|

FTE предоставляет новые возможности управления форматированием текста для настройки выравнивания и интервала между знаками (кернинга и трекинга). Кроме того, предусмотрены свойства для управления разбивкой строк и для установки позиций табуляции в строках.
Выравнивание текста
Выравнивание текста делает длину всех строк абзаца одинаковой путем изменения интервалов между словами и иногда между буквами. Цель заключается в том, чтобы выровнять текст по краям, а расстояние между словами и буквами может быть разным. Нередко выравнивание cтолбцов текста используют в газетах и журналах.
Свойство
lineJustfication
класса SpaceJustifier позволяет управлять выравниванием строк в блоке текста. Класс LineJustification определяет константы, которые можно использовать при выборе типа выравнивания:
ALL_BUT_LAST
выравнивает все строки текста, кроме последней;
ALL_INCLUDING_LAST
выравнивает все строки текста, включая последнюю;
UNJUSTIFIED
(значение по умолчанию) не применяет выравнивание.
Для выравнивания текста следует установить свойство
lineJustification
на экземпляр класса SpaceJustifier и назначить этот экземпляр свойству
textJustifier
экземпляра TextBlock. В следующем примере создается абзац, в котором выравниваются все строки текста кроме последней.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Чтобы варьировать интервалы не только между словами, но и между буквами, следует установить свойство
SpaceJustifier.letterspacing
на значение
true
. Включение настройки межбуквенного интервала может сократить число чрезмерно больших пробелов между словами, которые иногда могут появляться при простом выравнивании.
Выравнивание восточно-азиатского текста
При выравнивании восточно-азиатского текста учитываются дополнительные характеристики. Он может писаться сверху вниз, и некоторые символы, называемые «кинсоку», не могут быть отображены в начале или конце строки. Класс JustificationStyle определяет следующие константы, предназначенные для работы с этими символами. Константа
PRIORITIZE_LEAST_ADJUSTMENT
выполняет выравнивание на основе расширения или сжатия строки в зависимости от того, что дает оптимальный результат. Константа
PUSH_IN_KINSOKU
выполняет выравнивание на основе сжатия кинсоку в конце строки или расширения при отсутствии кинсоку или если недостаточно места.
Константа
PUSH_OUT_ONLY
выполняет выравнивание на основе расширения строки. Для создания вертикального восточно-азиатского текста следует установить свойство
TextBlock.lineRotation
на значение
TextRotation.ROTATE_90
, а свойство
ElementFormat.textRotation
— на значение
TextRotation.AUTO
, используемое по умолчанию. Если свойство
textRotation
имеет значение
AUTO
, при повороте строки глифы в тексте остаются в вертикальном положении. Настройка
AUTO
поворачивает на 90° против часовой стрелки только полноширинные и широкие глифы, что определяется свойствами глифа в кодировке Юникод. В следующем примере отображается вертикальный блок японского текста, который выравнивается с использованием варианта
PUSH_IN_KINSOKU
.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Кернинг и трекинг
Кернинг и трекинг влияют на расстояние между двумя соседними символами в блоке текста. Кернинг регулирует совместное написание пары символов, например WA или Va. Кернинг устанавливается в объекте
ElementFormat
. По умолчанию кернинг включен (
Kerning.ON
); он может быть также установлен на OFF или AUTO. В этом случае кернинг применяется, только если ни один из символов не является символом кандзи, хирагана или катакана.
Трекинг увеличивает или уменьшает заданное число пикселов между всеми символами в текстовом блоке. Он также задается в объекте
ElementFormat
. Трекинг применяется как ко встроенным шрифтам, так и к шрифтам устройства. FTE поддерживает два свойства трекинга:
trackingLeft
, которое увеличивает или уменьшает число пикселов слева от символа, и
trackingRight
, которое увеличивает или уменьшает число пикселов справа от символа. Если используется кернинг, значение трекинга прибавляется или отнимается от значений кернинга для данной пары символов.

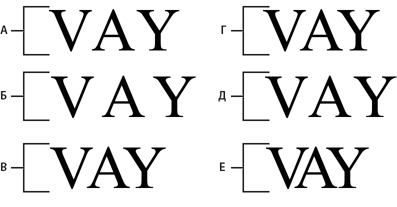
-
A.
-
Kerning.OFF
-
Б.
-
TrackingRight=5, Kerning.OFF
-
В.
-
TrackingRight=-5, Kerning.OFF
-
Г.
-
Kerning.ON
-
Д.
-
TrackingRight=-5, Kerning.ON
-
Е.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Разрывы строки для переноса текста
Свойство
breakOpportunity
объекта
ElementFormat
определяет, какие символы могут использоваться для разрыва строки, когда текст разбивается на несколько строк. По умолчанию используется значение
BreakOpportunity.AUTO
, которое использует стандартные свойства кодировки «Юникод», такие как разрыв строки на стыке слов или после дефиса. Значение
BreakOpportunity.ALL
позволяет использовать любой символ как возможность разрыва строки. Этот вариант подходит для создания таких эффектов, как текст вдоль кривой.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Позиции табуляции
Для установки позиций табуляции в текстовом блоке следует определить их путем создания экземпляров класса TabStop. Параметры конструктора
TabStop()
определяют, как текст выравнивается по позиции табуляции. Эти параметры задают местоположение позиции табуляции, а при десятичном выравнивании они указывают для выравнивания строковое значение. Как правило, это значение представлено десятичной точкой, однако также можно использовать запятую, символ доллара, йены или евро. Следующий код создает позицию табуляции с именем tab1.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
Создав позиции табуляции для блока текста, их нужно назначить свойству
tabStops
экземпляра TextBlock. Так как свойство
tabStops
требует наличия объекта Vector, сначала необходимо создать Vector и добавить в него позиции табуляции. Vector позволяет назначить набор позиций табуляции блоку текста. В следующем примере создается экземпляр
Vector<TabStop>
, в который затем добавляются объекты TabStop. После этого позиции табуляции назначаются свойству
tabStops
экземпляра TextBlock.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Дополнительные сведения о классе Vector см. в главе
Работа с массивами
.
В следующем примере демонстрируется эффект каждого из вариантов выравнивания TabStop.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
