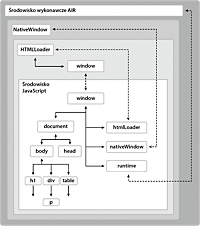
Poniższy schemat ilustruje relacje między środowiskiem JavaScript a środowiskiem wykonawczym AIR. Schemat przedstawia tylko jedno okno rodzime, ale aplikacja AIR może zawierać wiele okien. (A pojedyncze okno może zawierać wiele obiektów HTMLLoader).
Powiększ obraz

Środowisko JavaScript zawiera własne obiekty Document i Window. Kod JavaScript może oddziaływać ze środowiskiem wykonawczym AIR za pośrednictwem właściwości runtime, nativeWindow i htmlLoader. Kod ActionScript może oddziaływać ze środowiskiem JavaScript za pośrednictwem właściwości window
obiektu HTMLLoader, który stanowi odwołanie do obiektu JavaScript Window. Ponadto obiekty ActionScript i JavaScript mogą wykrywać zdarzenia wywoływane przez obiekty AIR i JavaScript.
Właściwość
runtime
zapewnia dostęp do klas API AIR, dzięki czemu umożliwia tworzenie nowych obiektów AIR, a także tworzenie członków klasy dostępu (zwanej również klasą statyczną). W celu uzyskania dostępu do interfejsu API AIR należy dodać nazwę klasy z pakietem do właściwości
runtime
. Na przykład: w celu utworzenia obiektu File należy użyć instrukcji:
var file = new window.runtime.filesystem.File();
Uwaga:
Pakiet SDK AIR udostępnia plik JavaScript
AIRAliases.js
, który definiuje bardziej wygodne aliasy dla najczęściej używanych klas AIR. Podczas importowania tego pliku można użyć krótszej nazwy air.Class zamiast nazwy window.runtime.package.Class. Przykład: obiekt File można utworzyć za pomocą metody
new air.File()
.
Obiekt NativeWindow udostępnia właściwości przeznaczone do kontrolowania okna na pulpicie. Ze strony HTML można uzyskać dostęp do zawierającego obiektu NativeWindow za pomocą właściwości
window.nativeWindow
.
Obiekt HTMLLoader udostępnia właściwości, metody i zdarzenia przeznaczone do kontrolowania sposobu ładowania i renderowania treści. Ze strony HTML można uzyskać dostęp do nadrzędnego obiektu HTMLLoader za pomocą właściwości
window.htmlLoader
.
Ważne:
Tylko strony zainstalowane jako część aplikacji zawierają właściwości
htmlLoader
,
nativeWindow
i
runtime
i tylko wówczas, gdy są ładowane jako dokument najwyższego poziomu. Te właściwości nie są dodawane podczas ładowania dokumentu do ramki lub ramki pływającej. (Dokument podrzędny może uzyskać dostęp do tych właściwości w dokumencie nadrzędnym, pod warunkiem że znajduje się w tym samym obszarze izolowanym. Na przykład: dokument załadowany w ramce może uzyskiwać dostęp do właściwości
runtime
dokumentu nadrzędnego za pomocą
parent.runtime
).
