|

O FTE proporcional um novo conjunto de controles de formatação de texto para manipular a justificação e o espaçamento de caracteres (kerning e tracking). Há também propriedades para controlar o modo como as linhas são quebradas e para definir as paradas de tabulação dentro das linhas.
Justificação do texto
A justificação de texto deixa todas as linhas em um parágrafo com o mesmo comprimento ajustando o espaçamento entre palavras e, algumas vezes, entre letras. O efeito é alinhar texto em ambos os lados, ao passo que o espaçamento entre palavras e letras varia. As colunas de texto nos jornais e revistas são frequentemente justificadas.
A propriedade
lineJustfication
, na classe SpaceJustifier, permite o controle da justificação das linhas em um bloco de texto. A classe LineJustification define as constantes que podem ser usadas para especificar uma opção de justificação:
ALL_BUT_LAST
justifica tudo, menos a última linha do texto;
ALL_INCLUDING_LAST
justifica todo o texto, inclusive a última linha;
UNJUSTIFIED
, que é o padrão, deixa o texto sem justificação.
Para justificar o texto, defina a propriedade
lineJustification
para uma instância da classe SpaceJustifier e atribua essa instância à propriedade
textJustifier
de uma instância do TextBlock. O exemplo a seguir cria um parágrafo em que todas as linhas do texto, menos a última, estão justificadas.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Para variar o espaçamento entre letras e palavras, defina a propriedade
SpaceJustifier.letterspacing
como
true
. A ativação do espaçamento entre letras reduz a ocorrência de lacunas de má aparência entre as palavras, o que pode ocorrer algumas vezes com a justificação simples.
Justificação de texto do leste asiático
A justificação de texto do leste asiático exige considerações adicionais. Ele pode ser escrito do alto para baixo e alguns caracteres, conhecidos como kinsoku, não podem aparecer no início ou no fim de uma linha. A classe JustificationStyle define as seguintes constantes, que especificam as opções de manipulação desses caracteres.
PRIORITIZE_LEAST_ADJUSTMENT
baseia a justificação na expansão ou compressão da linha, dependendo do que produz o resultado mais desejável.
PUSH_IN_KINSOKU
baseará a justificação na compressão do kinsoku no final da linha ou na sua expansão, caso não haja nenhum kinsoku ou se o espaço não for suficiente.
PUSH_OUT_ONLY
baseia a justificação na expansão da linha. Para criar um bloco de texto asiático vertical, defina a propriedade
TextBlock.lineRotation
para
TextRotation.ROTATE_90
e defina a propriedade
ElementFormat.textRotation
para
TextRotation.AUTO
, que é o padrão. A definição da propriedade
textRotation
para
AUTO
faz com que os glifos no texto permaneçam na vertical em vez de virarem lateralmente quando a linha é girada. A configuração
AUTO
gira glifos, apenas de largura e amplitude completas, 90° no sentido anti-horário, conforme determinado pelas propriedades do Unicode do glifo. O exemplo a seguir exibe um bloco vertical de texto japonês e o justifica usando a opção
PUSH_IN_KINSOKU
.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Kerning e tracking
O kerning e o tracking afetam a distância entre os pares adjacentes de caracteres em um bloco de texto. O kerning controla como os pares de caracteres "se ajustam" entre si, por exemplo, os pares "WA" ou "Va". O kerning está definido no objeto
ElementFormat
. Está ativado por padrão (
Kerning.ON
) e pode ser definido como OFF ou AUTO; nesse caso, o kerning será aplicado entre os caracteres apenas se não forem Kanji, Hiragana ou Katakana.
O tracking adiciona ou subtrai um conjunto de números de pixels entre todos os caracteres em um bloco de texto e é definido também no objeto
ElementFormat
. Trabalha com ambas as fontes, incorporadas e de dispositivo. O FTE suporta duas propriedades de tracking:
trackingLeft
, que adiciona/subtrai pixels do lado esquerdo de um caractere, e
trackingRight
, que adiciona/subtrai do lado direito. Se o kerning estiver sendo usado, o valor de tracking será adicionado ou subtraído dos valores do kerning de cada par de caracteres.

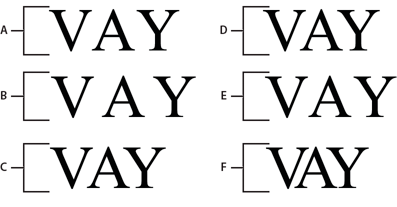
-
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Quebras de linhas para texto disposto
A propriedade
breakOpportunity
do objeto
ElementFormat
determina que caracteres podem ser usado para quebra de linha quando o texto está disposto em várias linhas. O padrão,
BreakOpportunity.AUTO
, usa as propriedades padrão do Unicode, como a quebra entre palavras ou nos hífens. O uso de
BreakOpportunity.ALL
permite que qualquer caractere seja tratado como uma oportunidade de quebra de linha, o que é útil para a criação de efeitos como texto ao longo de um caminho.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Paradas de tabulação
Para definir as paradas de tabulação em um bloco de texto, defina as paradas de tabulação criando instâncias da classe TabStop. Os parâmetros para o construtor
TabStop()
especifica como o texto se alinha à parada de tabulação. Esses parâmetros especificam a posição da parada de tabulação e, no caso do alinhamento decimal, o valor em que alinhar, expresso como uma sequência de caracteres. Normalmente, esse valor é um ponto decimal, mas também pode ser uma vírgula, um cifrão ou o símbolo do Yen ou Euro, por exemplo. A linha de código a seguir cria uma parada de tabulação denominada tab1.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
Depois da criação das paradas de tabulação para um bloco de texto, atribua-as à propriedade
tabStops
de uma instância do TextBlock. Como a propriedade
tabStops
requer um Vetor, crie primeiro o Vetor e, depois, adicione as paradas de tabulação a ele. O Vetor permite que você designe um conjunto de paradas de tabulação ao bloco de texto. O exemplo a seguir cria uma instância do
Vector<TabStop>
e inclui um conjunto de objetos TabStop nele. Em seguida, ele atribui as paradas de tabulação à propriedade
tabStops
de uma instância do TextBlock.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Para obter mais informações sobre Vetores, consulte
Trabalho com matrizes
.
O exemplo a seguir mostra o efeito de cada opção de alinhamento TabStop.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
