Använda Text Layout FrameworkFlash Player 10 och senare, Adobe AIR 1.5 och senare Översikt över TLF (Text Layout Framework)TLF (Text Layout Framework) är ett utökningsbart ActionScript-bibliotek. TLF bygger på den textmotor som finns i Adobe® Flash® Player 10 och Adobe® AIR® 1.5. TLF tillhandahåller avancerade funktioner för typografi och textlayout för webben. TLF kan användas med Adobe® Flex® och Adobe® Flash® Professional. Utvecklare kan använda eller utöka befintliga komponenter eller använda ramverket för att skapa egna textkomponenter. TLF innehåller följande funktioner:
Text Layout Framework är ett ActionScript 3.0-bibliotek som bygger på den textmotor (FTE) som introducerades i Flash Player 10. FTE kan öppnas via paketet flash.text.engine som ingår i Flash Player 10 Application Programming Interface (API). Flash Player API:n ger åtkomst till textmotorn på låg nivå vilket innebär att vissa åtgärder kan kräva ganska stora mängder kod. TLF sammanför lågnivåkod i enklare API:er. TLF har också en begreppsmässig arkitektur, som ordnar de grundläggande beståndsdelarna som definieras i FTE till ett system som är enklare att använda. TLF är till skillnad från FTE inte inbyggt i Flash Player. Det är snarare ett oberoende komponentbibliotek som är skrivet helt i ActionScript 3.0. Eftersom ramverket är utökningsbart kan det anpassas för olika miljöer. Både Flash Professional och Flex SDK innehåller komponenter som baseras på TLF-ramverket. Stöd för komplicerade skriftspråkTLF har stöd för komplicerade skriftspråk. Stödet för komplicerade skriftspråk inkluderar möjligheten att visa och redigera text som skrivs från höger till vänster. Med TLF går det även att visa och redigera en blandning av skriftspråk som skrivs från vänster till höger eller från höger till vänster, som arabiska och hebreiska. Ramverket stöder inte bara lodrät textlayout för kinesiska, japanska och koreanska, utan även tate-chu-yoko (TCY-element). TCY-element är block av vågrät text inbäddat i körningar av lodrät text. Följande skriftspråk stöds:
Använda Text Layout Framework i Flash Professional och FlexDu kan använda TLF-klasserna direkt för att skapa anpassade komponenter i Flash. Dessutom innehåller Flash Professional CS5 en ny klass, fl.text.TLFTextField, som sammanför TLF-funktionerna. Använd klassen TLFTextField för att skapa textfält, som använder de avancerade textvisningsfunktionerna i TLF, i ActionScript. Skapa ett TLFTextField-objekt på samma sätt som du skapar ett textfält med klassen TextField. Använd sedan egenskapen textFlow för att tilldela avancerad formatering från TLF-klasserna. Du kan också använda Flash Professional för att skapa TLFTextField-instansen på scenen med textverktyget. Sedan kan du använda ActionScript för att styra formateringen och layouten för textfältsinnehållet med TLF-klasserna. Du hittar mer information i avsnittet om TLFTextFieldi Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. Om du arbetar i Flex använder du TLF-klasserna. Mer information finns i Använda Text Layout Framework. Använda Text Layout FrameworkOm du arbetar i Flex eller bygger anpassade textkomponenter använder du TLF-klasserna. TLF är ett ActionScript 3.0-bibliotek som ingår i sin helhet i biblioteket textLayout.swc. TLF-biblioteket innehåller cirka hundra ActionScript 3.0-klasser och gränssnitt som ordnats i tio paket. De här paketen ingår som underpaket i flashx.textLayout-paketet. Klasserna i TLF (Text Layout Framework)TLF-klasserna kan delas in i tre kategorier:
Datastrukturer och formateringsklasserFöljande paket innehåller datastrukturer och formateringsklasser för TLF:
Den huvudsakliga datastrukturen i TLF är textflödeshierarkin, som definieras i elements-paketet. I den här strukturen kan du tilldela format och attribut till textmängder med formats-paketet. Du kan även styra hur text importeras till, och exporteras från, datastrukturen med konverteringspaketet. ÅtergivningsklasserFöljande paket innehåller återgivningsklasserna för TLF:
Klasserna i de här paketen underlättar textåtergivning för visning med Flash Player. Fabrikspaketet tillhandahåller ett enkelt sätt att visa statisk text. Behållarpaketet inkluderar klasser och gränssnitt som definierar visningsbehållare för dynamisk text. Kompositionspaketet definierar tekniker för positionering och visning av dynamisk text i behållare.
Allmänna steg för att skapa text med TLF (Text Layout Framework)Följande steg beskriver den allmänna arbetsgången för att skapa text med TLF:
Exempel på Text Layout Framework: nyhetslayoutFöljande exempel visar hur du använder TLF för att skapa layouten för en enkel tidningssida. Sidan har en stor rubrik, en underrubrik och ett avsnitt med brödtext i flera kolumner: package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.geom.Rectangle;
import flashx.textLayout.compose.StandardFlowComposer;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.container.ScrollPolicy;
import flashx.textLayout.conversion.TextConverter;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.formats.TextLayoutFormat;
public class TLFNewsLayout extends Sprite
{
private var hTextFlow:TextFlow;
private var headContainer:Sprite;
private var headlineController:ContainerController;
private var hContainerFormat:TextLayoutFormat;
private var bTextFlow:TextFlow;
private var bodyTextContainer:Sprite;
private var bodyController:ContainerController;
private var bodyTextContainerFormat:TextLayoutFormat;
private const headlineMarkup:String = "<flow:TextFlow xmlns:flow='http://ns.adobe.com/textLayout/2008'><flow:p textAlign='center'><flow:span fontFamily='Helvetica' fontSize='18'>TLF News Layout Example</flow:span><flow:br/><flow:span fontFamily='Helvetica' fontSize='14'>This example formats text like a newspaper page with a headline, a subtitle, and multiple columns</flow:span></flow:p></flow:TextFlow>";
private const bodyMarkup:String = "<flow:TextFlow xmlns:flow='http://ns.adobe.com/textLayout/2008' fontSize='12' textIndent='10' marginBottom='15' paddingTop='4' paddingLeft='4'><flow:p marginBottom='inherit'><flow:span>There are many </flow:span><flow:span fontStyle='italic'>such</flow:span><flow:span> lime-kilns in that tract of country, for the purpose of burning the white marble which composes a large part of the substance of the hills. Some of them, built years ago, and long deserted, with weeds growing in the vacant round of the interior, which is open to the sky, and grass and wild-flowers rooting themselves into the chinks of the stones, look already like relics of antiquity, and may yet be overspread with the lichens of centuries to come. Others, where the lime-burner still feeds his daily and nightlong fire, afford points of interest to the wanderer among the hills, who seats himself on a log of wood or a fragment of marble, to hold a chat with the solitary man. It is a lonesome, and, when the character is inclined to thought, may be an intensely thoughtful occupation; as it proved in the case of Ethan Brand, who had mused to such strange purpose, in days gone by, while the fire in this very kiln was burning.</flow:span></flow:p><flow:p marginBottom='inherit'><flow:span>The man who now watched the fire was of a different order, and troubled himself with no thoughts save the very few that were requisite to his business. At frequent intervals, he flung back the clashing weight of the iron door, and, turning his face from the insufferable glare, thrust in huge logs of oak, or stirred the immense brands with a long pole. Within the furnace were seen the curling and riotous flames, and the burning marble, almost molten with the intensity of heat; while without, the reflection of the fire quivered on the dark intricacy of the surrounding forest, and showed in the foreground a bright and ruddy little picture of the hut, the spring beside its door, the athletic and coal-begrimed figure of the lime-burner, and the half-frightened child, shrinking into the protection of his father's shadow. And when again the iron door was closed, then reappeared the tender light of the half-full moon, which vainly strove to trace out the indistinct shapes of the neighboring mountains; and, in the upper sky, there was a flitting congregation of clouds, still faintly tinged with the rosy sunset, though thus far down into the valley the sunshine had vanished long and long ago.</flow:span></flow:p></flow:TextFlow>";
public function TLFNewsLayout()
{
//wait for stage to exist
addEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
}
private function onAddedToStage(evtObj:Event):void
{
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// Headline text flow and flow composer
hTextFlow = TextConverter.importToFlow(headlineMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
// initialize the headline container and controller objects
headContainer = new Sprite();
headlineController = new ContainerController(headContainer);
headlineController.verticalScrollPolicy = ScrollPolicy.OFF;
hContainerFormat = new TextLayoutFormat();
hContainerFormat.paddingTop = 4;
hContainerFormat.paddingRight = 4;
hContainerFormat.paddingBottom = 4;
hContainerFormat.paddingLeft = 4;
headlineController.format = hContainerFormat;
hTextFlow.flowComposer.addController(headlineController);
addChild(headContainer);
stage.addEventListener(flash.events.Event.RESIZE, resizeHandler);
// Body text TextFlow and flow composer
bTextFlow = TextConverter.importToFlow(bodyMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
// The body text container is below, and has three columns
bodyTextContainer = new Sprite();
bodyController = new ContainerController(bodyTextContainer);
bodyTextContainerFormat = new TextLayoutFormat();
bodyTextContainerFormat.columnCount = 3;
bodyTextContainerFormat.columnGap = 30;
bodyController.format = bodyTextContainerFormat;
bTextFlow.flowComposer.addController(bodyController);
addChild(bodyTextContainer);
resizeHandler(null);
}
private function resizeHandler(event:Event):void
{
const verticalGap:Number = 25;
const stagePadding:Number = 16;
var stageWidth:Number = stage.stageWidth - stagePadding;
var stageHeight:Number = stage.stageHeight - stagePadding;
var headlineWidth:Number = stageWidth;
var headlineContainerHeight:Number = stageHeight;
// Initial compose to get height of headline after resize
headlineController.setCompositionSize(headlineWidth,
headlineContainerHeight);
hTextFlow.flowComposer.compose();
var rect:Rectangle = headlineController.getContentBounds();
headlineContainerHeight = rect.height;
// Resize and place headline text container
// Call setCompositionSize() again with updated headline height
headlineController.setCompositionSize(headlineWidth, headlineContainerHeight );
headlineController.container.x = stagePadding / 2;
headlineController.container.y = stagePadding / 2;
hTextFlow.flowComposer.updateAllControllers();
// Resize and place body text container
var bodyContainerHeight:Number = (stageHeight - verticalGap - headlineContainerHeight);
bodyController.format = bodyTextContainerFormat;
bodyController.setCompositionSize(stageWidth, bodyContainerHeight );
bodyController.container.x = (stagePadding/2);
bodyController.container.y = (stagePadding/2) + headlineContainerHeight + verticalGap;
bTextFlow.flowComposer.updateAllControllers();
}
}
}
Klassen TLFNewsLayout använder två textbehållare. Den ena behållaren visar rubriken och underrubriken, och den andra visar brödtexten i tre kolumner. För enkelhetens skull är texten hårdkodad som TLF-kod i exemplet. Variabeln headlineMarkup innehåller både rubriken och underrubriken, och variabeln bodyMarkup innehåller brödtexten. Mer information om TLF-kod finns i Strukturera text med TLF. Efter en viss initiering importerar funktionen onAddedToStage() rubriktexten till ett TextFlow-objekt, som är huvuddatastrukturen i TLF:
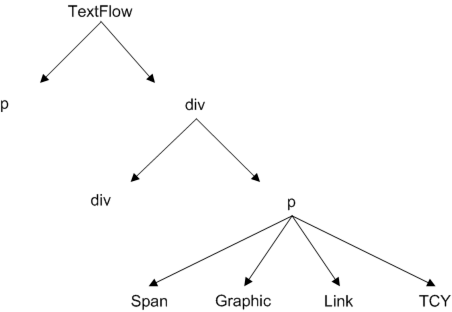
hTextFlow = TextConverter.importToFlow(headlineMarkup, TextConverter.TEXT_LAYOUT_FORMAT);Därefter skapas ett Sprite-objekt för behållaren, och en kontrollenhet skapas och kopplas till behållaren: headContainer = new Sprite(); headlineController = new ContainerController(headContainer);Kontrollenheten initieras för att ställa in alternativ för bland annat formatering och rullning. Kontrollenheten innehåller geometri, som definierar gränserna för den behållare till vilken texten flödar. Ett TextLayoutFormat-objekt innehåller formateringsalternativen: hContainerFormat = new TextLayoutFormat(); Kontrollenheten tilldelas till flödesdispositionen och funktionen lägger till behållaren i visningslistan. Dispositionen och visningen av behållarna anges däremot av metoden resizeHandler(). Samma stegsekvens utförs för att initiera TextFlow-objektet för brödtexten. Metoden resizeHandler() mäter det tillgängliga utrymmet för återgivning av behållare och behållarnas storlek bestäms därefter. Efter ett inledande anrop till metoden compose() beräknas den faktiska höjden på rubrikens behållare. Metoden resizeHandler() kan sedan placera och visa rubrikbehållaren med metoden updateAllControllers(). Slutligen använder metoden resizeHandler() storleken på rubrikbehållaren för att avgöra placeringen av brödtextbehållaren. Strukturera text med TLFI TLF används ett hierarkiskt träd för att representera text. Varje nod i trädet är en instans av en klass som definieras i elementpaketet. Trädets rotnod är t.ex. alltid en instans av klassen TextFlow. Klassen TextFlow representerar en hel textartikel. En artikel är en samling text och andra element som behandlas som en enhet, eller ett flöde. En artikel kanske kräver mer än en kolumn eller en textbehållare för att kunna visas. Med undantag för rotnoden är de övriga elementen löst baserade på XHTML-element. Följande diagram visar ramverkets hierarki:  Hierarkin TextFlow TLF-kodDet kan också vara bra att ha en förståelse för TLF-strukturen när du arbetar med TLF-kod. TLF-koden är en XML-representation av text som är en del av Text Layout Framework. Även om ramverket har stöd för andra XML-format är TLF-koden unik, eftersom den är baserad på strukturen i just TextFlow-hierarkin. Om du exporterar XML från en TextFlow-hierarki i det här formatet exporteras XML-koden med hierarkin oförändrad. TLF-kod ger trognaste återgivningen av text i en TextFlow-hierarki. TLF-koden innehåller taggar för vart och ett av TextFlow-hierarkins grundläggande element, och den innehåller även attribut för alla formateringsegenskaper som finns i klassen TextLayoutFormat. Följande tabell innehåller de taggar som kan användas i TLF Markup.
Formatera text med TLFPaketet flashx.textLayout.formats innehåller gränssnitt och klasser, som du kan använda för att tilldela format till alla FlowElement i textflödeshierarkin. Du kan tillämpa formateringen på två sätt. Du kan tilldela ett specifikt format enskilt eller tilldela en grupp av format samtidigt med ett särskilt formateringsobjekt. ITextLayoutFormat-gränsnittet innehåller alla format som kan tillämpas på ett FlowElement. Vissa format tillämpas på en hel textbehållare eller ett helt textstycke men tillämpas inte logiskt på enskilda tecken. Formatering som justering och tabbstopp tillämpas till exempel på hela stycken, men inte på enskilda tecken. Tilldela format till ett FlowElement med egenskaperDu kan ange format på ett FlowElement genom att tilldela egenskaper. FlowElement-klassen implementerar ITextLayoutFormat-gränssnittet, vilket innebär att alla underklasser av FlowElement-klassen också måste implementera det gränssnittet. Följande kod är ett exempel på hur du tilldelar enskilda format till en ParagraphElement-instans: var p:ParagraphElement = new ParagraphElement(); p.fontSize = 18; p.fontFamily = "Arial"; Tilldela format till ett FlowElement med klassen TextLayoutFormatDu kan ange format på ett FlowElement med klassen TextLayoutFormat. Du kan använda den här klassen för att skapa ett särskilt formateringsobjekt som innehåller alla formateringsvärden som du vill använda. Du kan sedan tilldela objektet till egenskapen format i ett FlowElement-objekt. Både TextLayoutFormat och FlowElement implementerar ITextLayoutFormat-gränssnittet. Detta säkerställer att båda klasserna innehåller samma formategenskaper. Du hittar mer information i avsnittet om TextLayoutFormat i Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. Ärva formatFormat ärvs genom textflödeshierarkin. Om du tilldelar en TextLayoutFormat-instans till en FlowElement-instans med underordnade, initierar ramverket en process som kallas cascade. Under en cascade undersöker ramverket rekursivt varje nod i hierarkin som ärvs från FlowElement. Sedan avgörs om de ärvda värdena ska tilldelas varje formateringsegenskap. Följande regler gäller för en cascade:
Om du t.ex. anger värdet fontSize på TextFlow-nivå, gäller inställningen alla element i textflödet. Värdet överförs med andra ord nedåt i textflödeshierarkin. Du kan dock åsidosätta värdet i ett visst element genom att tilldela elementet ett nytt värde direkt. Om du däremot anger värdet för backgroundColor på TextFlow-nivå ärvs inte TextFlow-värdet av de underordnade. Egenskapen backgroundColor ärvs inte från en överordnad under en cascade. Du kan åsidosätta detta beteende genom att ställa in egenskapen backgroundColor för varje underordnat objekt på: flashx.textLayout.formats.FormatValue.INHERIT.. Du hittar mer information i avsnittet om TextLayoutFormat i Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. Importera och exportera text med TLFMed klassen TextConverter i paketet flashx.textLayout.conversion.* kan du importera och exportera text till och från TLF. Använd den här klassen om du tänker läsa in text vid körningen i stället för att kompilera texten till SWF-filen. Du kan också använda den här klassen för att exportera text som lagras i en TextFlow-instans till ett String- eller XML-objekt. Både import och export är enkla procedurer. Du anropar antingen metoden export() eller metoden importToFlow() som båda ingår i TextConverter-klassen. Båda metoderna är statiska vilket innebär att du anropar metoderna för TextConverter-klassen i stället för en instans av TextConverter-klassen. Klasserna i paketet flashx.textLayout.conversion är mycket flexibla när det gäller var texten ska sparas. Om du till exempel lagrar texten i en databas kan du importera texten till ramverket för att visa den. Du kan sedan använda klasserna i paketet flashx.textLayout.edit för att ändra texten och exportera tillbaka den ändrade texten till databasen. Du hittar mer information i avsnittet om flashx.textLayout.conversion i Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. Hantera textbehållare med TLFNär texten väl har lagrats i TLF-datastrukturerna kan den visas med Flash Player. Texten som lagras i flödeshierarkin måste konverteras till ett format som Flash Player kan visa. Du kan skapa visningsobjekt från ett flöde på två sätt i TLF. Det första, enklare tillvägagångssättet passar bäst för att visa statisk text. På det andra, mer komplicerade sättet kan du skapa dynamiskt text, som kan markeras och redigeras. I båda fallen konverteras texten till slut till instanser av TextLine-klassen, som är en del av flash.text.engine-paketet i Flash Player 10. Skapa statisk textFör det enkla sättet används klassen TextFlowTextLineFactory som finns i paketet flashx.textLayout.factory. Fördelen med metoden, förutom dess enkelhet, är att den kräver mindre minne än metoden FlowComposer. Den här metoden är lämplig för statisk text som användaren inte behöver redigera, markera eller bläddra. Du hittar mer information i avsnittet om TextFlowTextLineFactory i Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. Skapa dynamisk text och behållareAnvänd en flödeshanterare om du vill ha större kontroll över hur texten visas än vad som erbjuds i TextFlowTextLineFactory. Med en flödeshanterare kan användarna till exempel markera och redigera texten. Du hittar mer information i Aktivera markering, redigering och ångra för text med TLF. En flödeshanterare är en instans av klassen StandardFlowComposer i paketet flashx.textLayout.compose. En flödeshanterare hanterar konverteringen av TextFlow-instanser till TextLine-instanser samt placeringen av dessa TextLine-instanser i en eller flera behållare. Varje TextFlow-instans har ett motsvarande objekt som implementerar IFlowComposer-gränssnittet. IFlowComposer-objektet kan nås via egenskapen TextFlow.flowComposer. Du kan anropa metoder som definieras av IFlowComposer-gränssnittet via den här egenskapen. Med de här metoderna kan du koppa text till en eller flera behållare och förbereda texten för visning i en behållare. En behållare är en instans av Sprite-klassen som är en underklass av klassen DisplayObjectContainer. Båda dessa klasser ingår i API:n för visningslista i Flash Player. En behållare är en mer avancerad form av markeringsramen som används med TextLineFactory-klassen. Precis som markeringsramen, anger en behållare det område där TextLine-instanser kan visas. Till skillnad från en markeringsram har en behållare ett motsvarande kontrollenhetsobjekt. Kontrollenheten hanterar rullning, disposition, länkning, formatering och händelsehantering för en behållare eller en grupp med behållare. Varje behållare har ett kontrollenhetsobjekt som är en instans av klassen ContainerController i paketet flashx.textLayout.container. Om du vill visa text skapar du ett kontrollenhetsobjekt, som hanterar behållaren och koppar den till flödesdispositionen. När du har associerat behållaren komponerar du texten så att den kan visas. Behållare har alltså två lägen: disposition och visning. Disposition är processen att konvertera texten från textflödeshierarkin till TextLine-instanser och beräkna om instanserna passar in i behållaren. Visning är processen att uppdatera visningslistan i Flash Player. Du hittar mer information i avsnitten om IFlowComposer, StandardFlowComposer och ContainerController i Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. Aktivera markering, redigering och ångra för text med TLFMöjligheten att markera eller redigera text hanteras på textflödesnivå. Till varje instans av TextFlow-klassen finns en associerad interaktionshanterare. Du kommer åt interaktionshanteraren för TextFlow-objektet genom egenskapen TextFlow.interactionManager för objektet. Om du vill aktivera textmarkering tilldelar du en instans av klassen SelectionManager till egenskapen interactionManager. Om du vill aktivera både textmarkering och redigering tilldelar du en instans av klassen EditManager i stället för en instans av klassen SelectionManager. Om du vill göra det möjligt att ångra åtgärder skapar du en instans av klassen UndoManager och inkluderar den som ett argument i anropet till konstruktorn för EditManager. UndoManager-klassen lagrar en historik över användarens senaste redigeringsåtgärder så att användaren kan ångra eller göra om specifika redigeringsåtgärder. Alla dessa tre klasser hör till redigeringspaketet. Du hittar mer information i avsnitten om SelectionManager, EditManager och UndoManager i Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. Händelsehantering med TLFTextFlow-objekt skickar händelser i bland annat följande situationer:
Du hittar mer information i avsnittet om flashx.textLayout.events i Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. Placera bilder i textDu kan placera InlineGraphicElement i texten med hjälp av följande egenskaper:
Med egenskapen float styr du placeringen av grafiken och texten runtomkring. Med egenskapen clearFloats styr du placeringen av styckelementen i förhållande till float. Om du vill kontrollera placeringen av en bild i ett textelement använder du egenskapen float. I följande exempel läggs en bild till i ett stycke och vänsterjusterar den så att texten omger bilden till höger:
<flow:p paragraphSpaceAfter="15" >Images in a flow are a good thing. For example, here is a float. It should show on the left: <flow:img float="left" height="50" width="19" source="../assets/bulldog.jpg"></flow:img> Don't you agree? Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here.</flow:p> Giltiga värden för egenskapen float är "left", "right", "start", "end" och "none". Klassen Float definierar de här konstanterna. Standardvärdet är "none". Egenskapen clearFloats är användbar om du vill justera startplaceringen för efterföljande stycken som normalt skulle omsluta bilden. Anta att du till exempel har en bild som är större än det första stycket. Du kan då se till att det andra stycket börjar efter bilden genom att ange egenskapen clearFloats. I följande exempel används en bild som är högre än texten i det första stycket. För att se till att det andra stycket börjar efter bilden i textblocket anges egenskapen clearFloats i det andra stycket till "end".
<flow:p paragraphSpaceAfter="15" >Here is another float, it should show up on the right: <flow:img float="right" height="50" elementHeight="200" width="19" source="../assets/bulldog.jpg"></flow:img>We'll add another paragraph that should clear past it.</flow:p><flow:p clearFloats="end" >This should appear after the previous float on the right.</flow:p> Giltiga värden för egenskapen clearFloats är "left", "right", "end", "start", "none" och "both". Klassen ClearFloats definierar konstanterna. Du kan även ange egenskapen clearFloats till "inherit", som är en konstant som definieras av klassen FormatValue. Standardvärdet är "none". Använda punktlistorDu kan använda klasserna ListElement och ListItemElement om du vill lägga till punktlistor i textkontrollerna. Punktlistorna kan vara kapslade och kan anpassas att använda olika punktformat (eller markörer) samt automatisk numrering. Använd taggen <list> om du vill skapa listor i textflödena. Sedan använder du taggarna <li> i taggen <list> för varje listobjekt i listan. Du kan anpassa punkternas utseende med hjälp av klassen ListMarkerFormat. Med följande exempel skapas enkla listor:
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1</flow:li>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
Du kan kapsla in listor i andra listor enligt följande exempel:
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1</flow:li>
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1a</flow:li>
<flow:li>Item 1b</flow:li>
<flow:li>Item 1c</flow:li>
</flow:list>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
Om du vill anpassa typen av markör i listan använder du egenskapen listStyleType för ListElement. Den här egenskapen kan vara alla värden som definieras av klassen ListStyleType (till exempel check, circle, decimal och box). I följande exempel skapas listor med olika markörtyper och en anpassad numreringsökning:
<flow:list paddingRight="24" paddingLeft="24" listStyleType="upperAlpha"> <flow:li>upperAlpha item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="lowerAlpha"> <flow:li>lowerAlpha item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="upperRoman"> <flow:li>upperRoman item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="lowerRoman"> <flow:listMarkerFormat> <!-- Increments the list by 2s rather than 1s. --> <flow:ListMarkerFormat counterIncrement="ordered 2"/> </flow:listMarkerFormat> <flow:li>lowerRoman item</flow:li> <flow:li>another</flow:li> </flow:list> Du kan använda klassen ListMarkerFormat om du vill definiera numreringen. Förutom att definiera numreringens ökning kan du även anpassa numreringen genom att återställa den med egenskapen counterReset. Du kan ytterligare anpassa markörernas utseende i listorna med hjälp av egenskaperna beforeContent och afterContent för ListMarkerFormat. De här egenskaperna gäller innehåll som visas före och efter markörens innehåll. I följande exempel läggs strängen "XX" till före markören och strängen "YY" efter markören:
<flow:list listStyleType="upperRoman" paddingLeft="36" paddingRight="24">
<flow:listMarkerFormat>
<flow:ListMarkerFormat fontSize="16"
beforeContent="XX"
afterContent="YY"
counterIncrement="ordered -1"/>
</flow:listMarkerFormat>
<flow:li>Item 1</flow:li>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
Egenskapen content kan också användas för att anpassa markörformatet. I följande exempel visas en ordnad markör med romersk-numeriskt format i versaler:
<flow:list listStyleType="disc" paddingLeft="96" paddingRight="24">
<flow:listMarkerFormat>
<flow:ListMarkerFormat fontSize="16"
beforeContent="Section "
content="counters(ordered,"*",upperRoman)"
afterContent=": "/>
</flow:listMarkerFormat>
<flow:li>Item 1</li>
<flow:li>Item 2</li>
<flow:li>Item 3</li>
</flow:list>
Som exemplet ovan visar kan egenskapen content även infoga ett suffix: En sträng som visas efter markören men före afterContent. Om du vill infoga den här strängen när du lägger till XML-innehåll i flödet ska du omsluta strängen med "e; HTML-entiteter i stället för citattecken("<sträng>"). Använda utfyllnad i TLFVarje FlowElement har stöd för utfyllnadsegenskaper som du använder om du vill kontrollera placeringen av varje elements innehållsområde samt avståndet mellan innehållsområdena. Ett elements totala bredd är summan av innehållets bredd plus egenskaperna paddingLeft och paddingRight. Ett elements totala höjd är summan av innehållets höjd plus egenskaperna paddingTop och paddingBottom. Utfyllnaden är avståndet mellan kanten och innehållet. Utfyllnadsegenskaperna är paddingBottom, paddingTop, paddingLeft och paddingRight. Utfyllnad kan användas på följande element:
Utfyllnadsegenskaper kan inte användas på span-element. Med följande exempel anges utfyllnadsegenskaper på TextFlow:
<flow:TextFlow version="2.0.0" xmlns:flow="http://ns.adobe.com/textLayout/2008" fontSize="14" textIndent="15" paddingTop="4" paddingLeft="4" fontFamily="Times New Roman"> Giltiga värden för utfyllnadsegenskaperna är ett tal, en procentsats, "auto" eller "inherit". Standardvärdet är "auto", vilket betyder att det beräknas automatiskt och anges till 0 för alla element utom ListElement. För ListElement är "auto" 0 utom på startsidan av listan där värdet för egenskapen listAutoPadding används. Standardvärdet för listAutoPadding är 40, vilket ger listor ett standardindrag. Utfyllnadsegenskaperna ärvs inte som standard. Värdena "auto" och "inherit" är konstanter som definieras av klassen FormatValue. Utfyllnadsegenskaper kan vara negativa värden. |

|