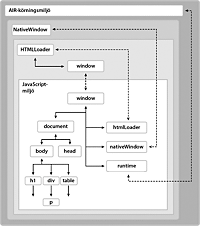
Översikt över HTML-miljönAdobe AIR 1.0 och senare Adobe AIR innehåller en komplett webbläsarliknande JavaScript-miljö med ett HTML-återgivningstillägg, en dokumentobjektmodell och en JavaScript-tolk. JavaScript-miljön representeras av AIR-klassen HTMLLoader. I HTML-fönster innehåller ett HTMLLoader-objekt allt HTML-innehåll, och det finns i sin tur inuti ett NativeWindow-objekt. I SWF-innehåll kan klassen HTMLLoader, som utökar klassen Sprite, läggas till i visningslistan för en scen som alla andra visningsobjekt. Klassens egenskaper i Adobe® ActionScript® 3.0 beskrivs i Skripta AIR HTML-behållaren och i Referenshandbok för ActionScript 3.0 i Adobe Flash-plattformen. I Flex-ramverket placeras AIR-klassen HTMLLoader i en mx:HTML-komponent. mx:HTML-komponenten utökar klassen UIComponent så att den kan användas direkt med andra Flex-behållare. JavaScript-miljön i mx:HTML-komponenten är annars identisk. Om JavaScript-miljön och dess förhållande till AIR-värdenI bilden nedan visas sambandet mellan JavaScript-miljön och AIR-körningsmiljön. Även om bara ett enda inbyggt fönster visas, kan ett AIR-program innehålla flera fönster. (Och ett enda fönster kan innehålla flera HTMLLoader-objekt.) Visa grafik i full storlek  JavaScript-miljön har sina egna Document- och Window-objekt. JavaScript-koden kan samverka med AIR-körningsmiljön genom egenskaperna runtime, nativeWindow och htmlLoader. ActionScript-koden kan samverka med JavaScript-miljön genom egenskapen window för ett HTMLLoader-objekt, som är en referens till JavaScript-objektet Window. Både ActionScript- och JavaScript-objekt kan dessutom avlyssna händelser som skickas av både AIR- och JavaScript-objekt. Egenskapen runtime ger tillgång till AIR API-klasser, så att du kan skapa nya AIR-objekt och få tillgång till klassmedlemmar (kallas även för statiska medlemmar). När du vill få tillgång till ett AIR-API lägger du till namnet på klassen, med paketet, i egenskapen runtime. Om du till exempel vill skapa ett File-objekt använder du programsatsen: var file = new window.runtime.filesystem.File(); Obs! AIR SDK innehåller en JavaScript-fil, AIRAliases.js, som definierar mer praktiska alias för de flesta vanliga AIR-klasser. När du importerar den här filen kan du använda den kortare formen air.Class i stället för window.runtime.package.Class. Du kan till exempel skapa File-objektet med new air.File().
Objektet NativeWindow innehåller egenskaper som styr skrivbordsfönstret. Från en HTML-sida får du tillgång till det innehållande NativeWindow-objektet med egenskapen window.nativeWindow. HTMLLoader-objektet innehåller egenskaper, metoder och händelser som styr hur innehållet läses in och återges. Från en HTML-sida får du tillgång till det överordnade HTMLLoader-objektet med egenskapen window.htmlLoader. Viktigt! Det är bara sidor som installeras som en del av programmet som har egenskaperna htmlLoader, nativeWindow eller runtime och bara när de läses in som ett dokument på den översta nivån. Dessa egenskaper läggs inte till när dokumentet läses in i en bildruta eller iframe. (Ett underordnat dokument kan få tillgång till dessa egenskaper i det överordnade dokumentet så länge det finns i samma säkerhetssandlåda. Ett dokument som till exempel läses in i en bildruta har åtkomst till egenskapen runtime för dess överordnade via parent.runtime.)
Om säkerhetAIR kör all kod i en säkerhetssandlåda baserat på ursprungsdomänen. Programinnehåll, som begränsas till innehåll som läses in från programinstallationskatalogen, placeras i sandlådan application. Det är bara HTML och JavaScript som körs i den här sandlådan som kan få åtkomst till körningsmiljön och AIR-API:erna. Samtidigt blockeras den mest dynamiska utvärderingen och körningen av JavaScript i sandlådan application efter att alla hanterare för sidhändelsen load har returnerats. Du kan mappa en programsida till en sandlåda som inte är en application-sandlåda genom att läsa in sidan i bildrutan eller en iframe och ställa in AIR-specifika sandboxRoot- och documentRoot-attribut för bildrutan. Genom att ställa in värdet sandboxRoot på den faktiska fjärrdomänen, kan du aktivera sandlådeinnehåll till att korsskripta innehållet i den domänen. Att mappa sidor på det här sättet kan vara användbart när du läser in och skriptar fjärrinnehåll, till exempel i ett kombinationsprogram. Ett annat sätt att tillåta programinnehåll och annat innehåll att korsskripta varandra, och det enda sättet att ge icke programbaserat innehåll åtkomst till AIR-API:er, är att skapa en sandlådebrygga. Med en brygga av typen överordnad-till-underordnad kan innehåll i en underordnad bildruta, iframe eller fönster få åtkomst till bestämda metoder och egenskaper som definieras i sandlådan application. Med en brygga av typen underordnad-till-överordnad kan programinnehåll få åtkomst till bestämda metoder och egenskaper som definieras i sandlådan för den underordnade. Du skapar sandlådebryggor genom att ställa in egenskaperna parentSandboxBridge och childSandboxBridge för fönsterobjektet. Mer information finns i HTML-säkerhet i Adobe AIR och Bildrute- och iframe-element i HTML. Om plug-iner och inbäddade objektAIR har stöd för plug-inen Adobe® Acrobat®. Användarna måste ha Acrobat eller Adobe® Reader® 8.1 (eller senare) för att kunna visa PDF-innehåll. Objektet HTMLLoader tillhandahåller en egenskap som kontrollerar om användarens system kan visa PDF. SWF-filsinnehållet kan också visas i HTML-miljön, men denna funktion är inbyggd i AIR och använder inte någon extern plug-in. Inga andra Webkit-plugin-program stöds i AIR. |

|