Ändra en HTML-formatmall från ActionScriptAdobe AIR 1.0 och senare När HTMLLoader-objektet har skickat complete-händelsen kan du undersöka och ändra CSS-formaten på en sida. Ta till exempel följande enkla HTML-dokument: <html>
<style>
.style1A { font-family:Arial; font-size:12px }
.style1B { font-family:Arial; font-size:24px }
</style>
<style>
.style2 { font-family:Arial; font-size:12px }
</style>
<body>
<p class="style1A">
Style 1A
</p>
<p class="style1B">
Style 1B
</p>
<p class="style2">
Style 2
</p>
</body>
</html>
Efter att ett HTMLLoader-objekt har läst in sitt innehåll kan du förändra CSS-formaten på sidan via cssRules-arrayen för window.document.styleSheets-arrayen, vilket visas här: var html:HTMLLoader = new HTMLLoader( );
var urlReq:URLRequest = new URLRequest("test.html");
html.load(urlReq);
html.addEventListener(Event.COMPLETE, completeHandler);
function completeHandler(event:Event):void {
var styleSheet0:Object = html.window.document.styleSheets[0];
styleSheet0.cssRules[0].style.fontSize = "32px";
styleSheet0.cssRules[1].style.color = "#FF0000";
var styleSheet1:Object = html.window.document.styleSheets[1];
styleSheet1.cssRules[0].style.color = "blue";
styleSheet1.cssRules[0].style.font-family = "Monaco";
}
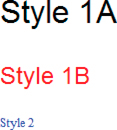
Den här koden justerar CSS-formaten så att det slutliga HTML-dokumentet visas på följande sätt:  Kom ihåg att koden kan lägga till format till sidan efter att HTMLLoader-objektet har skickat complete-händelsen. |

|