I tidigare versioner än Flash Player 10 och Adobe AIR 1.5 har visningsobjekt två egenskaper,
x
och
y
, för placering på ett 2D-plan. Från och med Flash Player 10 och Adobe AIR 1.5 har alla ActionScript-visningsobjekt en
z
-egenskap som du kan använda för att placera objekt på z-axeln, som normalt sett används för att ange djup eller avstånd.
3D-effekter stöds från och med Flash Player 10 och Adobe AIR 1.5. Visningsobjekt är emellertid till sin natur platta. Varje visningsobjekt, till exempel ett MovieClip-objekt eller ett Sprite-objekt, återger sig själva i två dimensioner, på ett enda plan. Med 3D-funktionerna kan du montera, flytta, rotera och på annat sätt omforma dessa platta objekt i alla tre dimensioner. Med dem kan du också hantera 3D-punkter och konvertera dem till tvådimensionella x- och y-koordinater, så att du kan projicera 3D-objekt i en 2D-vy. Du kan simulera många olika typer av 3D-upplevelser med dessa funktioner.
Det 3D-koordinatsystem som används i ActionScript skiljer sig något från andra system. När du använder 2D-koordinater i ActionScript ökar värdet på x allt eftersom du flyttar åt höger utmed x-axeln, och värdet på y ökar allt eftersom du flyttar nedåt utmed y-axeln. 3D-koordinatsystemet använder fortfarande dessa regler men tillför en z-axel vars värde ökar allt eftersom du flyttar bort från vypunkten.

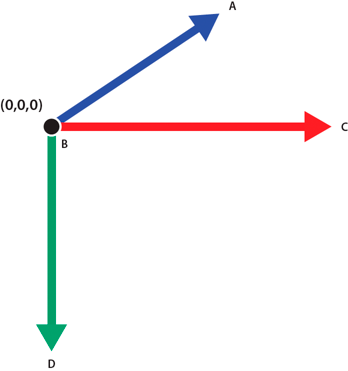
De positiva riktningarna för x-, y- och z-axlarna i 3D-koordinatsystemet i ActionScript.
-
A.
-
+Z-axel
-
B.
-
Origo
-
C.
-
+X-axel
-
D.
-
+Y-axel
Obs!
Tänk på att Flash Player och AIR alltid representerar 3D i lager. Det innebär att om objekt A finns framför objekt B i visningslistan, återges alltid A framför B oavsett de två objektens z-axelvärden. Du löser den här konflikten mellan ordningen i visningslistan och ordningen utmed z-axeln genom att använda metoden
transform.getRelativeMatrix3D()
för att spara och sedan ändra ordning på lagren för 3D-visningsobjekten. Mer information finns i avsnittet
Ändra visningsordning med hjälp av Matrix3D-objekt
.
Följande ActionScript-klasser har stöd för de nya 3D-relaterade funktionerna:
-
Klassen flash.display.DisplayObject innehåller egenskapen
z
och nya rotations- och skalningsegenskaper för manipulering av visningsobjekt i 3D-rymden. Med metoden
DisplayObject.local3DToGlobal()
kan du på ett enkelt sätt projicera 3D-geometri i ett 2D-plan.
-
Klassen flash.geom.Vector3D kan användas som en datastruktur för hantering av 3D-punkter. Den har också stöd för vektormatematik.
-
Klassen flash.geom.Matrix3D har stöd för komplexa omformningar av 3D-geometri, till exempel rotation, skalning och översättning.
-
Klassen flash.geom.PerspectiveProjection styr parametrarna för mappning av 3D-geometri i en 2D-vy.
Det finns två olika sätt att simulera 3D-bilder i ActionScript:
-
Ordna och animera planobjekt i 3D-rymden. På detta sätt animerar du visningsobjekt med hjälp av x-, y- och z-egenskaperna för visningsobjekten, eller anger rotations- och skalningsegenskaper med hjälp av klassen DisplayObject. Du kan skapa mer komplexa rörelser med objektet DisplayObject.transform.matrix3D. Objektet DisplayObject.transform.perspectiveProjection anpassar hur visningsobjekten ritas i 3D-perspektiv. Använd det här sättet när du vill animera 3D-objekt som i huvudsak består av plan. Exempel på det här angreppssättet är 3D-bildgallerier eller 2D-animeringsobjekt som ordnas i 3D-rymden.
-
Generera 2D-trianglar från 3D-geometri, och återge dessa trianglar med texturer. Om du vill använda det här sättet måste du först definiera och hantera data om 3D-objekten och sedan konvertera dessa data till 2D-trianglar för återgivning. Bitmappstexturer kan mappas till dessa trianglar, och sedan ritas trianglarna i ett grafiskt objekt med metoden
Graphics.drawTriangles()
. Exempel på det här angreppssättet är att läsa in 3D-modelldata från en fil och återge modellen på skärmen, eller generera och rita 3D-terräng som triangelnät.
