true
olarak ayarlanırsa, selectedDownSkin ile basılı durumu gösterilir, selectedUpSkin ile basılmamış durumu gösterilir ve selectedOverSkin ile üzerinde durumu gösterilir.
Button öğesi devre dışı bırakılırsa, kullanıcı müdahalesine bakılmaksızın Button öğesi devre dışı durumunda görüntülenir.
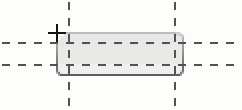
Kaplamalardan birini düzenlemek için, aşağıda gösterildiği gibi kaplamayı çift tıklatarak sembol düzenleme modunda açın:

Sembol düzenleme modunda Button
Bu noktada, kaplamayı istediğiniz şekilde düzenlemek için Flash geliştirme araçlarını kullanabilirsiniz.
Aşağıdaki prosedür, Button öğesinin selected_over kaplamasının rengini değiştirir.
-
Yeni Flash dosyası (ActionScript 3.0) oluşturun.
-
Bileşenler panelinden Sahne Alanı'na bir Button öğesini sürükleyin. Parametreler sekmesinde toggle parametresini
true
değerine ayarlayın.
-
Kaplamalarının paletini açmak için Button öğesini çift tıklatın.
-
selected_over kaplamasını sembol düzenleme modunda açmak için çift tıklatın.
-
Düzenlemek üzere simgeyi büyütmek için yakınlaştırma denetimini %400 değerine ayarlayın.
-
Özellik denetçisindeki Dolgu rengi seçicisinde rengi görüntüleninceye kadar arka planı çift tıklatın.
-
selected_over kaplamasının arka planına uygulamak için Dolgu rengi seçicisinde #CC0099 rengini seçin.
-
Belge düzenleme moduna geri dönmek için, Sahne Alanı'nın yukarısındaki düzenleme çubuğunun sol tarafındaki Geri düğmesini tıklatın.
-
Kontrol Et > Filmi Test Et'i seçin.
-
Seçili duruma koymak için düğmeyi tıklatın.
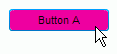
Fare işaretçisini Button öğesinin üzerine getirdiğinizde, selected_over durumunun aşağıda gösterildiği gibi görüntülenmesi gerekir.

Değiştirilmiş renkli selected_over kaplamasını gösteren Button öğesi
|
|
|