
Dela upp ditt program i flera SWF-filer.
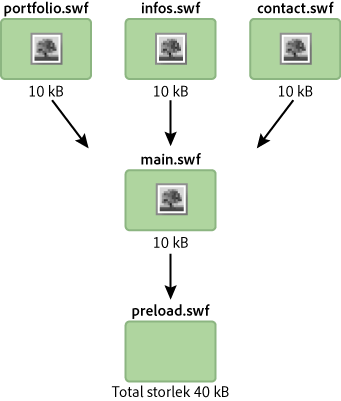
Mobilenheter kan ha begränsad åtkomst till nätverket. Om du vill läsa in ditt innehåll snabbt ska du dela upp programmet i flera SWF-filer. Försök genomgående att återanvända kodlogik och resurser i hela programmet. I bilden nedan visas ett exempel på ett program som delats upp i flera SWF-filer:

Program som delats upp i flera SWF-filer
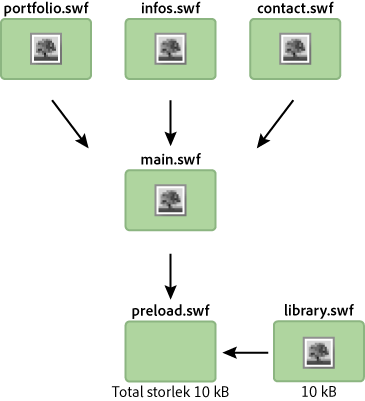
I detta exempel innehåller varje SWF-fil en egen kopia av samma bitmapp. Denna dubblering kan undvikas om du använder ett delat bibliotek under körningen. Se bilden nedan.

Använda en RSL-fil (bibliotek som delas vid körning)
När du använder denna teknik kommer ett delat bibliotek under körningen att läsas in för att bitmappen ska bli tillgänglig för andra SWF-filer. I klassen ApplicationDomain sparas alla definitioner som har lästs in och de görs tillgängliga under körningen med metoden
getDefinition()
.
Ett bibliotek som delas vid körningen kan även innehålla all kodlogik. Hela programmet kan uppdateras under körningen utan att omkompilering krävs. I följande kod läses ett delat bibliotek in under körningen och definitionen som finns i SWF-filen hämtas under körningen. Denna teknik kan användas för teckensnitt, bitmappar, ljud eller för andra ActionScript-klasser:
// Create a Loader object
var loader:Loader = new Loader();
// Listen to the Event.COMPLETE event
loader.contentLoaderInfo.addEventListener(Event.COMPLETE, loadingComplete );
// Load the SWF file
loader.load(new URLRequest("library.swf") );
var classDefinition:String = "Logo";
function loadingComplete(e:Event ):void
{
var objectLoaderInfo:LoaderInfo = LoaderInfo ( e.target );
// Get a reference to the loaded SWF file application domain
var appDomain:ApplicationDomain = objectLoaderInfo.applicationDomain;
// Check whether the definition is available
if ( appDomain.hasDefinition(classDefinition) )
{
// Extract definition
var importLogo:Class = Class ( appDomain.getDefinition(classDefinition) );
// Instantiate logo
var instanceLogo:BitmapData = new importLogo(0,0);
// Add it to the display list
addChild ( new Bitmap ( instanceLogo ) );
} else trace ("The class definition " + classDefinition + " is not available.");
}
Det blir enklare att hämta definitionen om du läser in klassdefinitionerna i den inlästa SWF-filens programdomän:
// Create a Loader object
var loader:Loader = new Loader();
// Listen to the Event.COMPLETE event
loader.contentLoaderInfo.addEventListener ( Event.COMPLETE, loadingComplete );
// Load the SWF file
loader.load ( new URLRequest ("rsl.swf"), new LoaderContext ( false, ApplicationDomain.currentDomain) );
var classDefinition:String = "Logo";
function loadingComplete ( e:Event ):void
{
var objectLoaderInfo:LoaderInfo = LoaderInfo ( e.target );
// Get a reference to the current SWF file application domain
var appDomain:ApplicationDomain = ApplicationDomain.currentDomain;
// Check whether the definition is available
if (appDomain.hasDefinition( classDefinition ) )
{
// Extract definition
var importLogo:Class = Class ( appDomain.getDefinition(classDefinition) );
// Instantiate it
var instanceLogo:BitmapData = new importLogo(0,0);
// Add it to the display list
addChild ( new Bitmap ( instanceLogo ) );
} else trace ("The class definition " + classDefinition + " is not available.");
}
Nu kan klasserna som är tillgängliga i den inlästa SWF-filen användas när du anropar metoden
getDefinition()
i den aktuella programdomänen. Du får även tillgång till klasserna genom att anropa metoden
getDefinitionByName()
. Med den här tekniken sparar du bandbredd eftersom teckensnitt och stora resurser endast läses in en gång. Resurser exporteras aldrig i någon annan SWF-fil. Den enda begränsningen är att programmet måste testas och köras genom filen loader.swf. Den här filen läser först in resursen och därefter de olika SWF-filerna som programmet består av.
