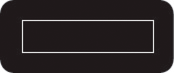
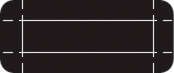
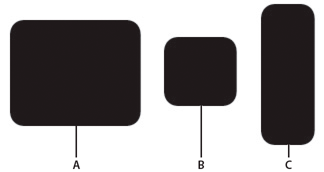
Kontrollera förvrängning vid skalningFlash Player 9 och senare, Adobe AIR 1.0 och senare Normalt när ett visningsobjekt skaländras (till exempel vågrät utsträckning) fördelas den resulterande förvrängningen jämnt över hela objektet så att alla delar sträcks ut lika mycket. För grafik och designelement är detta precis vad du vill. Men ibland kan det vara önskvärt att kontrollera vilka delar av visningsobjektet som sträcks ut och vilka delar som ska förbli oförändrade. Ett vanligt exempel på detta är en knapp med en rektangulär form med rundade hörn. Med normal skalning sträcks hörnen ut, vilket innebär att hörnens radier ändras när knappstorleken ändras.  I det här fallet är det däremot önskvärt att kontrollera skalningen – att ange vissa ytor som ska skaländras (de raka sidorna och mitten) och ytor som inte ska ändras (hörnen). På så vis undviker man en förvrängning.  Du kan använda en skalning med 9 segment (Scale-9) för att skapa visningsobjekt där du har kontroll över hur objektet skaländras. Med en skalning med 9 segment delas visningsobjektet in i nio separata rektanglar (ett rutnät som är 3 x 3). Alla rektanglar behöver inte ha samma storlek – du anger var rutnätets linjer ska placeras. Allt innehåll som ligger inom rektanglarnas fyra hörn (till exempel de rundade hörnen på en knapp) kommer inte att sträckas ut eller tryckas ihop när visningsobjektet skaländras. De mittersta rektanglarna högst upp och längst ner skaländras vågrätt, men inte lodrätt. De mittersta rektanglarna till vänster och höger skaländras lodrätt, men inte vågrätt. Rektangeln i mitten skaländras både vågrätt och lodrätt.  Om du ska skapa ett visningsobjekt och du vill att ett visst innehåll aldrig skaländras, behöver du således bara se till att rutnätslinjerna i skalningen med 9 segment placeras så att innehållet avslutas med någon av hörnrektanglarna. Om du i ActionScript anger ett värde för egenskapen scale9Grid för ett visningsobjekt aktiveras skalningen med 9 segment och storleken för rektanglarna anges i objektets rutnät. Du använder en instans av klassen Rectangle som värdet för egenskapen scale9Grid enligt följande: myButton.scale9Grid = new Rectangle(32, 27, 71, 64); De fyra parametrarna i konstruktorn Rectangle är x- och y-koordinaterna, bredden och höjden. I det här exemplet placeras rektangelns översta vänstra hörn vid punkten x: 32, y: 27 på visningsobjektet myButton. Rektangeln är 71 pixlar bred och 64 pixlar hög (den högra kanten ligger på x-koordinaten 103 på visningsobjektet och nederkanten ligger på y-koordinaten 92 på visningsobjektet).  Den faktiska ytan som finns i regionen som definieras av Rectangle-instansen motsvarar mittenrektangeln i Scale-9-rutnätet. De övriga rektanglarna beräknas i Flash Player och AIR genom att sidorna i Rectangle-instansen förlängs:  När knappen i det här fallet skaländras uppåt eller nedåt kommer de rundade hörnen inte att påverkas, men övriga ytor justeras efter skalningen. 
|

|