Uso da Text Layout Framework
Flash Player 10 e posterior, Adobe AIR 1.5 e posterior
|

Visão geral do Text Layout Framework
A Text Layout Framework (TLF) é uma biblioteca ActionScript extensível. A TLF é construída sobre o mecanismo de texto no Adobe® Flash® Player 10 e no Adobe® AIR® 1.5. A TLF oferece recursos tipográficos e de layout de texto avançados para proporcionar uma tipografia inovadora na Web. A estrutura pode ser usada com o Adobe® Flex® ou com o Adobe® Flash® Professional. Os desenvolvedores podem usar ou estender componentes existentes ou podem usar a estrutura para criar seus próprios componentes de texto.
A TLF inclui os seguintes recursos:
-
Texto bidirecional, texto vertical e mais de 30 scripts de escrita, inclusive árabe, hebraico, chinês, japonês, coreano, tailandês, laosiano, vietnamita, entre outros
-
Seleção, edição e fluxo de texto em várias colunas e contêineres vinculados
-
Texto vertical, Tate-Chu-Yoko (horizontal em texto vertical) e justificador para tipografia do leste asiático
-
Controles tipográficos avançados, inclusive kerning, ligaturas, caso tipográfico, tipo de caixa de dígito, largura de dígito e hífens facultativos
-
Recortar, copiar, colar, desfazer e gestos padrão do teclado e do mouse para edição
-
APIs avançadas do desenvolvedor para manipular conteúdo de texto, layout e marcação e criar componentes de texto personalizados
-
Suporte robusto de lista com marcadores personalizados e formatos de numeração
-
Imagens alinhadas e regras de posicionamento
A TLF é uma biblioteca do ActionScript 3.0 construída com base no Flash Text Engine (FTE), lançado no Flash Player 10. O FTE pode ser acessado por meio do pacote
flash.text.engine
que é parte da API (Interface de programação de aplicativo) do Flash Player 10.
A API do Flash Player, no entanto, fornece bastante acesso de baixo nível ao mecanismo de texto, o que significa que algumas tarefas podem exigir uma quantidade relativamente grande de código. A TLF encapsula o código de baixo nível em APIs mais simples. A TLF também oferece uma arquitetura conceitual que organiza os elementos básicos definidos pelo FTE em um sistema mais fácil de usar.
Diferentemente do FTE, a TLF não é incorporada ao Flash Player. Em vez disso, trata-se de uma biblioteca de componentes independente escrita inteiramente no ActionScript 3.0. Como a estrutura é extensível, ela pode ser personalizada para ambientes específicos. Tanto o Flash Professional quanto o Flex SDK incluem componentes baseados na estrutura da TLF.
Suporte a script complexo
A TLF oferece suporte a script complexo. O suporte a script complexo inclui a capacidade de exibir e editar scripts da direita para a esquerda. A TLF também oferece a capacidade de exibir e editar uma mistura de scripts da esquerda para a direita e da direita para a esquerda, como árabe e hebraico. A estrutura oferece suporte não apenas para o layout de texto vertical para chinês, japonês e coreano, como também para tate-chuu-yoko (elementos TCY). Os elementos TCY são blocos de texto horizontal integrados em séries verticais de texto. Há suporte para os seguintes scripts:
-
Latim (inglês, espanhol, francês, vietnamita e assim por diante)
-
Grego, cirílico, armênio, georgiano e etíope
-
Árabe e hebraico
-
Ideogramas Han e Kana (chinês, japonês e coreano) e Hangul Johab (coreano)
-
Tailandês, laosiano e khmer
-
Devanagari, Bengali, Gurmukhi, Malaio, Télego, Tâmil, Gujarati, Oriya, Kannada e Tibetano
-
Tifinagh, Yi, Cherokee, Silábico canadense, Deseret, Shaviano, Vai, Tagalo, Hanunoo, Buhid e Tagbanwa
Uso da Text Layout Framework no Flash Professional e no Flex
Você pode usar as classes TLF diretamente para criar componentes personalizados no Flash. Além disso, o Flash Professional CS5 fornece uma nova classe, fl.text.TLFTextField, que encapsula a funcionalidade da TLF. Use a classe TLFTextField para criar campos de texto no ActionScript que usam os recursos de exibição de texto avançados da TLF. Crie um objeto de TLFTextField do mesmo modo que você cria um campo de texto com a classe TextField. Em seguida, use a propriedade
textFlow
para atribuir a formatação avançada das classes TLF.
Você também pode usar o Flash Professional para criar a ocorrência de TLFTextField no palco usando a ferramenta de texto. Em seguida, pode usar o ActionScript para controlar a formatação e o layout do conteúdo do campo de texto usando classes da TLF. Para obter mais informações, consulte
TLFTextField
na Referência do ActionScript® 3.0 para Adobe® Flash® Platform.
Se estiver trabalhando no Flex, use as classes da TLF. Para obter mais informações, consulte
Uso da Text Layout Framework
.
Uso da Text Layout Framework
Se estiver trabalhando no Flex ou estiver criando componentes de texto personalizados, use as classes da TLF. A TLF é uma biblioteca do ActionScript 3.0 contida inteiramente na biblioteca textLayout.swc. A biblioteca TLF contém quase cem classes e interfaces do ActionScript 3.0 organizadas em dez pacotes. Esses pacotes são subpacotes do pacote flashx.textLayout.
Classes da Text Layout Framework
As classes da TLF podem ser agrupadas em três categorias:
Estrutura de dados e formatação de classes
Os seguintes pacotes contêm as estruturas de dados e as classes de formatação da TLF:
A estrutura de dados principal da TLF é a hierarquia de fluxo de texto, definida no pacote de elementos. Dentro dessa estrutura, é possível atribuir estilos e atributos a execuções de texto com o pacote de formatos. Você também pode controlar como o texto é importado para a estrutura de cados, e dela exportado, com o pacote de conversão.
Classes de renderização
Os seguintes pacotes contêm as classes de renderização da TLF:
As classes nestes pacotes facilitam a renderização de texto para exibição pelo Flash Player. O pacote da fábrica fornece um modo simples para exibir texto estático. O pacote do contêiner inclui classes e interfaces que definem contêineres de exibição de texto dinâmico. O pacote composto define técnicas para posicionamento e exibição de texto dinâmico nos contêineres.
Classes de interação com o usuário
Os seguintes pacotes contêm as classes de interação com o usuário da TLF:
Os pacotes de edição e operações definem classes que podem ser usadas para permitir a edição do texto armazenado nas estruturas de dados. O pacote de eventos contém classes para tratamento de eventos.
Etapas gerais para criação de texto com a Text Layout Framework
As seguintes etapas descrevem o processo geral para criação de texto com o Text Layout Format:
Exemplo da Text Layout Framework: layout das notícias
O exemplo a seguir demonstra o uso da TLF para fazer o layout de uma simples página de jornal. A página inclui um título grande, um subtítulo e uma seção de corpo com várias colunas:
package
{
import flash.display.Sprite;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
import flash.events.Event;
import flash.geom.Rectangle;
import flashx.textLayout.compose.StandardFlowComposer;
import flashx.textLayout.container.ContainerController;
import flashx.textLayout.container.ScrollPolicy;
import flashx.textLayout.conversion.TextConverter;
import flashx.textLayout.elements.TextFlow;
import flashx.textLayout.formats.TextLayoutFormat;
public class TLFNewsLayout extends Sprite
{
private var hTextFlow:TextFlow;
private var headContainer:Sprite;
private var headlineController:ContainerController;
private var hContainerFormat:TextLayoutFormat;
private var bTextFlow:TextFlow;
private var bodyTextContainer:Sprite;
private var bodyController:ContainerController;
private var bodyTextContainerFormat:TextLayoutFormat;
private const headlineMarkup:String = "<flow:TextFlow xmlns:flow='http://ns.adobe.com/textLayout/2008'><flow:p textAlign='center'><flow:span fontFamily='Helvetica' fontSize='18'>TLF News Layout Example</flow:span><flow:br/><flow:span fontFamily='Helvetica' fontSize='14'>This example formats text like a newspaper page with a headline, a subtitle, and multiple columns</flow:span></flow:p></flow:TextFlow>";
private const bodyMarkup:String = "<flow:TextFlow xmlns:flow='http://ns.adobe.com/textLayout/2008' fontSize='12' textIndent='10' marginBottom='15' paddingTop='4' paddingLeft='4'><flow:p marginBottom='inherit'><flow:span>There are many </flow:span><flow:span fontStyle='italic'>such</flow:span><flow:span> lime-kilns in that tract of country, for the purpose of burning the white marble which composes a large part of the substance of the hills. Some of them, built years ago, and long deserted, with weeds growing in the vacant round of the interior, which is open to the sky, and grass and wild-flowers rooting themselves into the chinks of the stones, look already like relics of antiquity, and may yet be overspread with the lichens of centuries to come. Others, where the lime-burner still feeds his daily and nightlong fire, afford points of interest to the wanderer among the hills, who seats himself on a log of wood or a fragment of marble, to hold a chat with the solitary man. It is a lonesome, and, when the character is inclined to thought, may be an intensely thoughtful occupation; as it proved in the case of Ethan Brand, who had mused to such strange purpose, in days gone by, while the fire in this very kiln was burning.</flow:span></flow:p><flow:p marginBottom='inherit'><flow:span>The man who now watched the fire was of a different order, and troubled himself with no thoughts save the very few that were requisite to his business. At frequent intervals, he flung back the clashing weight of the iron door, and, turning his face from the insufferable glare, thrust in huge logs of oak, or stirred the immense brands with a long pole. Within the furnace were seen the curling and riotous flames, and the burning marble, almost molten with the intensity of heat; while without, the reflection of the fire quivered on the dark intricacy of the surrounding forest, and showed in the foreground a bright and ruddy little picture of the hut, the spring beside its door, the athletic and coal-begrimed figure of the lime-burner, and the half-frightened child, shrinking into the protection of his father's shadow. And when again the iron door was closed, then reappeared the tender light of the half-full moon, which vainly strove to trace out the indistinct shapes of the neighboring mountains; and, in the upper sky, there was a flitting congregation of clouds, still faintly tinged with the rosy sunset, though thus far down into the valley the sunshine had vanished long and long ago.</flow:span></flow:p></flow:TextFlow>";
public function TLFNewsLayout()
{
//wait for stage to exist
addEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
}
private function onAddedToStage(evtObj:Event):void
{
removeEventListener(Event.ADDED_TO_STAGE, onAddedToStage);
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
// Headline text flow and flow composer
hTextFlow = TextConverter.importToFlow(headlineMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
// initialize the headline container and controller objects
headContainer = new Sprite();
headlineController = new ContainerController(headContainer);
headlineController.verticalScrollPolicy = ScrollPolicy.OFF;
hContainerFormat = new TextLayoutFormat();
hContainerFormat.paddingTop = 4;
hContainerFormat.paddingRight = 4;
hContainerFormat.paddingBottom = 4;
hContainerFormat.paddingLeft = 4;
headlineController.format = hContainerFormat;
hTextFlow.flowComposer.addController(headlineController);
addChild(headContainer);
stage.addEventListener(flash.events.Event.RESIZE, resizeHandler);
// Body text TextFlow and flow composer
bTextFlow = TextConverter.importToFlow(bodyMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
// The body text container is below, and has three columns
bodyTextContainer = new Sprite();
bodyController = new ContainerController(bodyTextContainer);
bodyTextContainerFormat = new TextLayoutFormat();
bodyTextContainerFormat.columnCount = 3;
bodyTextContainerFormat.columnGap = 30;
bodyController.format = bodyTextContainerFormat;
bTextFlow.flowComposer.addController(bodyController);
addChild(bodyTextContainer);
resizeHandler(null);
}
private function resizeHandler(event:Event):void
{
const verticalGap:Number = 25;
const stagePadding:Number = 16;
var stageWidth:Number = stage.stageWidth - stagePadding;
var stageHeight:Number = stage.stageHeight - stagePadding;
var headlineWidth:Number = stageWidth;
var headlineContainerHeight:Number = stageHeight;
// Initial compose to get height of headline after resize
headlineController.setCompositionSize(headlineWidth,
headlineContainerHeight);
hTextFlow.flowComposer.compose();
var rect:Rectangle = headlineController.getContentBounds();
headlineContainerHeight = rect.height;
// Resize and place headline text container
// Call setCompositionSize() again with updated headline height
headlineController.setCompositionSize(headlineWidth, headlineContainerHeight );
headlineController.container.x = stagePadding / 2;
headlineController.container.y = stagePadding / 2;
hTextFlow.flowComposer.updateAllControllers();
// Resize and place body text container
var bodyContainerHeight:Number = (stageHeight - verticalGap - headlineContainerHeight);
bodyController.format = bodyTextContainerFormat;
bodyController.setCompositionSize(stageWidth, bodyContainerHeight );
bodyController.container.x = (stagePadding/2);
bodyController.container.y = (stagePadding/2) + headlineContainerHeight + verticalGap;
bTextFlow.flowComposer.updateAllControllers();
}
}
}
A classe TLFNewsLayout usa dois contêineres de texto. Um contêiner exibe um título e subtítulo e o outro exibe o texto do corpo em três colunas. Por uma questão de simplicidade, o texto é codificado no exemplo como texto de marcação TLF. A variável
headlineMarkup
contém o título e o subtítulo, e a variável
bodyMarkup
contém o corpo do texto. Para obter mais informações sobre a marcação da TLF, consulte
Estruturação de texto com a TLF
.
Após alguma inicialização, a função
onAddedToStage()
importa o texto do título para o objeto TextFlow, que é a principal estrutura de dados da TLF:
hTextFlow = TextConverter.importToFlow(headlineMarkup, TextConverter.TEXT_LAYOUT_FORMAT);
Em seguida, um objeto Sprite é criado para o contêiner e um controlador é criado e associado ao contêiner:
headContainer = new Sprite();
headlineController = new ContainerController(headContainer);
O controlador é inicializado para definir formatação e rolagem, entre outras opções. O controlador contém geometria que define os limites do contêiner no qual o texto flui. Um objeto TextLayoutFormat contém as opções de formatação:
hContainerFormat = new TextLayoutFormat();
O controlador é atribuído ao compositor de fluxo e a função adiciona o contêiner à lista de exibição. A composição e a exibição reais dos contêineres são adiados para o método
resizeHandler()
. A mesma sequência de etapas é executada para inicializar o objeto TextFlow do corpo.
O método
resizeHandler()
mede o espaço disponível para renderizar os contêineres e dimensioná-los de acordo. Uma chamada ao método
compose()
permite calcular a altura adequada do contêiner de título. O método
resizeHandler()
pode então colocar e exibir o contêiner de título com o método
updateAllControllers()
. Por fim, o método
resizeHandler()
usa o tamanho do contêiner de título para determinar a colocação do contêiner de texto do corpo.
Estruturação de texto com a TLF
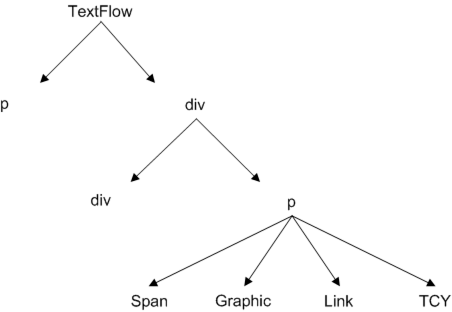
A TLF usa uma árvore hierárquica para representar o texto. Cada nó na árvore é a instância de uma classe definida no pacote de elementos. Por exemplo, o nó raiz da árvore sempre é uma instância da classe TextFlow. A classe TextFlow representa uma matéria inteira de texto. Uma história é uma coleção de texto e outros elementos tratada como uma unidade única, ou fluxo. Um único artigo história pode exigir mais do que uma coluna ou contêiner de texto para ser exibida.
Além do nó raiz, os elementos remanescentes baseiam-se livremente nos elementos XHTML. O diagrama a seguir mostra a hierarquia da estrutura:

Hierarquia de TextFlow
Marcação da Text Layout Framework
Compreender a estrutura da TLF também é útil ao lidar com a marcação TLF. A marcação TLF é uma representação de texto que faz parte da TLF. Embora a estrutura também ofereça suporte a outros formatos XML, a marcação TLF é exclusiva pelo fato de se basear especificamente na estrutura da hierarquia TextFlow. Se você exportar o XML de um TextFlow usando esse formato de markup, o XML será exportado com essa hierarquia intacta.
A marcação TLF oferece a representação da mais alta fidelidade em uma hierarquia TextFlow. A linguagem da marcação fornece tags para cada um dos elementos básicos da hierarquia TextFlow, além de fornecer atributos para todas as propriedades de formatação disponíveis na classe TextLayoutFormat.
A tabela a seguir contém as tags que podem ser usadas na TLF Markup.
|
Elemento
|
Descrição
|
Filhos
|
Classe
|
|
textflow
|
O elemento raiz da marcação.
|
div, p
|
TextFlow
|
|
div
|
Uma divisão em um TextFlow. Pode conter um grupo de parágrafos.
|
div, list, p
|
DivElement
|
|
p
|
Um parágrafo.
|
a, tcy, span, img, tab, br, g
|
ParagraphElement
|
|
a
|
Um link.
|
tcy, span, img, tab, br, g
|
LinkElement
|
|
tcy
|
Uma série de texto horizontal (usada em um TextFlow vertical).
|
a, span, img, tab, br, g
|
TCYElement
|
|
span
|
Uma série de texto em um parágrafo.
|
|
SpanElement
|
|
img
|
Uma imagem em um parágrafo.
|
|
InlineGraphicElement
|
|
tab
|
Um caractere de tabulação.
|
|
TabElement
|
|
br
|
Uma caractere de quebra. Usado para terminar uma linha em um parágrafo. O texto continua na próxima linha, mas permanece no mesmo parágrafo.
|
|
BreakElement
|
|
linkNormalFormat
|
Define os atributos de formatação usados para links no estado normal.
|
TextLayoutFormat
|
TextLayoutFormat
|
|
linkActiveFormat
|
Define os atributos de formatação usados para links no estado ativo, quando o mouse está sobre um link.
|
TextLayoutFormat
|
TextLayoutFormat
|
|
linkHoverFormat
|
Define os atributos de formatação usados para links no estado suspenso, quando o mouse está dentro dos limites (rolando sobre) de um link.
|
TextLayoutFormat
|
TextLayoutFormat
|
|
li
|
Um elemento de item da lista. Deve estar dentro de um elemento da lista.
|
div, li, list, p
|
ListItemElement
|
|
list
|
Uma lista. As listas podem ser aninhadas, ou colocadas adjacentes entre si. Diferentes esquemas de rotulagem ou de numeração podem ser aplicados aos itens da lista.
|
div, li, list, p
|
ListElement
|
|
g
|
Um elemento do grupo. Usado para agrupar elementos em um parágrafo. Permite aninhar elementos abaixo do nível de parágrafo.
|
a, tcy, span, img, tab, br, g
|
SubParagraphGroupElement
|
Usando listas enumeradas e com marcadores
É possível usar as classes
ListElement
e
ListItemElement
para incluir listas com marcadores nos controles do seu texto. As listas com marcadores podem ser aninhadas e personalizadas para usar marcadores (ou sinalizadores) diferentes e numeração automática, assim como numeração por destaque.
Para criar listas de seus fluxos de texto, use a tag
<list>
. Use tags
<li>
dentro da tag
<list>
para cada item de lista na lista. É possível personalizar a aparência dos marcadores usando a classe ListMarkerFormat.
O exemplo a seguir cria listas simples:
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1</flow:li>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
É possível aninhar listas dentro de outras, como mostra o exemplo a seguir:
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1</flow:li>
<flow:list paddingRight="24" paddingLeft="24">
<flow:li>Item 1a</flow:li>
<flow:li>Item 1b</flow:li>
<flow:li>Item 1c</flow:li>
</flow:list>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
Para personalizar o tipo de marcador na lista, use a propriedade
listStyleType
do ListElement. Esta propriedade pode ser qualquer valor definido pela classe ListStyleType (como
check
,
circle
,
decimal
e
box
). O exemplo a seguir cria listas com vários tipos de marcadores e um incremento de contador personalizado:
<flow:list paddingRight="24" paddingLeft="24" listStyleType="upperAlpha"> <flow:li>upperAlpha item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="lowerAlpha"> <flow:li>lowerAlpha item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="upperRoman"> <flow:li>upperRoman item</flow:li> <flow:li>another</flow:li> </flow:list> <flow:list paddingRight="24" paddingLeft="24" listStyleType="lowerRoman"> <flow:listMarkerFormat> <!-- Increments the list by 2s rather than 1s. --> <flow:ListMarkerFormat counterIncrement="ordered 2"/> </flow:listMarkerFormat> <flow:li>lowerRoman item</flow:li> <flow:li>another</flow:li> </flow:list>
Use a classe
ListMarkerFormat
para definir o contador. Além de definir o incremento de um contador, também é possível personalizá-lo, redefinindo-o com a propriedade
counterReset
.
É possível ainda personalizar a aparência dos marcadores em sua lista usando as propriedades
beforeContent
e
afterContent
do ListMarkerFormat. Estas propriedades se aplicam ao conteúdo que aparece antes e depois do conteúdo do marcador.
O exemplo a seguir adiciona a sequência de caracteres “XX” antes do marcador, e a “YY” antes:
<flow:list listStyleType="upperRoman" paddingLeft="36" paddingRight="24">
<flow:listMarkerFormat>
<flow:ListMarkerFormat fontSize="16"
beforeContent="XX"
afterContent="YY"
counterIncrement="ordered -1"/>
</flow:listMarkerFormat>
<flow:li>Item 1</flow:li>
<flow:li>Item 2</flow:li>
<flow:li>Item 3</flow:li>
</flow:list>
A propriedade
content
em si pode definir mais personalizações do formato do marcador. O exemplo a seguir exibe um marcador ordenado de numeral romano maiúsculo:
<flow:list listStyleType="disc" paddingLeft="96" paddingRight="24">
<flow:listMarkerFormat>
<flow:ListMarkerFormat fontSize="16"
beforeContent="Section "
content="counters(ordered,"*",upperRoman)"
afterContent=": "/>
</flow:listMarkerFormat>
<flow:li>Item 1</li>
<flow:li>Item 2</li>
<flow:li>Item 3</li>
</flow:list>
Como mostra o exemplo anterior, a propriedade
content
também pode inserir um sufixo: uma sequência de caracteres que aparece depois do marcador, mas antes do
afterContent
. Para inserir esta sequência de caracteres ao fornecer o conteúdo XML para o fluxo, envolva a sequência de caracteres nas entidades HTML
"e;
em vez de aspas (
"<
string
>"
).
Usando deslocamento no TLF
Cada
FlowElement
é compatível com propriedades de deslocamento que você usa para controlar a posição da área do conteúdo de cada elemento, e o espaço entre as áreas do conteúdo.
A largura total de um elemento é a soma da largura do seu conteúdo, mais as propriedades
paddingLeft
e
paddingRight
. A altura total de um elemento é a soma da altura do seu conteúdo, mais as propriedades
paddingTop
e
paddingBottom
.
O deslocamento é o espaço entre a borda e o conteúdo. As propriedades de deslocamento são
paddingBottom
,
paddingTop
,
paddingLeft
e
paddingRight
. É possível aplicar pads ao objeto TestFlow e aos seguintes elementos subordinados (filhos):
As propriedades de deslocamento não podem ser aplicadas aos elementos de distância.
O exemplo a seguir define as propriedades de deslocamento no TextFlow:
<flow:TextFlow version="2.0.0" xmlns:flow="http://ns.adobe.com/textLayout/2008" fontSize="14" textIndent="15" paddingTop="4" paddingLeft="4" fontFamily="Times New Roman">
Os valores válidos para as propriedades de panorama são um número ( em pixels), “auto”, ou “herdado”. O valor padrão é "auto", o que significa que é calculado automaticamente e definido para 0, para todos os elementos, exceto o ListElement. Para ListElements, “auto” é 0 exceto no lado de início da lista, onde o valor da propriedade
listAutoPadding
é usado. O valor padrão de
listAutoPadding
é 40, o que dá à lista um recuo padrão.
As propriedades de deslocamento não são herdadas por padrão. Os valores “auto” e “inherit” são constantes definidas pela classe
FormatValue
.
As propriedades de deslocamento podem ser valores negativos.
Formatação de texto com a TLF
O pacote flashx.textLayout.formats contém interfaces e classes que permitem atribuir formatos a qualquer FlowElement na árvore da hierarquia de fluxo de texto. Há dois modos para aplicação da formatação. Você pode atribuir um formato específico individualmente ou atribuir um grupo de formatos simultaneamente com um objeto de formatação especial.
A interface ITextLayoutFormat contém todos os formatos que podem ser aplicados a um FlowElement. Alguns formatos se aplicam a um parágrafo ou contêiner de texto inteiro, mas não se aplicam a caracteres individuais. Por exemplo, formatos como justificação e paradas de tabulação se aplicam a todos os parágrafos, mas não são aplicáveis a caracteres individuais.
Atribuição de formatos a um FlowElement com propriedades
Você pode definir formatos individuais em FlowElement através de atribuição de propriedade. A classe FlowElement implementa a interface ITextLayoutFormat, de modo que qualquer subclasse da classe FlowElement também deve implementar essa interface.
Por exemplo, o código a seguir mostra como atribuir formatos individuais a uma ocorrência de ParagraphElement:
var p:ParagraphElement = new ParagraphElement();
p.fontSize = 18;
p.fontFamily = "Arial";
Atribuição de formatos a um FlowElement com a classe TextLayoutFormat
É possível aplicar formatos a um FlowElement com a classe TextLayoutFormat. Utilize esta classe para criar um objeto de formatação especial que contém todos os valores e formato que desejar. Isso viabilizará a designação desse objeto à propriedade
format
de qualquer objeto FlowElement. Tanto TextLayoutFormat quanto FlowElement implementam a interface ITextLayoutFormat. Essa organização garante que as duas classes contenham as mesmas propriedades de formato.
Para obter mais informações, consulte
TextLayoutFormat
na Referência do ActionScript® 3.0 para Adobe® Flash® Platform.
Herança de formato
Formatos são herdados através da hierarquia de fluxo de texto. Se você designar uma instância de TextLayoutFormat a uma instância do FlowElement com filhos, a estrutura iniciará um processo denominado
cascade
. Durante uma cascata, a estrutura examina recursivamente cada nó na hierarquia que herda do seu FlowElement. Então, ela determina se deve atribuir os valores herdados para cada propriedade de formatação. As seguintes regras se aplicam à réplica em cascata:
-
Os valores da propriedade são herdados apenas de um ancestral imediato (algumas vezes, denominado o pai).
-
Os valores da propriedade serão herdados apenas se uma propriedade não tiver ainda nenhum valor (ou seja, o valor estiver
undefined
).
-
Alguns atributos não herdarão valores indefinidos, a não ser que o valor do atributo esteja definido como "inherit" ou como a constante
flashx.textLayout.formats.FormatValue.INHERIT
.
Por exemplo, se você definir o valor
fontSize
no nível do TextFlow, a configuração se aplicará a todos os elementos no TextFlow. Em outras palavra, os valores replicam a hierarquia de fluxo de texto em cascata. Será possível, no entanto, substituir o valor em determinado elemento designando-lhe diretamente um novo valor. Como contraexemplo, se você definir o valor
backgroundColor
para o nível do TextFlow, os filhos do TextFlow não herdam esse valor. A propriedade
backgroundColor
é aquela que não herda de seu pai durante uma cascata. É possível sobrescrever esse comportamento definido à propriedade
backgroundColor
em cada filho para
flashx.textLayout.formats.FormatValue.INHERIT
.
Para obter mais informações, consulte
TextLayoutFormat
na Referência do ActionScript® 3.0 para Adobe® Flash® Platform.
Importação e exportação de texto com a TLF
A classe TextConverter no flashx.textLayout.conversion.* o pacote permite importar e exportar texto do TLF. Use essa classe se planeja carregar texto no tempo de execução em vez de compilar o texto no arquivo SWF. Você também pode usar essa classe para exportar o texto, que fica armazenado em uma ocorrência de TextFlow em um objeto String ou XML.
Tanto a importação quanto a exportação são procedimentos simples. Você chama o método
export()
ou
importToFlow()
, ambos partes da classe TextConverter. Ambos os métodos são estáticos, o que significa que você chama os métodos na classe TextConverter em vez de uma instância da classe.
As classes no pacote flashx.textLayout.conversion oferecem considerável flexibilidade por permitir a opção de armazenar o texto. Por exemplo, se você armazenar seu texto em um banco de dados, poderá importar o texto para a estrutura para fins de exibição. Em seguida, você pode usar as classes no pacote flashx.textLayout.edit para alterar o texto e exportar o texto alterado de volta para o banco de dados.
Para obter mais informações, consulte
flashx.textLayout.conversion
na Referência do ActionScript® 3.0 para Adobe® Flash® Platform.
Gerenciamento de contêineres de texto com a TLF
Depois que o texto é armazenado nas estruturas de dados da TLF, o Flash Player pode exibi-lo. O texto armazenado na hierarquia de fluxo precisa ser convertido em um formato que o Flash Player possa exibir. O TLF oferece duas maneiras de criar objetos de exibição a partir de um fluxo. A primeira, a abordagem mais simples, é adequada para exibição de texto estático. A segunda, a abordagem mais complicada, permite criar texto dinâmico que pode ser selecionado e editado. Em ambos os casos, o texto é finalmente convertido em instâncias da classe TextLine, que faz parte do pacote flash.text.engine.* no Flash Player 10.
Criação de texto estático
A abordagem simples utiliza a classe TextFlowTextLineFactory, que pode ser encontrada no pacote
flashx.textLayout.factory
. A vantagem dessa abordagem, além da sua simplicidade, é que ela tem uma superfície de memória menor em relação à abordagem do FlowComposer. Essa abordagem é aconselhável para o texto estático que o usuário não precisa editar, selecionar ou rolar.
Para obter mais informações, consulte
TextFlowTextLineFactory
na Referência do ActionScript® 3.0 para Adobe® Flash® Platform.
Criação de texto dinâmico e de contêineres
Use um compositor de fluxo se desejar ter mais controle sobre a exibição do texto do que quando fornecido pelo TextFlowTextLineFactory. Por exemplo, com um compositor de fluxo, os usuários podem selecionar e editar o texto. Para obter mais informações, consulte
Ativação da seleção de texto, edição e recurso desfazer com a TLF
.
Um compositor de fluxo é uma ocorrência da classe StandardFlowComposer no pacote
flashx.textLayout.compose
. Um compositor de fluxo gerencia a conversão do TextFlow em ocorrências de TextLine, bem como o posicionamento dessas ocorrências de TextLine em um ou mais contêineres.
Cada instância do TextFlow tem um objeto correspondente que implementa a interface IFlowComposer. Esse objeto IFlowComposer é acessível por meio da propriedade
TextFlow.flowComposer
. Você chama métodos definidos pela interface IFlowComposer usando esta propriedade. Estes métodos permitem associar o texto a um ou mais contêineres e preparar o texto para exibição em um contêiner.
Um contêiner é uma instância da classe Sprite, a qual, por sua vez, é uma subclasse da classe DisplayObjectContainer. Ambas essas classes são parte da API da lista de exibição do Flash Player. Um contêiner é uma forma mais avançada do retângulo delimitador usado na classe TextLineFactory. Como o retângulo delimitador, um contêiner define a área em que as instâncias do TextLine aparecerão. Diferentemente de um retângulo delimitador, um contêiner te um objeto “controlador” correspondente. O controlador gerencia a rolagem, composição, vinculação, formatação e tratamento de eventos de um contêiner ou conjunto de contêineres. Cada contêiner tem um objeto controlador correspondente, que é uma ocorrência da classe ContainerController no pacote flashx.textLayout.container.
Para exibir texto, crie um objeto controlador para gerenciar o contêiner e associá-lo ao compositor de texto. Depois de associar o contêiner, componha o texto antes que ele possa ser exibido. Da mesma forma, os contêineres têm dois estados: composição e exibição. A composição é o processo de conversão de texto da hierarquia de fluxo de texto nas instâncias do TextLine e o cálculo de se essas instâncias se ajustarão ao contêiner. A exibição é o processo de atualização da lista de exibição do Flash Player.
Para obter mais informações, consulte
IFlowComposer
,
StandardFlowComposer
e
ContainerController
na Referência do ActionScript® 3.0 para Adobe® Flash® Platform.
Ativação da seleção de texto, edição e recurso desfazer com a TLF
A capacidade de selecionar ou editar texto é controlada no nível do fluxo de texto. Todas as instâncias da classe TextFlow tem um gerenciador de interação associado. Você pode acessar o gerenciador de interação de um objeto TextFlow através da propriedade
TextFlow.interactionManager
do objeto. Para ativar a seleção de texto, designe uma instância da classe SelectionManager à propriedade
interactionManager
. Para ativar a seleção e edição de texto, designe uma instância da classe EditManager em vez de uma instância da classe SelectionManager. Para ativar as operações de desfazer, crie uma instância da classe UndoManager e inclua-a como argumento ao chamar o construtor para EditManager. A classe UndoManager mantém um histórico das atividades de edição mais recentes do usuário e que o usuário desfaça ou refaça edições específicas. As três classes fazem parte do pacote de edição.
Para obter mais informações, consulte
SelectionManager
,
EditManager
e
UndoManager
na Referência do ActionScript® 3.0 para Adobe® Flash® Platform.
Tratamento de eventos com a TLF
Objetos TextFlow despacham eventos em muitas circunstâncias, que incluem:
-
Quando o texto ou o layout são alterados
-
Antes do início e após o fim de uma operação
-
Quando o status de um objeto FlowElement é alterado
-
Quando uma operação de composição é concluída
Para obter mais informações, consulte
flashx.textLayout.events
na Referência do ActionScript® 3.0 para Adobe® Flash® Platform.
Posicionamento de imagens dentro do texto
A propriedade
float
controla o posicionamento do gráfico e o texto em torno deste. A propriedade
clearFloats
controla o posicionamento dos elementos do parágrafo em relação ao
float
.
Para controlar a localização de uma imagem dentro de um elemento de texto, use a propriedade
float
. O exemplo a seguir adiciona uma imagem a um parágrafo e a alinha à esquerda para que o texto seja disposto em torno da direita:
<flow:p paragraphSpaceAfter="15" >Images in a flow are a good thing. For example, here is a float. It should show on the left: <flow:img float="left" height="50" width="19" source="../assets/bulldog.jpg"></flow:img> Don't you agree? Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here. Another sentence here.</flow:p>
Os valores válidos para a propriedade
float
são “left”, “right”, “start”, “end” e “none”. A classe Float define estas constantes. O valor padrão é "none".
A propriedade
clearFloats
é útil nos casos em que você deseja ajustar a posição inicial dos parágrafos subsequentes, que normalmente envolve a imagem. Por exemplo, suponha que você tenha uma imagem que é maior do que o primeiro parágrafo. Para ter certeza que o segundo parágrafo inicia
depois
da imagem, defina a propriedade
clearFloats
.
O exemplo a seguir usa uma imagem mais alta do que o texto no primeiro parágrafo. Para fazer o segundo parágrafo iniciar após a imagem do bloco de texto, este exemplo define a propriedade
clearFloats
no segundo parágrafo para "end".
<flow:p paragraphSpaceAfter="15" >Here is another float, it should show up on the right: <flow:img float="right" height="50" elementHeight="200" width="19" source="../assets/bulldog.jpg"></flow:img>We'll add another paragraph that should clear past it.</flow:p><flow:p clearFloats="end" >This should appear after the previous float on the right.</flow:p>
Os valores válidos para a propriedade
clearFloats
são “left”, “right”, “end”, “start”, “none” e “both”. A classe
ClearFloats
define estas constantes. Também é possível definir a propriedade
clearFloats
para “inherit”, que é uma constante definida pela classe
FormatValue
. O valor padrão é "none".
|
|
|
|
|
