|

Med FTE får du en ny uppsättning kontroller för textformatering som hanterar justering och mellanrum mellan tecken (kerning och spårning). Det finns även egenskaper som styr hur rader bryts och hur tabbstopp ställs in på rader.
Justera text
När du justerar text får alla rader i ett stycke samma längd genom att avståndet mellan ord och ibland även mellan bokstäver justeras. Resultatet är att texten justeras på båda sidorna medan mellanrummen mellan ord och bokstäver varierar. Textkolumner i tidningar och tidskrifter är ofta justerade.
Med egenskapen
lineJustfication
i klassen SpaceJustifier kan du reglera justeringen av rader i ett textblock. Klassen LineJustification definierar konstanter som du kan använda för att ange ett justeringsalternativ:
ALL_BUT_LAST
justerar alla textrader utom den sista,
ALL_INCLUDING_LAST
justerar alla textrader inklusive den sista och
UNJUSTIFIED
(standardvärdet) justerar inte texten.
Om du vill justera text ska du ställa in egenskapen
lineJustification
på en instans av klassen SpaceJustifier och tilldela instansen till egenskapen
textJustifier
i en TextBlock-instans. I exemplet nedan skapas ett stycke i vilket alla textrader utom den sista är justerade.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Ställ in egenskapen
SpaceJustifier.letterspacing
på
true
om du vill variera mellanrummet mellan bokstäverna samt mellanrummet mellan orden. Om mellanrum mellan bokstäver aktiveras kan fula mellanrum mellan ord elimineras som ibland kan inträffa med enkel justering.
Justera östasiatisk text
Det finns flera saker som du måste överväga när östasiatisk text justeras. Texten kan skrivas uppifrån och ned och vissa tecken, som kallas kinsoku, kan inte uppträda i början eller slutet av en rad. Klassen JustificationStyle definierar följande konstanter som anger alternativ hur sådana tecken hanteras. Med
PRIORITIZE_LEAST_ADJUSTMENT
justeras texten genom att raden expanderas eller komprimeras beroende på vilket som ger bäst resultat. Med
PUSH_IN_KINSOKU
justeras texten genom att raden komprimeras om det finns kinsoku i slutet av den och raden expanderas om kinsoku inte finns eller om utrymmet är otillräckligt.
Med
PUSH_OUT_ONLY
justeras texten genom att raden expanderas. Om du vill skapa ett block vertikal asiatisk text ska du ställa in egenskapen
TextBlock.lineRotation
på
TextRotation.ROTATE_90
och egenskapen
ElementFormat.textRotation
på
TextRotation.AUTO
som är standardvärdet. När egenskapen
textRotation
ställs in på
AUTO
, förblir glyferna i texten vertikala i stället för att vändas på sidan när raden roteras. Inställningen
AUTO
roterar endast breda glyfer och glyfer med full bredd 90 grader moturs så som anges av glyfens Unicode-egenskaper. I exemplet nedan visas ett vertikalt block med japansk text och texten justeras med alternativet
PUSH_IN_KINSOKU
.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Kerning och spärra/knip
Kerning och spårning påverkar mellanrummet mellan närliggande teckenpar i ett textblock. Kerning styr hur teckenpar ”passas ihop”, t.ex. paren ”WA” och ”Va”. Kerning ställs in i objektet
ElementFormat
. Det är aktiverat som standard (
Kerning.ON
) och kan ställas in på OFF eller AUTO, i vilket fall kerning bara tillämpas mellan tecken som inte är Kanji, Hiragana eller Katakana.
Spårning lägger till eller tar bort ett visst antal pixlar mellan alla tecken i ett textblock och det ställs också in i objektet
ElementFormat
. Det fungerar med både inbäddade teckensnitt och enhetsteckensnitt. FTE har stöd för två spårningsegenskaper,
trackingLeft
som lägger till/tar bort pixlar från tecknets vänstra sida, och
trackingRight
som lägger till/tar bort från tecknets högra sida. Om kerning ska användas, läggs spårningsvärdet till eller dras av kerningvärdena för varje teckenpar.

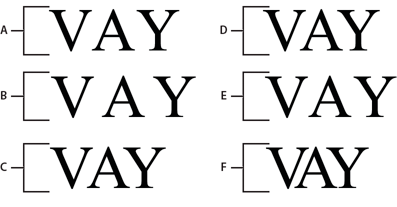
-
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Radbrytning för figursatt text
Egenskapen
breakOpportunity
i objektet
ElementFormat
avgör vilka tecken som kan användas för brytning när figursatt text bryts upp i flera rader. Standardvärdet,
BreakOpportunity.AUTO
, använder Unicode standardegenskaper, t.ex. brytning mellan ord och bindestreck. Med
BreakOpportunity.ALL
kan vilket tecken som helst behandlas som en plats för eventuell radbrytning, vilket är praktiskt om du t.ex. vill skapa en effekt av text som slingrar sig längs en stig.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Tabbstopp
När du vill ange tabbstopp i ett textblock ska du definiera tabbstoppen genom att skapa instanser av klassen TabStop. Parametrarna för konstruktorn
TabStop()
anger hur text justeras med tabbstoppet. Parametrarna anger positionen för tabbstoppet och för decimaljusteringen, värdet som används för justering, uttryckt som en sträng. I vanliga fall är värdet en decimalpunkt, men det kan även vara ett komma, ett dollartecken, eller symbolen för yen eller euro till exempel. Koden nedan skapar ett tabbstopp kallat tab1.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
När du har skapat tabbstoppen för textblocket ska du tilldela dem till egenskapen
tabStops
i en TextBlock-instans. Eftersom egenskapen
tabStops
kräver en vektor, ska du först skapa en vektor och sedan lägga till tabbstoppen. Med vektorn kan du tilldela en uppsättning tabbstopp till textblocket. Exemplet nedan skapar en
Vector<TabStop>
-instans och lägger till en uppsättning TabStop-objekt i den. Sedan tilldelas tabbstoppen till egenskapen
tabStops
i en TextBlock-instans.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Mer information om vektorer finns i
Arbeta med arrayer
.
Exemplet nedan visar effekten av de olika justeringsalternativen för tabbstopp.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
