|

Mechanizm FTE udostępnia nowy zestaw elementów sterujących formatowaniem do obsługi wyrównania i odstępów między znakami (kerningu i światła). Istnieją także właściwości służące do sterowania sposobem podziałów wierszy i ustawiania znaczników tabulacji w wierszach.
Wyrównywanie tekstu
Justowanie tekstu powoduje, że wszystkie wiersze w akapicie mają te samą długość, poprzez dopasowanie odstępów między wyrazami, a niekiedy także między literami. W efekcie tekst jest wyrównany po obu stronach, ale odstępy między wyrazami i literami nie są stałe. Justowanie często stosuje się do tekstu w publikacjach prasowych.
Właściwość
lineJustfication
klasy SpaceJustifier umożliwia sterowaniem justowaniem wierszy w bloku tekstu. Klasa LineJustification definiuje stałe, których można używać do określania opcji justowania:
ALL_BUT_LAST
powoduje justowanie wszystkich wierszy tekstu oprócz ostatniej;
ALL_INCLUDING_LAST
powoduje justowanie całego tekstu, łącznie z ostatnim wierszem;
UNJUSTIFIED
, czyli opcja domyślna, pozostawia tekst bez justowania.
Aby wyjustować tekst, należy przypisać właściwości
lineJustification
instancję klasy SpaceJustifier i przypisać tą instancję do właściwości
textJustifier
instancji klasy TextBlock. Poniższy przykład ilustruje tworzenie akapitu, w którym wyjustowane są wszystkie wiersze oprócz ostatniego.
package
{
import flash.text.engine.*;
import flash.display.Sprite;
public class JustifyExample extends Sprite
{
public function JustifyExample()
{
var str:String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, " +
"sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut " +
"enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut " +
"aliquip ex ea commodo consequat.";
var format:ElementFormat = new ElementFormat();
var textElement:TextElement=new TextElement(str,format);
var spaceJustifier:SpaceJustifier=new SpaceJustifier("en",LineJustification.ALL_BUT_LAST);
var textBlock:TextBlock = new TextBlock();
textBlock.content=textElement;
textBlock.textJustifier=spaceJustifier;
createLines(textBlock);
}
private function createLines(textBlock:TextBlock):void {
var yPos=20;
var textLine:TextLine=textBlock.createTextLine(null,150);
while (textLine) {
addChild(textLine);
textLine.x=15;
yPos+=textLine.textHeight+2;
textLine.y=yPos;
textLine=textBlock.createTextLine(textLine,150);
}
}
}
}
Aby zróżnicować zarówno odstępy między literami, jak i między wyrazami, należy przypisać właściwości
SpaceJustifier.letterspacing
wartość
true
. Włączenie odstępów między literami może ograniczyć liczbę rażąco dużych odstępów między wyrazami, które niekiedy pojawiają się przy prostym justowaniu.
Justowanie tekstu w językach wschodnioazjatyckich
Justowanie tekstu w językach wschodnioazjatyckich wymaga uwzględnienia dodatkowych uwarunkowań. Tekst może być pisany od góry do dołu, a niektóre znaki, tzw. kinsoku, nie mogą występować na początku lub na końcu wiersza. Klasa JustificationStyle definiuje następujące stałe, które określają opcje obsługi tego rodzaju znaków.
PRIORITIZE_LEAST_ADJUSTMENT
powoduje, że justowanie jest realizowane przez rozszerzenie albo zwężenie linii, w zależności od tego, które z tych rozwiązań przyniesie bardziej pożądany wynik.
PUSH_IN_KINSOKU
powoduje, że justowanie jest realizowane przez zwężenie znaku kinsoku na końcu wiersza lub rozszerzenie wiersza, jeśli znak kinsoku nie występuje lub uzyskany odstęp jest niewystarczający.
PUSH_OUT_ONLY
powoduje, że justowanie jest realizowane tylko przez rozszerzenie wiersza. Aby utworzyć blok tekstu w języku azjatyckim zapisany pionowo, należy przypisać właściwości
TextBlock.lineRotation
wartość
TextRotation.ROTATE_90
i przypisać właściwości
ElementFormat.textRotation
wartość domyślną
TextRotation.AUTO
. Przypisanie właściwości
textRotation
wartości
AUTO
powoduje, że glify w tekście pozostają ustawione pionowo, a nie obracają się wraz z wierszem. Ustawienie
AUTO
powoduje, że o 90 stopni w kierunku przeciwnym do ruchu wskazówek zegara obracane są tylko glify o pełnej szerokości i szerokie, zgodnie z definicją glifu w standardzie Unicode. Poniższy przykład ilustruje wyświetlenie pionowego bloku tekstu japońskiego i wyjustowanie go według opcji
PUSH_IN_KINSOKU
.
package
{
import flash.text.engine.*;
import flash.display.Stage;
import flash.display.Sprite;
import flash.system.Capabilities;
public class EastAsianJustifyExample extends Sprite
{
public function EastAsianJustifyExample()
{
var Japanese_txt:String = String.fromCharCode(
0x5185, 0x95A3, 0x5E9C, 0x304C, 0x300C, 0x653F, 0x5E9C, 0x30A4,
0x30F3, 0x30BF, 0x30FC, 0x30CD, 0x30C3, 0x30C8, 0x30C6, 0x30EC,
0x30D3, 0x300D, 0x306E, 0x52D5, 0x753B, 0x914D, 0x4FE1, 0x5411,
0x3051, 0x306B, 0x30A2, 0x30C9, 0x30D3, 0x30B7, 0x30B9, 0x30C6,
0x30E0, 0x30BA, 0x793E, 0x306E)
var textBlock:TextBlock = new TextBlock();
var font:FontDescription = new FontDescription();
var format:ElementFormat = new ElementFormat();
format.fontSize = 12;
format.color = 0xCC0000;
format.textRotation = TextRotation.AUTO;
textBlock.baselineZero = TextBaseline.IDEOGRAPHIC_CENTER;
var eastAsianJustifier:EastAsianJustifier = new EastAsianJustifier("ja", LineJustification.ALL_BUT_LAST);
eastAsianJustifier.justificationStyle = JustificationStyle.PUSH_IN_KINSOKU;
textBlock.textJustifier = eastAsianJustifier;
textBlock.lineRotation = TextRotation.ROTATE_90;
var linePosition:Number = this.stage.stageWidth - 75;
if (Capabilities.os.search("Mac OS") > -1)
// set fontName: Kozuka Mincho Pro R
font.fontName = String.fromCharCode(0x5C0F, 0x585A, 0x660E, 0x671D) + " Pro R";
else
font.fontName = "Kozuka Mincho Pro R";
textBlock.content = new TextElement(Japanese_txt, format);
var previousLine:TextLine = null;
while (true)
{
var textLine:TextLine = textBlock.createTextLine(previousLine, 200);
if (textLine == null)
break;
textLine.y = 20;
textLine.x = linePosition;
linePosition -= 25;
addChild(textLine);
previousLine = textLine;
}
}
}
}
Kerning i światło
Ustawienia kerningu i światła wpływają na odległość między znakami tworzącymi pary w bloku tekstu. Kerning steruje wzajemnym „dopasowaniem” znaków w parach, np. „WA” lub „Va”. Ustawienia kerningu określa się w obiekcie
ElementFormat
. Domyślnie kerning jest włączony (
Kerning.ON
) i można go wyłączyć (OFF) lub wybrać ustawienie AUTO, przy którym kerning jest stosowany tylko wówczas, gdy żaden ze znaków w parze nie jest znakiem Kanji, Hiragana, ani Katakana.
Ustawienie światła powoduje dodanie lub odjęcie ustalonej liczby pikseli między wszystkimi znakami w bloku tekstowym. Również to ustawienie określa się w obiekcie
ElementFormat
. Działa ono zarówno w odniesieniu do czcionek osadzonych, jak i do czcionek urządzenia. Mechanizm FTE udostępnia dwie właściwości sterujące światłem:
trackingLeft
, która określa liczbę pikseli dodawanych/odejmowanych z lewej strony znaku, oraz
trackingRight
, która określa liczbę pikseli dodawanych/odejmowanych z prawej strony. Jeśli używany jest kerning, wartość światła jest dodawana do lub odejmowana od wartości kerningu dla każdej pary znaków.

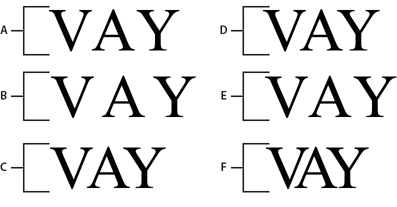
-
A.
-
Kerning.OFF
-
B.
-
TrackingRight=5, Kerning.OFF
-
C.
-
TrackingRight=-5, Kerning.OFF
-
D.
-
Kerning.ON
-
E.
-
TrackingRight=-5, Kerning.ON
-
F.
-
TrackingRight=-5, Kerning.ON
var ef1:ElementFormat = new ElementFormat();
ef1.kerning = Kerning.OFF;
var ef2:ElementFormat = new ElementFormat();
ef2.kerning = Kerning.ON;
ef2.trackingLeft = 0.8;
ef2.trackingRight = 0.8;
var ef3:ElementFormat = new ElementFormat();
ef3.trackingRight = -0.2;
Podziały wierszy przy zawijaniu tekstu
Właściwość
breakOpportunity
obiektu
ElementFormat
określa, które znaki mogą stanowić miejsce podziału tekstu między wiele wierszy. Domyślne ustawienie,
BreakOpportunity.AUTO
, powoduje stosowanie standardowych zasad standardu Unicode, takich jak dzielenie między wyrazami i w miejscach łączników. Ustawienie
BreakOpportunity.ALL
dopuszcza podziały wiersza na każdym znaku, co bywa użyteczne przy tworzeniu takich efektów, jak pisanie tekstu wzdłuż ścieżki.
var ef:ElementFormat = new ElementFormat();
ef.breakOpportunity = BreakOpportunity.ALL;
Znaczniki tabulacji
Aby ustawić znaczniki tabulacji w bloku tekstowym, należy utworzyć instancje klasy TabStop. Parametry konstruktora
TabStop()
określają sposób wyrównania tekstu do znacznika tabulacji. Parametry te określają położenie znacznika tabulacji, a w przypadku wyrównania do separatora dziesiętnego, wartość tego separatora wyrażoną jako ciąg. Zwykle ta wartość jest kropką dziesiętną, może być jednak również przecinkiem, znakiem dolara, jena lub euro itd. Poniższy wiersz kodu tworzy znacznik tabulacji o nazwie tab1.
var tab1:TabStop = new TabStop(TabAlignment.DECIMAL, 50, ".");
Po utworzeniu znaczników tabulacji dla bloku tekstowego, należy je przypisać do właściwości
tabStops
instancji klasy TextBlock. Ponieważ jednak właściwości
tabStops
należy przypisać obiekt typu Vector, konieczne jest uprzednie utworzenie obiektu Vector i dodanie do niego znaczników tabulacji. Obiekt Vector umożliwia przypisanie zestawu znaczników tabulacji do bloku tekstowego. W poniższym przykładzie tworzona jest instancja
Vector<TabStop>
, a następnie jest do niej dodawany zestaw obiektów TabStop. Następnie znaczniki tabulacji są przypisywane do właściwości
tabStops
instancji klasy TextBlock.
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(tab1, tab2, tab3, tab4);
textBlock.tabStops = tabStops
Więcej informacji o obiektach Vector zawiera sekcja
Praca z tablicami
.
Poniższy przykład ilustruje działanie poszczególnych opcji wyrównania znaczników tabulacji.
package {
import flash.text.engine.*;
import flash.display.Sprite;
public class TabStopExample extends Sprite
{
public function TabStopExample()
{
var format:ElementFormat = new ElementFormat();
format.fontDescription = new FontDescription("Arial");
format.fontSize = 16;
var tabStops:Vector.<TabStop> = new Vector.<TabStop>();
tabStops.push(
new TabStop(TabAlignment.START, 20),
new TabStop(TabAlignment.CENTER, 140),
new TabStop(TabAlignment.DECIMAL, 260, "."),
new TabStop(TabAlignment.END, 380));
var textBlock:TextBlock = new TextBlock();
textBlock.content = new TextElement(
"\tt1\tt2\tt3\tt4\n" +
"\tThis line aligns on 1st tab\n" +
"\t\t\t\tThis is the end\n" +
"\tThe following fragment centers on the 2nd tab:\t\t\n" +
"\t\tit's on me\t\t\n" +
"\tThe following amounts align on the decimal point:\n" +
"\t\t\t45.00\t\n" +
"\t\t\t75,320.00\t\n" +
"\t\t\t6,950.00\t\n" +
"\t\t\t7.01\t\n", format);
textBlock.tabStops = tabStops;
var yPosition:Number = 60;
var previousTextLine:TextLine = null;
var textLine:TextLine;
var i:int;
for (i = 0; i < 10; i++) {
textLine = textBlock.createTextLine(previousTextLine, 1000, 0);
textLine.x = 20;
textLine.y = yPosition;
addChild(textLine);
yPosition += 25;
previousTextLine = textLine;
}
}
}
}
|
|
|
